
この記事では主にブートストラップ入力ボックス グループを紹介します。+ ボタンとマイナス ボタンを使用してインライン入力ボックス グループを追加および削除すると、- ボタンをクリックすると入力ボックス グループの行が追加されます。を選択すると、この行の入力ボックス グループが削除されます。具体的な実装コードについてはこちらの記事を参考にしていただければ幸いです。
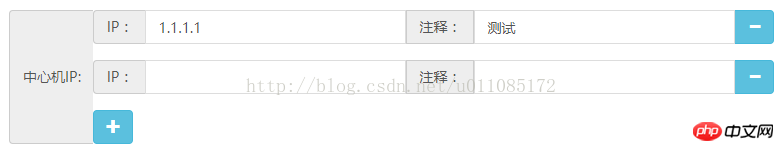
実装効果の図は次のとおりです。

+ ボタンをクリックすると、入力ボックスの行が追加され、- ボタンをクリックすると、この入力ボックスの行が削除されます
HTMLコードは次のとおりです:
<p class="input-group" id="centerIpGroup"> <label class="input-group-addon" id="basic-addon5">中心机IP:</label> <button class="btn btn-info" type="button" data-toggle="tooltip" title="新增" id="addCenterIpGrpBtn" onclick="addCenterIpGrp(this)" disabled><span class="glyphicon glyphicon-plus"></span></button> </p>
+ボタントリガーイベント関数をクリックします。入力ボックスグループ
JS入力ボックス単語番号リアルタイム更新チュートリアルチュートリアル
以上がブートストラップは、追加ボタンと減算ボタンによる入力ボックス グループ関数の共有例を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。