
Vue.js は中国系アメリカ人の You Yuxi によって作成されました。彼は当時まだ Google で働いていましたが、Angular.js は複雑だと感じていたため、よりシンプルで使いやすい Vue.js を作成しました。この記事では、皆さんのお役に立てればと思い、主に Vue.js の iView UI フレームワークの非エンジニアリング的な実践について共有します。
iView UI は、スクリーン名が Aresn である Liang Hao [hào] によって作成されました。さらに驚くべきことに、彼は書籍「Vue. js in Practice」。国慶節の前日に購入しました。言葉遣いは簡潔で、表現は混乱を直接伝え、すぐに始めることができます。これは私のお気に入りのスタイルです。最初の 12 章をざっと読んで、WebStorm を使用してほとんどの例を実践するのに 1 週間かかりましたが、この本では 1 章全体が Webpack エンジニアリング構築ソリューションに費やされていましたが、私の惰性により、それでもスキップして使用することにしました。エンジニアリング以外の方法で Vue.js を体験しようとするのは、実際には時間の無駄です。結局のところ、私はまだ 1 週間しか勉強していません。十分な時間があれば、エンジニアリング建設の学習経験を引き続き共有するつもりです。
1. MVVM モード
Vue.js の最も注目すべき機能は、ビューとデータを分離することです。つまり、データが変更される限り、ビューの変更は命令型プログラミングを必要としません。これは、思考モードの比較的大きな変化です。もう 1 つは、コンポーネントベースの思考がどこにでも存在するため、アプリケーションの開発はビルディングブロックに相当します。
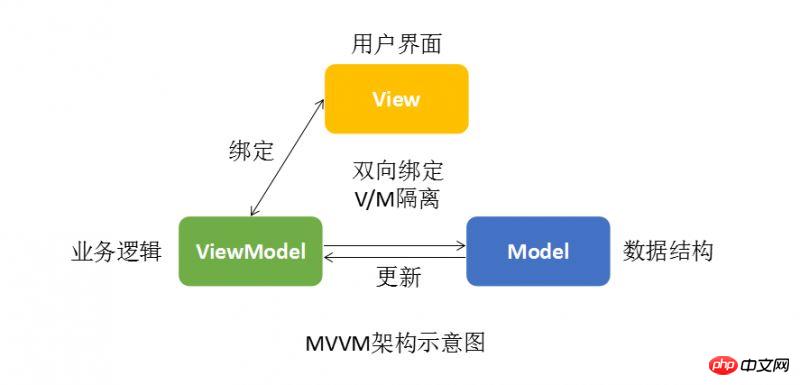
実際、上で説明した Vue.js の利点も MVVM パターンを反映しています。これはもともと MVC から派生したものであり、ビュー レイヤが変更されると自動的にビュー モデルに更新され、その逆も同様です。これは一般に双方向バインディングと呼ばれます。前の図を見てみましょう:

この図が理解しやすいかどうかに関係なく、平たく言えば、MVVM モデルはビューとデータを分割します。開発中にデータを気にする必要があるだけで、それ自体で行うことができ、ビュー DOM の側面は Vue.js によって自動的に解決されます。
2. 非エンジニアリングの開始
基本的なアプリケーションをサポートするには、次の必要なファイルを導入する必要があります:
vue.min.2.5.3.js、vue.js ライブラリ
.2.7.0.css、iView スタイル ファイル
iview.min.2.7.0.js、iView ライブラリ
iview /locale/zh-CN.js 言語パック
iview /font フォント パッケージ
Vue.js をダウンロードします
Github の Vue プロジェクトに移動し、Zip ソース コードを直接ダウンロードします:

vue.js ファイルは dist ディレクトリにあります:

