
この記事では主にVue2.0のグローバルスタイル(less/sassとcss)について詳しく紹介していますので、興味のある方は参考にしていただければ幸いです。
Vue のグローバル スタイルを設定するには、いくつかの手順が必要です (sass の場合は、less を sass に変更するだけです)
ステップ 1: エントリー ファイルである src ディレクトリの main.js に次のコードを追加します
require('!style-loader!css-loader!less-loader!./common/less/index.less')
Vue のバージョン 1.0 ではこのように記述できますが、バージョン 2.0 では機能しません。解析エラーを促すエラーが報告されます
require('./common/less/index.less')
2 番目のステップ: webpack.base.conf。モジュールを構成するには、ルールの下に 2 つのモジュールを追加するだけです
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
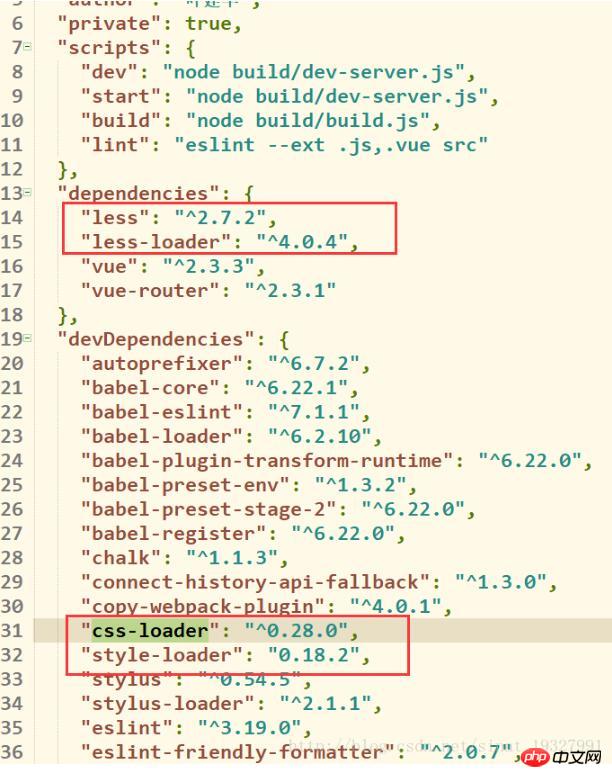
}ステップ 3: エラーが報告された場合は、上記の依存関係がインストールされていない可能性があります。それらを追加する必要があります。ルート ディレクトリの package.json ファイルに追加します。必要な権限が不十分であるため、権限を取得する必要があることを示すプロンプトが表示されます。その後は、最初に権限を取得するだけです

npm install
後で使用する必要がある場合は、スタイルに lang 属性を追加するだけです
sudu npm install
vue.js 学習チュートリアルについては、特別な vue をクリックしてください。 js コンポーネント学習チュートリアルと Vue.js フロントエンド コンポーネント学習チュートリアルを学習します。
関連する推奨事項:
 [Bootstrap] Global Style (4)_html/css_WEB-ITnose
[Bootstrap] Global Style (4)_html/css_WEB-ITnose
[Bootstrap] Global Style (4) - 真夏、光年
以上がVue2.0 設定のグローバル スタイル インスタンス共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。