
実際の開発では、通常、数十、場合によっては数百のルートが存在し、すべてが Index.js で記述されていますが、これは肥大化して保守が困難です。この場合、express.Router を使用して、より洗練されたルーティング ソリューションを実装できます。この記事では主にNode.jsにおけるExpress.Routerの使い方を詳しく紹介します。 、特定の参考値があり、興味のある友人はそれを参照できます、私はそれが皆に役立つことを願っています。
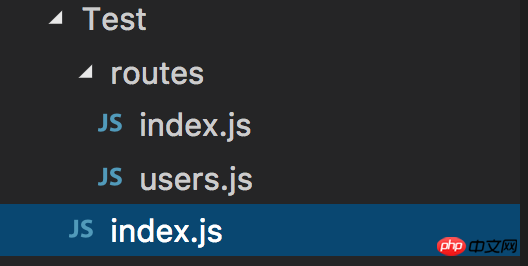
ディレクトリ構造は次のとおりです:
const express = require('express')
const router = express.Router()
router.get('/', function (req, res) {
res.send('hello, express')
})
module.exports = routerconst express = require('express')
const router = express.Router()
router.get('/:name', function (req, res) {
res.send('hello, ' + req.params.name)
})
module.exports = router
const express = require('express'); const app = express() const indexRouter = require('./routes/index'); const userRouter = require('./routes/users'); app.use('/', indexRouter); app.use('/users', userRouter); app.listen(3000);


vue-router ルーティングとページ間ナビゲーションの詳細な説明
以上がNode.js での Express.Router インスタンスの使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。