によるとさまざまな環境 バージョンを選択するだけで、ステップ 1 は完了です。
iView シリーズのファイルをダウンロードします
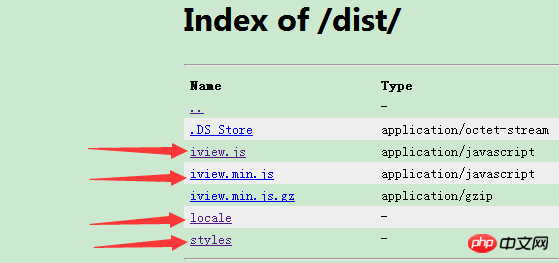
iView 公式 Web サイト https://unpkg.com/iview/** の「コンポーネント」/「インストール」ページの冒頭にこのリンクを見つけました。 dist** ディレクトリ:

必要なファイルはすべてここにあります。これらのファイルはパッケージ化してダウンロードできません。私が採用した愚かな方法は、ファイルを 1 つずつクリックして内容をコピーすることでした。
iView に関連する js と css を取得する別の方法があります。公式 Web サイトで指定されている CDN アドレスを注意深く観察してください:
http://unpkg.com/iview/dist/iview.min.js
http:/ /unpkg.com/iview/dist/styles/iview.css
ブラウザでアクセスしてみました:

アドレスが変わっていることが分かりましたが、大したことではありません。
この時点で、各ファイルを目的の場所に配置するだけです:

この画像内の各ファイルの配置はそれほど厳密ではなく、自分の習慣に従ってください。
3. サンプルドリル
上記の準備が完了したら、iView UI を使用した正式な開発を開始できます。 次に、テーブルコンポーネントに基づいてショッピングカートの基本的な操作を説明します。
リソースの紹介
最初の作業の準備が完了したら、これらのリソースを新しいページで 1 つずつ紹介できます。
HTML の先頭部分
<head>
<meta charset="UTF-8">
<title>购物车实例</title>
<link rel="stylesheet" href="iViewContent/iview.2.7.0.css" rel="external nofollow" >
<script src="utility_js/vue.min.2.5.3.js"></script>
<script src="utility_js/iview.min.2.7.0.js"></script>
<script src="iViewContent/locale/zh-CN.js"></script>
<script>
iview.lang('zh-CN');
</script>
</head>は通常の方法で引用され、最初にスタイル、続いて vue.js と iView.js、そして iView 中国語言語パッケージ zh-CN.js が続き、すぐに lang メソッドを呼び出します。それを効果的にします。
データをバインド
最初にデータをバインドして、全体的な効果を確認します。他の動作操作については、そのままにしておきます:

HTML 本体部分
<body> <p id="app"> <i-table id="datatable1" size="small" :columns="columns" :data="cartList" stripe highlight-row> </i-table> </p> <script src="iViewUI_cart.js"></script> </body>
コンポーネント i-table の 2 つのコア属性はそれぞれ列とデータです。列は列定義、データはデータです。
これら 2 つの属性の両方に、v-bind 命令を参照するコロン (:) 構文シュガーが追加されており、この属性の値が動的にバインドされていることを示し、操作中にデータが変更されると、テーブル ビューがもすぐに変わります。
iViewUI_cart.js 脚本部分
var cart = new Vue({
el: '#app',
data: function () {
return {
cartList: [
{id: 1, name: 'iPhone X', price: 8300.05, count: 1},
{id: 2, name: 'MacBook Pro', price: 18800.75, count: 3},
{id: 3, name: 'Mate 10 Porsche', price: 16600.00, count: 8}
],
columns: [
{
title: '名称',
key: 'name'
},
{
title: '单价',
key: 'price'
},
{
title: '数量',
key: 'count'
}
]
}
},
methods: {}
});该文件是与页面对应的业务脚本,整个文件就负责 new 一个 Vue 实例,并将其赋值给了变量 cart,可以看到的 data 包含了两个属性,即表示数据源的 cartList 和 列定义的 columns,二者正好与上述 i-table 的核心属性相映射。
再次值得注意的是 data,它的值需要以匿名函数的形式进行书写,即:
function () {
return {}
}如此,在其 columns 中出现的 Render 函数体内才能正常通过 this 访问到 methods 中定义的方法。当然本次演示是通过 cart 对象来访问,故不受此影响。
运行页面后,数据即可绑定成功。
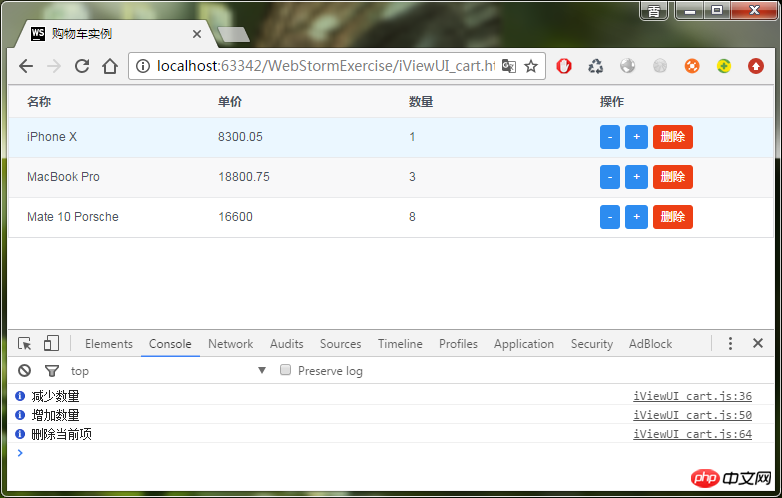
添加操作所需按钮
数据呈现出来后,就可以补充必要的按钮了:

这一步简单,只需要修改一下 columns 属性,追加一项“操作”列,添加三个按钮:
{
title: '数量',
key: 'count'
},
{
title: '操作',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('减少数量');
cart.reduceQuantity(params.row.id);
}
}
}, '-'),
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('增加数量');
cart.increaseQuantity(params.row.id);
}
}
}, '+'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('删除当前项');
cart.deleteItem(params.row.id);
}
}
}, '删除')
]);
}
}在这里使用到了 Render 函数,该函数的内部机制略显复杂,作为初步演示只需依样画葫芦即可。
说到 Render 函数,还需要再强调一下在其内部对 methods 中所定义方法的调用,如果试图通过 this 来调用方法(比如 reduceQuantity),那么 Vue 实例中 data 的值需要使用匿名函数的方式来表达;反之,若是通过 Vue 实例 cart 来调用,则无此顾虑,即 data 的值使用一贯的对象大括号({})来表达即可。
添加操作所需方法
操作按钮已经添加成功了,那就需要有对应的方法去执行,在 Vue.js 中,方法都定义在 methods 属性中。
减去数量
首先关注一下“减去数量”的定义:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count--;
break;
}
}
}
}通过遍历找到目标记录,并将其 count 属性减一,如同 MVVM 的定义,当数据变更的时候,视图也跟随着变化。
但凡是存在于购物车内的商品,其数量至少应该为 1,为防止减到 0,不妨再加一个判断使其逻辑更为完美:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
if (this.cartList[i].count > 1) {
this.cartList[i].count--;
}
break;
}
}
}
},增加数量
methods: {
increaseQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count++;
break;
}
}
}
}只需要针对 count 属性做 +1 操作即可。
删除
deleteItem: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
// 询问是否删除
this.$Modal.confirm({
title: '提示',
content: '确定要删除吗?',
onOk: () => {
this.cartList.splice(i, 1);
},
onCancel: () => {
// 什么也不做
}
});
}
}
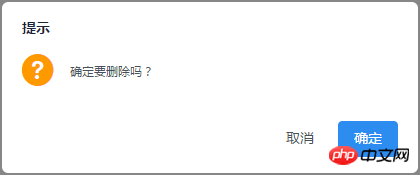
}在删除逻辑中,当遍历到目标记录时,会询问用户是否真的要删除当前记录,这里用到了 $Modal 对话框,如果用户点击确定,那么就执行真正的删除,看一看效果:

非常漂亮考究的 iView Modal 对话框,令人赏心悦目,一见倾心。
至此,针对 Vue.js 和 iView 框架的体验就告一段落,后面抽时间再学习一下组件和 Render 函数,提升一下内功修养。
相关推荐:
以上がVue.js iView UI フレームワークの非エンジニアリング プラクティスの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。