
クロスドメインの問題を考慮して、この記事では主に、jsonp の原理の詳細な分析、画像とテキストを使用したクロスドメインの問題の概要を説明します。お役に立てれば幸いです。
jsonp の原理と実装方法の詳細な分析
1: クロスドメインの問題。

2番目、クロスドメインが発生する理由
Jはクロスドメインリクエストを行うことができません。セキュリティ上の理由から、js は設計時にクロスドメインにできません。
クロスドメインとは:
1. ドメイン名が異なる場合。
2. ドメイン名は同じですが、ポートが異なります。
ドメイン名とポートが同じ場合にのみアクセスできます。
jsonp を使用してクロスドメインの問題を解決できます。
3 つ目、クロスドメインの失敗例 3.1、同一生成元ポリシー
まず第一に、セキュリティ上の理由から、ブラウザには同一生成元ポリシーのメカニズムがあり、同一生成元ポリシーにより、1 つのソースから読み込まれたドキュメントやスクリプトが取得されたり、スクリプトが取得されたりすることがなくなります。ソースによってロードされたドキュメントの別のプロパティを設定します。意味が分からないようですが、練習すれば分かります。
3.2、2 つの Web ページを作成するだけです
1 つのポートは 2698 で、もう 1 つは 2701 です。定義上、これらは異なるソースからのものです。

3.3、jQuery を使用してさまざまなソースからのリクエストを開始します
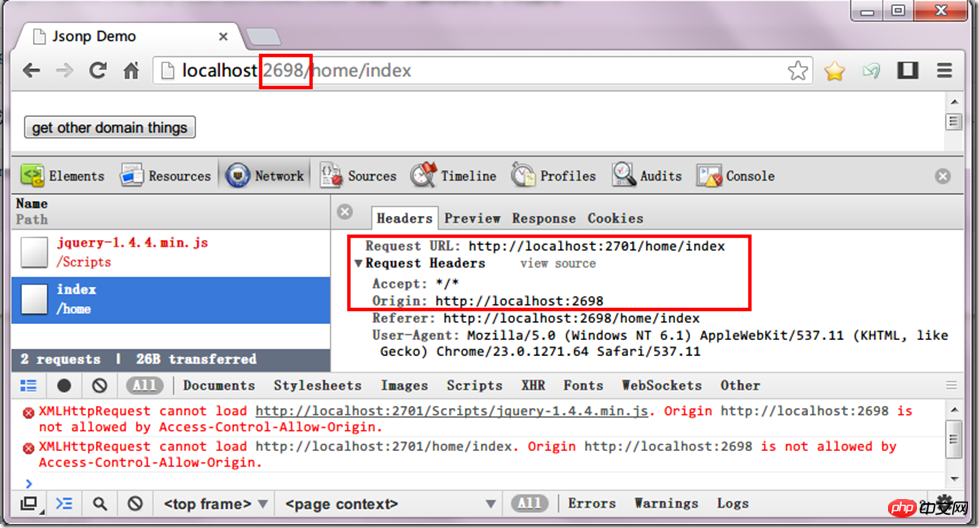
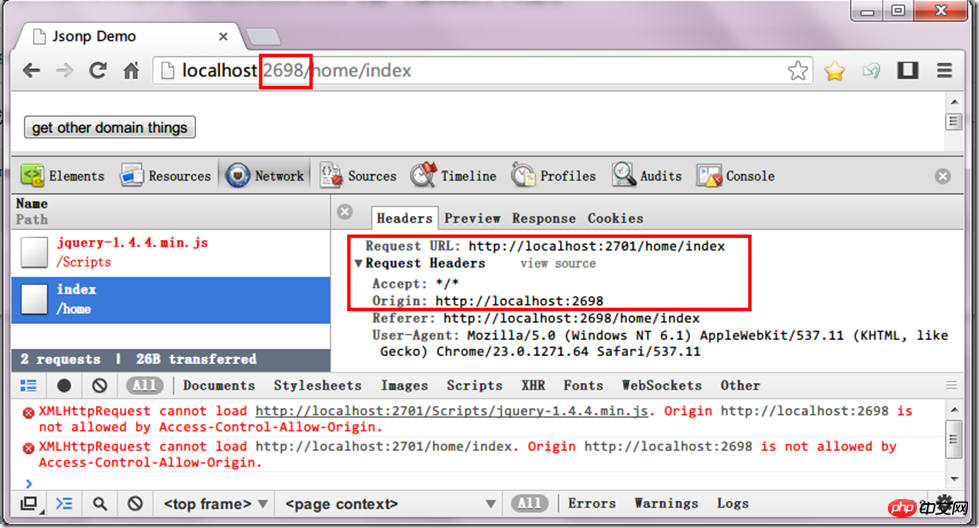
ポート 2698 で Web ページにボタンを追加すると、Click イベントによってポート 2701 でドメインへの 2 つのリクエストが開始されます。
$("#getOtherDomainThings").click(function () {
$.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", function (data) {
console.log(data)
})
$.get("http://localhost:2701/home/index", function (data) {
console.log(data)
})
})同一起源ポリシーによれば、それは明らかに悲劇的になるでしょう。ブラウザはブロックし、リクエストをまったく開始しません。 (Access-Control-Allow-Origin では許可されていません)

OK、jsonp がこの問題を解決することがわかりました。
つまり、別プロジェクトのjsonデータをsrcやurlで直接リクエストするということになります。
たとえば、プロジェクト内のページの URL でステートメント http://localhost:8081/category.json をポート 8080 で直接リクエストし、この category.json が 8081 の Web アプリのディレクトリにある場合、クロスドメインリクエストのプロンプトが表示されます。
4、クロスドメインソリューション4.1、インスピレーション
プロジェクトでこのようなコードをよく見かけます
<script type="text/javascript" src="https://com/seashell/weixin/js/jquery.js"></script>
このようにして、同じプロジェクト内にない場合でもリクエストは成功する可能性があります。この抜け穴、つまりテクノロジーは、寛大な要求を実現するために使用されます。
4.2、方法(ケース1) 4.2.1、スクリプトを使用してさまざまなソースからjsonを取得する
jsonpと呼ばれているので、目的はやはりjsonであることは明らかであり、ドメインをまたいで取得されます。上記の分析に基づいて、js を使用して script タグを構築し、json URL をスクリプトの scr 属性に割り当て、スクリプトを dom に挿入し、ブラウザーに取得させることが簡単に考えられます。練習:
function CreateScript(src) {
$("<script><//script>").attr("src", src).appendTo("body")
}テストするボタン イベントを追加します:
$("#getOtherDomainJson").click(function () {
$.get('http://localhost:2701/home/somejson', function (data) {
console.log(data)
})
})
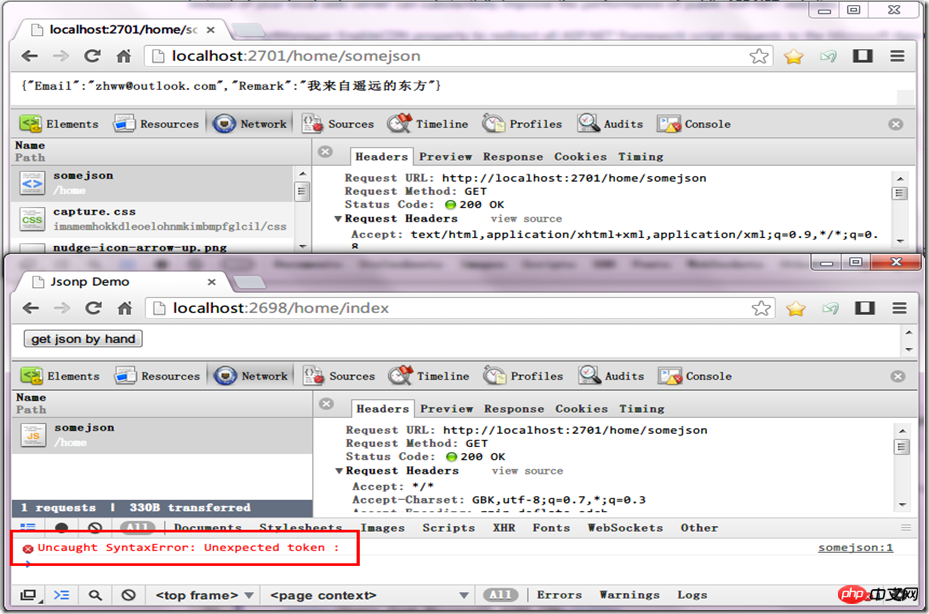
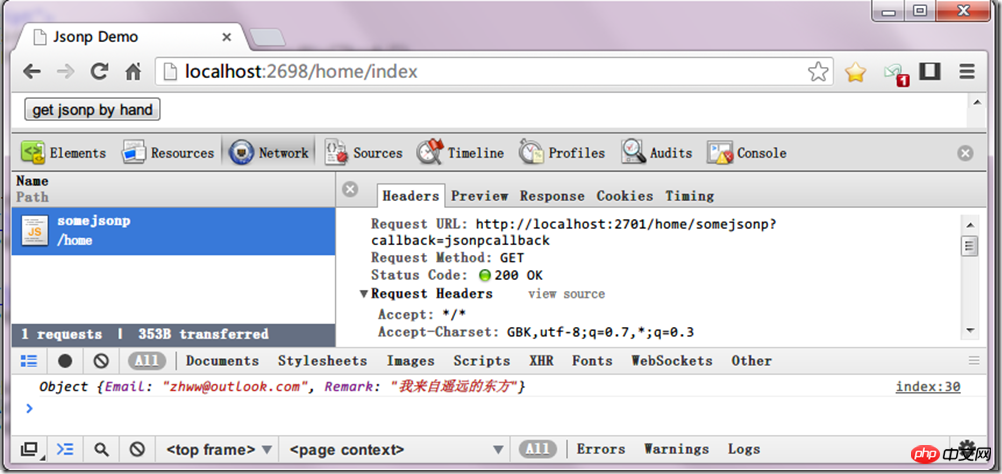
まず第一に、最初のブラウザ、URL http://localhost:2701/home/somejson には json があり、それは 2698 にあります。 2701 URL をリクエストする Web ページ上の script タグも 200 OK ですが、下部に js 構文エラーが報告されます。 script タグでロードした後、応答は js としてすぐに実行されることがわかります。明らかに、{"Email":"zhww@outlook.com","Remark":"I from the far east"} は、法的なjsステートメント。
4.2.2、スクリプトを使用して外部 jsonp を取得します
明らかに、上記の json をコールバック メソッドに入れるのが最も簡単な方法です。たとえば、次のようになります。

jsonpcallback メソッドが存在する場合、 jsonpcallback({"Email":"zhww@outlook.com","Remark":"I am from the far east"}) は次のようになります。法的なjsステートメント。
ここで注意する必要があるのは、元の json 形式のデータ {"Email":"zhww@outlook.com","Remark":"I am from the far east"} を jsonpcallback({"Email ": "zhww@outlook.com","Remark":"私は極東から来ました"}) このようなスクリプトはコールバック中に解析できますが、それ以外の場合は解析が失敗します。
サーバーはクライアントのコールバックが何であるかを知らないため、それを jsonpcallback にハードコーディングすることは不可能です。そのため、クライアントにコールバック メソッドが何であるかをサーバーに知らせるために QueryString をもたらします。もちろん、QueryString のキーは必要です。上記は「コールバック」です。
コールバック関数を追加します:
function jsonpcallback(json) {
console.log(json)
}前のメソッドのパラメータを少し変更します:
$("#getJsonpByHand").click(function () {
CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback")
})
200OK、サーバーは jsonpcallback({"Email":"zhww@outlook.com","Remark":"I) '極東から来ました"})、jsonpcallback メソッドも作成しました。これはもちろん実行されます。 OK、jsonを正常に取得しました。そうです、これはすべて jsonp に関するものです。
4.2.3、jQueryを使用してjsonpを取得します
上面的方式中,又要插入script标签,又要定义一个回调,略显麻烦,利用jQuery可以直接得到想要的json数据,同样是上面的jsonp:
$("#getJsonpByJquery").click(function () {
$.ajax({
