
最近、ztree を使用してプロジェクトの右クリック コレクション関数を作成する必要があります。必要な友人がそれを参照できると幸いです。
会社はztreeを使用しています。最近、仕事で必要なことをまとめます
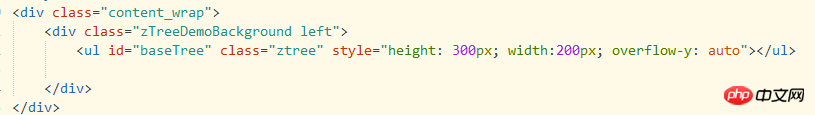
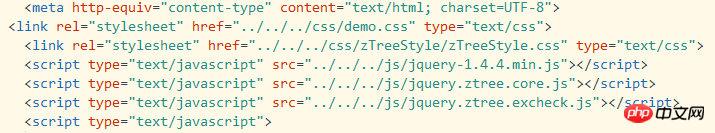
html部分:

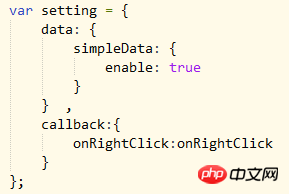
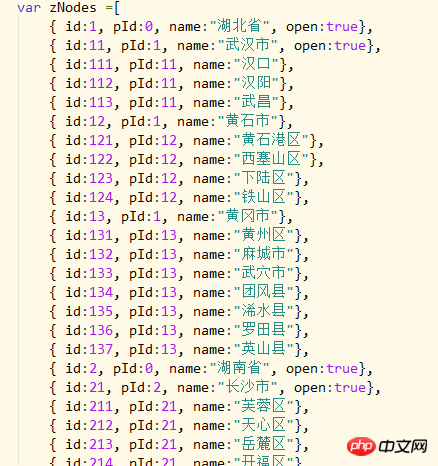
js

js:




みんなどうやって勉強しましたか?それ? ?急いで試してみてください。
関連する推奨事項:
JavaScript とレジストリ スクリプトを使用して、Web ページ上で選択したテキストの右クリック コレクションを実装する_JavaScript テクニック
js を使用して Web ページ コレクション関数を実装する_JavaScript テクニック
以上がjquery ztreeの右クリック収集機能実装例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。