
この記事では、jQuery と Angular を使用したログイン インターフェイスの検証コードの詳細な説明を主に紹介します。必要な方は参考にしていただければ幸いです。
前に書いた:
前回のイベントでは、ajaxのバックグラウンド非同期対話を使用したログイン関数を作成し、それに認証コード関数を追加しました。この関数の背後にある原理は理解しやすく、また非常に優れています。実装するのは簡単です。記事を書いて共有するためにここにいます。これを通常どおり詳しく書きます。気に入った友達は「いいね!」をしたり、フォローしたりできます。
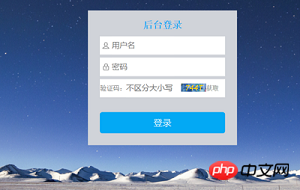
最終的な効果:

クリックしてログインする前に、検証コードが正しいかどうかが判断されます (検証コードが間違っている場合、検証コードは大文字と小文字を区別することも、大文字と小文字を区別することもできます)。の場合、検証コードが更新されるまで、クロスドメイン ログイン操作は実行されません。
全体的なアイデア。
1. 4 桁の乱数を取得します
2. それを確認コードの入力ボックスに割り当てます。
3. クリックしてログインする前に、確認コード入力ボックスの値が等しいかどうかを確認します。等しい場合は、次のステップに進みます。 4. ajax 部分は直接挿入できます。
詳細:1. ここの確認コードボックスの背景画像はオンラインで見つけたものです。確認コードはより正式なもののようですが、そうでない場合は少し低く見えます。
2. 大文字と小文字を区別しないため、実際には js の toUpperCase() メソッドを使用して小文字を大文字に変換します。これはネイティブ js であるため、angular でも使用できます。
3. 検証コードを関数にカプセル化し、クリックしてログインするときに最後にこの関数を呼び出します。関数は毎回更新できます。
4. 確認コードがコピーされないようにするには、HTML で disabled="disabled" を使用します。これにより、確認コード ボックスのテキストが選択されなくなります。
以下はコード部分の実装プロセスの詳細な説明です(コメントはより詳細に書かれています):HTMLコードは説明する必要はありません、理解できない場合は質問してください。コメントエリア。以下に angular に関する内容がいくつかありますので、まだ学習していない場合は、実装の効果には影響しません。 (コードをコピーしてローカルで試すことができます。)
まず、jq を使用した実装のプロセスを示し、次に angular での実装のプロセスを示します。私の記事をいくつか読んだ人なら、私が最善を尽くすことを知っているでしょう。すべてのコードをそれぞれに配置するすべての手順が明確に説明されているので、皆さんのお役に立てれば幸いです。
HTMLの内容は次のとおりです:
<p class="js5-form" id="js5-form" ng-controller="enterCtrl">
<p id="enter-all" >
<h3>jnshu后台登录</h3>
<form action="" name="myForm">
<p class="js5-input-p">
<p class="js5-input-img1"></p>
<input id="js5-userNum" type="text" name="userName" placeholder="用户名" maxlength="12" ng-model="userName" ng-keyup="mykey($event)" required/>
</p>
</form>
<form action="" name="registerForm">
<p class="js5-input-p">
<p class="js5-input-img2"></p>
<input id="js5-password" type="password" name="userPsd" placeholder="密码" maxlength="20" ng-model="userPsd" ng-keyup="mykey($event)" ng-minlength="5" ng-maxlength="16" required/>
</p>
</form>
<!--账号和密码的登录框-->
<form action="" >
<p class="js5-input-p">
<span class="js5-input-pSpan">验证码:</span>
<input type="text" placeholder="不区分大小写" class="js5-form3-input" id="js5-form3-input" ng-model="writeCode" maxlength="6" ng-keyup="mykey($event)">
<input type="text" class="js5-authCode" value="" id="js5-authCode" ng-model="showAuthCode" disabled="disabled">
<!--disabled="disabled"禁止验证码框文字被选中-->
<span class="spanShift" ng-click="changeVerify()">获取</span>
</p>
</form>JQコードの実装部分は次のとおりです:
var authCode;
randomCode=$("#js5-authCode").eq(0);//获取验证码出现的方框dom
console.log(randomCode);
function createCode() {
authCode="";//设置这个为空变量,然后往里面添加随机数
var authCodeLength=4;//随机数的长度
randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
//创建一个数组,随机数从里面选择四位数或者更多
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
console.log(authCode);//取到四位随机数之后,跳出循环
randomCode.val(authCode);//将四位随机数赋值给验证码出现的方框
console.log(randomCode.val());
}
//以上是封装的获取验证码的函数
$(function () {//当文档加载结束后,运行这个函数
createCode();//一开始先运行一遍取随机数的函数