url: 'http://localhost:2701/home/somejsonp',
dataType: "jsonp",
jsonp: "callback",
success: function (data) {
console.log(data)
}
})
})得到的结果跟上面类似。
4.2.4,总结
一句话就是利用script标签绕过同源策略,获得一个类似这样的数据,jsonpcallback是页面存在的回调方法,参数就是想得到的json。
jsonpcallback({"Email":"zhww@outlook.com","Remark":"我来自遥远的东方"})
4.3,案例二 4.3.1,简单应用
程序A中sample的部分代码:
<script type="text/javascript">
//回调函数
function callback(data) {
alert(data.message);
}
</script>
<script type="text/javascript" src="http://localhost:20002/test.js"></script>程序B中test.js的代码:
1 //调用callback函数,并以json数据形式作为阐述传递,完成回调
2 callback({message:"success"});
这其实就是JSONP的简单实现模式,或者说是JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义吧。
一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面所以没等页面显示就执行了,很不灵活。我们可以通过javascript动态的创建script标签,这样我们就可以灵活调用远程服务了。
4.3.2,简单应用的升级以一
程序A中sample的部分代码:
<script type="text/javascript">
function callback(data) {
alert(data.message);
}
//添加<script>标签的方法
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function(){
addScriptTag("http://localhost:20002/test.js");
}
</script>程序B的test.js代码不变,我们再执行下程序,是不是和原来的一样呢。如果我们再想调用一个远程服务的话,只要添加addScriptTag方法,传入远程服务的src值就可以了。这里说明下为什么要将addScriptTag方法放入到window.onload的方法里,原因是addScriptTag方法中有句document.body.appendChild(script);,这个script标签是被添加到body里的,由于我们写的javascript代码是在head标签中,document.body还没有初始化完毕呢,所以我们要通过window.onload方法先初始化页面,这样才不会出错。
这样这个http://localhost:20002/test.js路径就可以动态的变化了。
4.3.3,简单应用的升级二
上面的例子是最简单的JSONP的实现模型,不过它还算不上一个真正的JSONP服务。我们来看一下真正的JSONP服务是怎么样的,比如Google的ajax搜索接口:http://ajax.googleapis.com/ajax/services/search/web?v=1.0&q=?&callback=?
q=?这个问号是表示你要搜索的内容,最重要的是第二个callback=?这个是正如其名表示回调函数的名称,也就是将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调。有点罗嗦了,还是看看实现代码吧:
<script type="text/javascript">//添加<script>标签的方法function addScriptTag(src){ var script = document.createElement('script');script.setAttribute("type","text/javascript");script.src = src;document.body.appendChild(script);}window.onload = function(){//搜索apple,将自定义的回调函数名result传入callback参数中addScriptTag("http://ajax.googleapis.com/ajax/services/search/web?v=1.0&q=apple&callback=result");}//自定义的回调函数resultfunction result(data) {//我们就简单的获取apple搜索结果的第一条记录中url数据alert(data.responseData.results[0].unescapedUrl);}</script>这个result方法是自己定义的,可能服务器上有千千万万个类似于result 的回调函数,但是我现在要的就是result而不是其它的方法,所以在这里自己定义回调方法。而不是写死的。可能下一次我就改成result1,result2,result3,等了只要自己把回调方法的名称改一下就行了。
4.4.4,jquery对jsonp的支持
jQuery框架也当然支持JSONP,可以使用$.getJSON(url,[data],[callback])方法(详细可以参考http://api.jquery.com/jQuery.getJSON/)。那我们就来修改下程序A的代码,改用jQuery的getJSON方法来实现(下面的例子没用用到向服务传参,所以只写了getJSON(url,[callback])):
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$.getJSON("http://localhost:20002/MyService.ashx?callback=?",function(data){
alert(data.name + " is a a" + data.sex);
});
</script>结果是一样的,要注意的是在url的后面必须添加一个callback参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callback后面的那个问号是内部自动生成的一个回调函数名。这个函数名大家可以debug一下看看,比如jQuery17207481773362960666_1332575486681。
当然,加入说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现(参数较多,详细可以参考http://api.jquery.com/jQuery.ajax)。先来看看如何实现吧:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$.ajax({
url:"http://localhost:20002/MyService.ashx?callback=?",
dataType:"jsonp",
jsonpCallback:"person",
success:function(data){
alert(data.name + " is a a" + data.sex);
}
});
</script>没错,jsonpCallback就是可以指定我们自己的回调方法名person,远程服务接受callback参数的值就不再是自动生成的回调名,而是person。dataType是指定按照JSOPN方式访问远程服务。
相关推荐:
js/ajax跨越访问-jsonp的原理和实例(javascript和jquery实现代码)_javascript技巧
以上がjsonpの原理と実装を完全にマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。