
この記事では主にJQuery EasyUIフォームコンポーネントにフォーカス切り替え機能を追加する方法を紹介します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. 背景説明
JQuery EasyUIの各フォームコンポーネントを使用する場合、要素のフォーカスを切り替えると、通常はTabキーが使用できますが、シーケンス制御属性がJQuery EasyUIによって生成されます。 tabindex は機能しません。これは、ページに表示される要素が生成されていて tabindex 属性がなく、実際の要素が非表示になっているためです。この記事では、カスタム関数を使用して、Tab キーと Enter キーのフォーカス切り替え機能を実装します。
2. 関数定義
ウィンドウのクリックをキャプチャすることで、EnterキーとTabキーでホットスポット切り替え処理を実行します。まず、現在のフォーカスに従って、必要な tabindex 属性を取得し、次のフォーカス要素の属性値に 1 を加算し、この属性に基づいて次のフォーカス要素を見つけて、それをフォーカスとして設定します。
//增加改变焦点操作
function addChangeFocusOpe()
{
$(window).keydown(function(event){//按键事件
if(event.keyCode==13 || event.keyCode==9) //回车 或 tab键
{
var tabindex = $($(':focus').parent()[0]).prev().attr("tabindex"); //取(当前焦点--父元素--前一元素)的 tabindex 属性。该结构根据jQuery EasyUI生成的页面结构而定。
if(tabindex != undefined)
{
var nextIndex = parseInt(tabindex) + 1; //下一焦点元素tabindex编号
var nextInput = $("input[tabindex='"+nextIndex+"']"); //查找下一焦点元素
if(nextInput.length > 0);
{
var nextObj = $(nextInput[0]);
var options = nextObj.attr("data-options"); //设置的属性值,用于判断是否是“文本区域”
var focusObj = $(nextInput[0]).next('span').find('input'); //元素--下一span元素 --内部input。该结构根据jQuery EasyUI生成的页面结构而定
if(options.indexOf("multiline:true") != -1)
{//要设置焦点的元素是“文本区域”
focusObj = nextObj.next('span').find('textarea');
}
focusObj.focus(); //设置焦点
}
}
}
if(event.keyCode==9)
{//对于tab键,则取消其本有功能,因为上面已完成焦点转换
return false;
}
});
}3. 使い方
(1) ページ上で関数を呼び出す
$(function(){
$('#code').next('span').find('input').focus(); //第一个元素设置焦点
addChangeFocusOpe(); //页面增加焦点切换操作
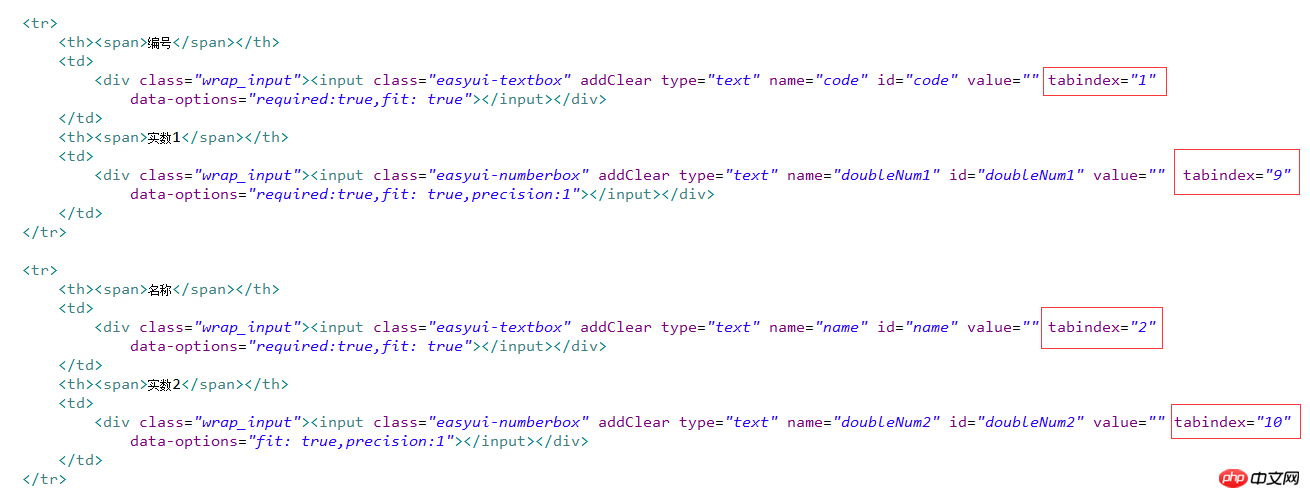
});(2) form要素のtabindex属性を設定する

4. 関数の実装による制約と制限
, tabindex は、次の要素を見つけるために +1 メソッドを採用しています。ページに tabindex 属性を設定する場合、それが連続している必要があります。そうしないと、不連続な場所では機能しません。
関連する推奨事項:
JavaScript Enter フォーカス切り替え_javascript スキル
Jquery ベース Enter to tab フォーカス切り替えエフェクト コード (Enter To Tab)_jquery
JavaScript でフォーカスがテキスト ボックスに入ったら入力を閉じるメソッド実装のコアコード
以上がJQuery EasyUIフォームコンポーネントにフォーカス切り替え機能を追加した例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。