$("#js5-btn").click(function () {//这里是一个点击事件
console.log(window.randomCode);
//这里写了一个必报,window.randomCode是在文档里面找到这个dom,否则上文的四个随机数传不到这里来
var randomCode=window.randomCode.val();
console.log(randomCode);
var authInput=$("#js5-form3-input").val().toUpperCase(),
user=$("#js5-userNum").val(),
psd=$('#js5-password').val();
//上面三个是分别获取验证码输入框的值,账号的值,密码的值。
//验证码输入框这里,最后toUpperCase()方法是把小写转换成大写
console.log(authInput);
console.log(randomCode);
console.log(user,psd);
if (randomCode===authInput) {
//验证验证码,在验证码输入框与验证码的值不相等之前,是不会进入下面登录的步骤的,验证码是第一步关卡
var firstAjax = new XMLHttpRequest();
//创建ajax对象,这里是ajax跨域的部分
firstAjax.open("POST", "这里是你url跨域的地址", true);
//连接服务器,跨域。
firstAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//setRequestHeader() 方法指定了一个 HTTP 请求的头部,它应该包含在通过后续 send() 调用而发布的请求中。
//可以理解为,这是http的请求头,固定格式,位置必须要在open之后,send之前。
firstAjax.send("name=" + user + "&pwd=" + psd);
//在使用POST方式时参数代表着向服务器发送的数据,前面两个是账号框和密码框
firstAjax.onreadystatechange = function () {//当参数被传入服务器的时候,引用监听事件。
if (firstAjax.readyState == 4) {//readyState四种状态,当执行四步完成之后
if (firstAjax.status == 200) {//返回的是200,代表成功,404未找到。
var returnValue = JSON.parse(firstAjax.responseText);//取回由服务器返回的数据
console.log(returnValue);
if (returnValue.code == 0) {//这里是后端定义的,当code==0的时候,代表登录正确。
window.location.href = "https://www.baidu.com/index.php?tn=98012088_3_dg&ch=1";
//后端返回的数据验证成功就跳转链接。
}
else {
$("#js5Message").text(returnValue.message);//当code不等于0时,返回出错信息
}
} else {
alert("出错咯,咯咯咯");//返回的不是200的时候,出错。
}
}
};
createCode();//点击登录按钮,验证之后会刷新验证码
}
else {
$("#js5Message").text("验证码错误,请重新输入");
createCode();//验证码错误,刷新验证码。
}
})
});Angularのコード実装部分はこちらです:
jqの部分については、こちらにもかなり詳しく書かれています。 jq 部分を振り返ってみると、原理は同じです。それをローカルにコピーして、自分で試してみてください。
var enter=angular.module("myApp");
enter.controller('enterCtrl',['$scope','$http','$state',function ($scope,$http,$state) {
$scope.changeVerify=function () {//定义了一个点击事件,获取验证码
var authCode="";
var authCodeLength=4;//取几个随机数字
var randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
$scope.showAuthCode=authCode;//赋值
console.log($scope.showAuthCode);
};
//上面是封装的获取验证码的函数,会在下面进行调用
(function () {
$scope.changeVerify();//调用点击事件。
$scope.enter=function (userName,userPsd) {
//点击登录按钮事件,将双向绑定的账号密码当做参数传入函数
if ($scope.writeCode.toUpperCase() ==$scope.showAuthCode){//toUpperCase()将小写转化为大写
//双向绑定验证码输入框,可以直接使用,这里是验证验证码
$http({
method:"POST",
url:"你的跨域地址",//$http的固定格式
params:{
"name":userName,
"pwd":userPsd
//双向绑定的参数传到下个页面
}
}).then(function (res) {
//获取服务器返回的参数
console.log(res);
if (res.data.code!==0){
//参数不为0的时候,弹出提示
alert(res.data.message);
}else {
//参数为0的时候,跳转页面
$state.go("home.studentList");
}
})
}else {
alert("验证码输入错误咯,咯咯咯");
$scope.changeVerify();//验证后,刷新验证码
}
}
}());2日間断続的に書いていましたが、今は以前ほど速く書けていません。 。質問がある場合は、コメント欄に残してください。不足がある場合は、指導やアドバイスをいただければ幸いです。
関連する推奨事項:
以上がjQuery と Angular を使用してログイン インターフェイス検証コード サンプルの共有を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。