
この記事では、配列に繰り返しデータを挿入する Vue.js の実装コードを中心に紹介しますので、必要な方は参考にしていただければ幸いです。
1. デフォルトでは、Vue.js は配列への繰り返しデータの追加をサポートしません。これは、track-by="$index" を使用して実現できます。
2. 配列の挿入には track-by="$index" を使用しないでください。 配列は重複データの挿入をサポートしていません
2.1 JavaScript コード
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>2.2 HTML コード
<p id="app">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" >
{{value}}
</li>
</ul>
<button type="button" @click="add">增加数据</button>
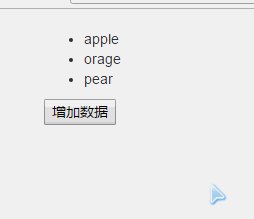
</p>2.2 結果

3. Track-by="$index" 配列挿入を使用します。配列は繰り返しデータの挿入をサポートします
3.1 Javascript コード
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>3.2 HTML コード
<p id="app" class="container">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" track-by="$index" >
{{value}}
</li>
</ul>
<button type="button" @click="add" >增加数据</button>
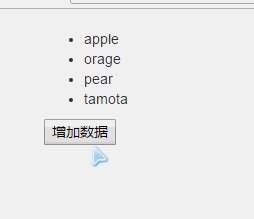
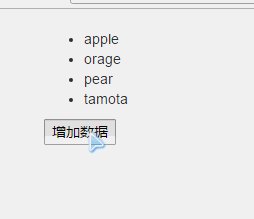
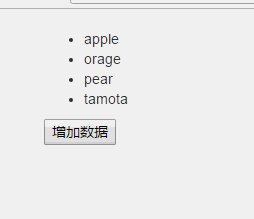
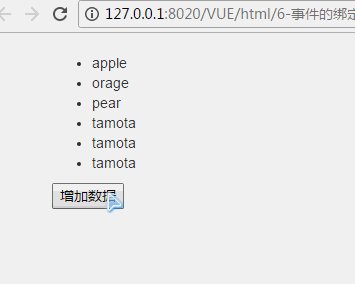
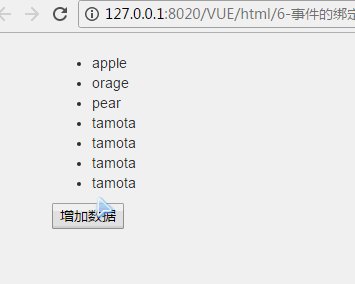
</p> 3.3 結果

4. 完全なコード
<script type="text/javascript" src="../js/vue-1.0.21.js"></script> <script type="text/javascript"> window.onload = function() { vm = new Vue({ el: '#app', data: { arrMsg: ['apple', 'orage', 'pear'] }, methods: { add: function() { this.arrMsg.push('tamota'); } } }); } </script> <p id="app" class="container"> <!--显示数据--> <ul> <li v-for="value in arrMsg" track-by="$index" > {{value}} </li> </ul> <button type="button" @click="add" >增加数据</button> </p>
ps: vue 配列の重複とループ エラーを見てみましょう
Vue.js は、デフォルトでは配列への繰り返しデータの追加をサポートしていません。これは、track-by="$index" を使用して実現できます。
関連する推奨事項:
以上がVue.jsで配列に重複データを挿入する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。