
JavaScript を学ぶとき、自分に合った JS フレームワークを選択すると、コードを書く効率が大幅に向上するだけでなく、コードを書くときに常に助けてくれる人がいるように感じられます。では、たくさんあるフレームワークの中から自分に合ったフレームワークを選ぶにはどうすればいいのでしょうか? この記事では主に自分に合ったJavaScriptフレームワークの選び方と効率的なJSフレームワークの選び方を紹介します。
JavaScript フレームワーク (以下、フレームワークと呼びます) は、JavaScript ライブラリとも呼ばれ、開発者が Web デザインと開発作業を迅速に完了するのに役立つ豊富な関数と機能を含む JavaScript コードのセットです。 Web コミュニティがますます活発になるにつれて、現在人気のあるフレームワークには、Angular、React、Vue.js、Knockout などがあります。
これほど豊富で多様なフレームワークに直面して、多くの Web 開発チームは、パフォーマンス、速度、互換性などの観点から、どのように選択すればよいでしょうか?
実際、それは今でも永遠の原則です:自分に似合うものが一番です!
以下では、エディターがツールとマニュアルを紹介します。あなたとあなたのチームに最適なフレームワークを選択するのに 1 分しかかかりません。
ツールの紹介:

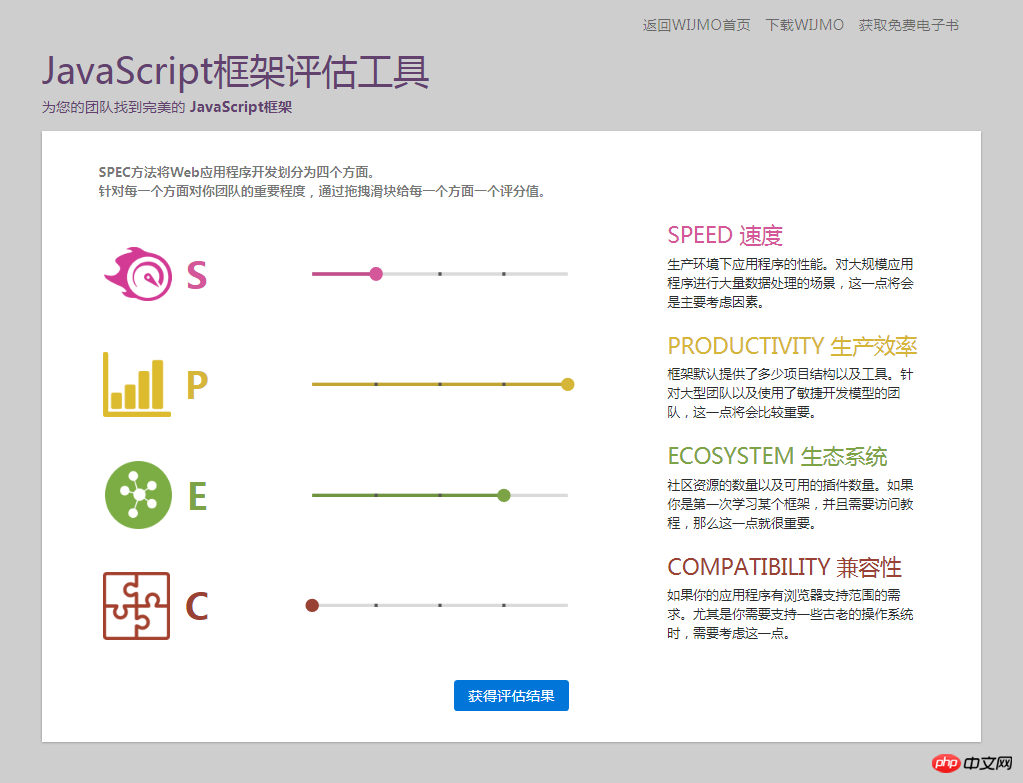
このツールは、生産効率、速度、エコシステム、互換性の 4 つの側面から主流のフロントエンド フレームワークを評価します。プロジェクトの状況に基づいて最も懸念するディメンションを定義し、「評価結果を取得」をクリックして推奨事項を取得できます。
下の図に示すように、エディターは制作効率を優先し、次にエコシステムと速度、最後に互換性を優先します。

