
この記事ではフロントエンド必須プラグインであるMacy.jsを中心に紹介します。非常に軽量なピュアネイティブJSウォーターフォールフロープラグインですので、興味のある方はぜひご覧ください。それについて学ぶことができ、皆さんのお役に立てれば幸いです。
これは非常に軽量なピュアネイティブ JS ウォーターフォール フロー プラグイン - Macy.js です。現在、多くの写真や動画の Web サイトが存在しており、ユーザーに提示するウォーターフォール フローのレイアウト方法に非常に適しています。
このフローレイアウトJSプラグインのサイズはわずか4KBで、非常に軽量であると言えます。この設定は比較的便利で、ユーザーは間隔と列数をカスタマイズできます。このアプリケーションは、レスポンシブ Web デザインで非常に便利です。
そのため、シンプルで使いやすいウォーターフォール JS プラグインを選択すると、フロントエンド エンジニアは美しいウォーターフォール PC Web サイトを迅速に開発し、バックエンド プロジェクトに対応できるようになります。
滝流レイアウトの代表的なWebサイトはHuaban.comで、デザイナーなら必ず知っているデザインWebサイトです。
プラグインの機能
軽量、サイズはわずか4KB、最小バージョンはわずか2KBです!
レイアウト列の数はカスタマイズ可能です。
純粋な JS、jQuery ライブラリに依存する必要はありません。
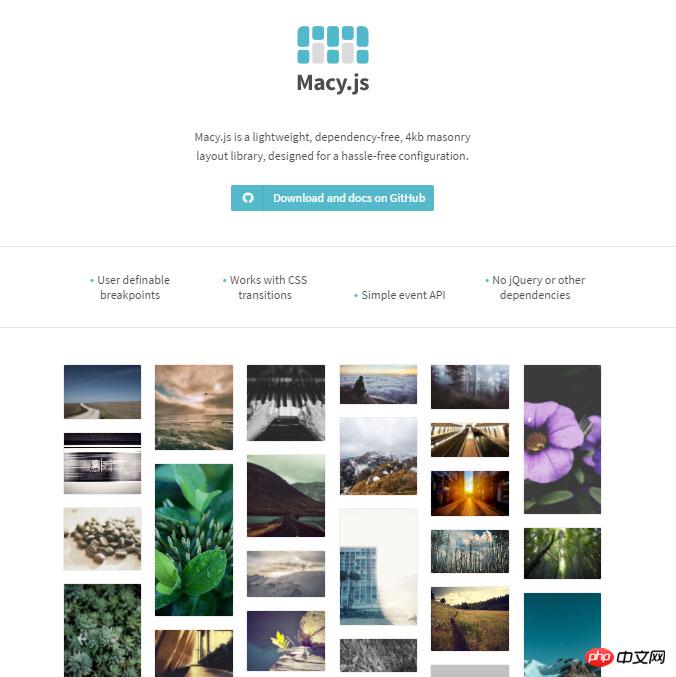
まず Macy.js プロジェクトのスクリーンショットを見てみましょう:

公式ウェブサイトのアドレス: http://macyjs.com/
具体的な手順は次のとおりです:
ステップ 1: ページの最後に JS ファイルを導入します (ヘッダーには配置できません)
<script src="macy.js"></script>
ステップ 2: HTML 構造
<p id="macy-container"> <p > <img src="aa.jpg" /> </p> </p>
ステップ 3: JS の設定
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>vue と React を使用する場合は、npm を使用して macy.JS をインストールできます
npm install macy
github住所: https://github.com/bigbitecreative /macy.js
関連する推奨事項:
JQuery ウォーターフォール フロー プラグインの使い方の紹介_jquery
jQuery Masonry ウォーターフォール フロー プラグインの詳細 use_jquery
jQueryウォーターフォールフロープラグインWookmark使用例_jquery
以上がピュアネイティブJSウォーターフォールプラグインMacy.jsの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。