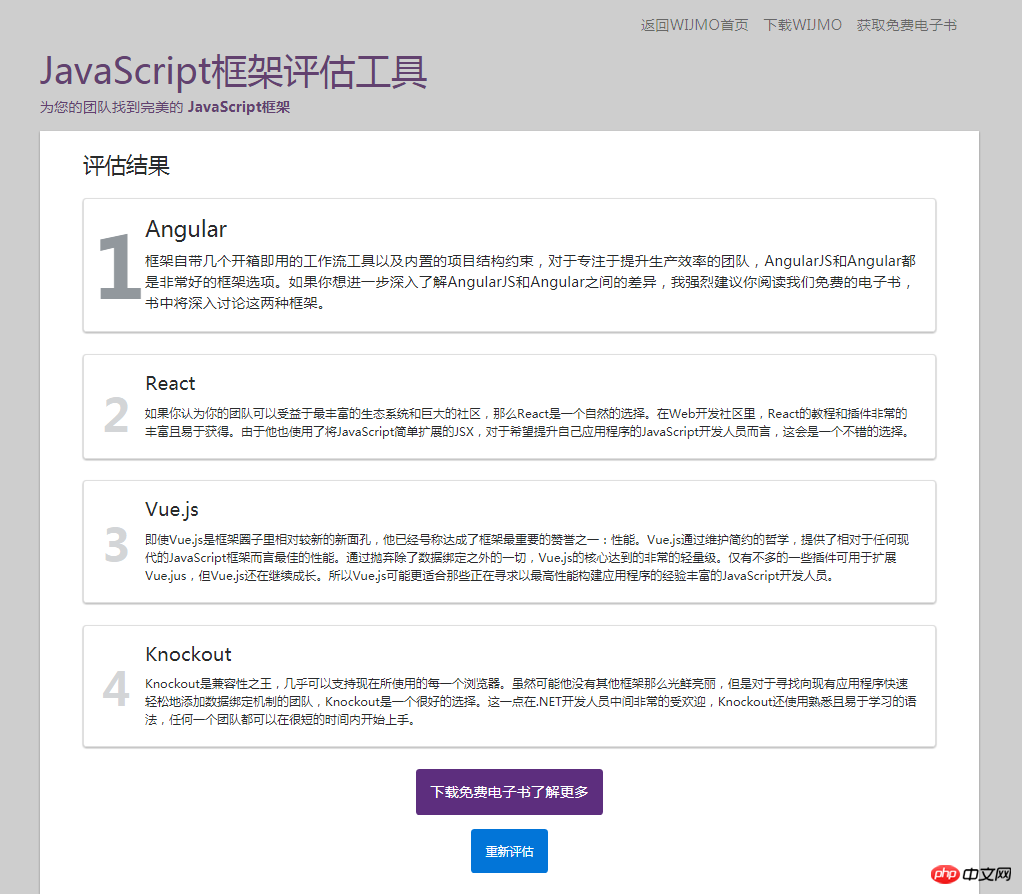
提出後、システムは最高のパフォーマンスを持つ Angular を最も推奨し、推奨理由が添付されます。

シンプルで効率的です。1 分で最適な JavaScript フレームワークが見つかります。友達に電話して一緒に試してみましょう!
このテストツールはWijmoで作られていることに言及する価値があります。
マニュアルの紹介:
Wijmo はマニュアル「チームに最適な JavaScript フレームワークを選択する方法」もリリースしました。このマニュアルでは、JavaScript と JavaScript フレームワークを紹介するだけでなく、最も人気のある 4 つの JavaScript フレームワークと、 「SPEC」アプローチでは、チームに最適なフレームワークを選択する方法を説明します。ページ下部にある「無料電子書籍を入手」をクリックしてダウンロードしてください。

JS フレームワークの選択に関するいくつかの経験と洞察:
JavaScript フレームワーク/ライブラリの多くのユーザーや作成者が、特定のパスを主張し、他のパスを価値がないと軽視しているのをよく見かけますが、現在の限りでは状況に関して言えば、これらの間にはいくつかの関係があります:
1. たとえば、実際に排除されたもの、標準の進化によるシーンの失敗により衰退したもの、および類似品と比べて明らかに劣っている物など。
2. 古いバージョンを完全に置き換えて、Angular などの完全な再構築を行うことを期待して、新しいバージョンにアップグレードします。
3. 多くの人は、私たちが食べるのは 1 種類だけではないということを理解していません。どのフレームワークやライブラリがより優れているか、どのような分野に位置付けられているか、どのような問題があるのかを考慮する必要があります。を解決し、どんな人が適しているかなど、それらは大きく共存・共栄し、学び合い、共に進化していきます。
関連する推奨事項:
JavaScriptフレームワークAngularとReactの違いについての大規模な分析
最も人気のある10のJavaScriptフレームワークとライブラリ
以上が最適な JavaScript フレームワーク解析を選択してくださいの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。