
この記事では主にNodeの自動デプロイの方法を紹介します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Node プロジェクトを更新して反復するときは、次の手順を実行する必要があります:
git Push コードをコード リポジトリに送信します
サーバーで git pull を実行して最新のコードをプルします
pm2 がコードの実行を開始します
これは確かに正しいですが、プロジェクトが更新されて反復処理が速すぎると、上記の手順を常に繰り返し、さまざまな bash パネル間を行ったり来たりする必要があり、非常に面倒です。
この時点で、Webhook がデビューします。
Webhook について、Github による説明は次のとおりです:
Webhook を使用すると、GitHub.com 上の特定のイベントをサブスクライブする統合を構築または設定できます。
簡単に言うと、Webhook を使用すると、Web サイトの自動化を実現できます。導入、今すぐその方法を見てみましょう
設定スクリプト
このスクリプトの内容は、サーバーが自動的に実行する必要があるものです
# autoBuild.sh #! /bin/bash git reset --hard origin/master git clean -f git pull npm start
注: このスクリプトはサーバーで自動的に実行されます
js ファイル実行スクリプトを作成します
コード リポジトリとして Github を使用しているため、ここでは github-Webhooks-handler ライブラリを使用してスクリプトの実行を自動化します
ドキュメントによると、次の方法に従います。 js ファイルを書き込みます:
// autoBuild.js
var http = require('http')
var spawn = require('child_process').spawn
var createHandler = require('github-Webhooks-handler')
var handler = createHandler({ path: '/pushCode', secret: '' }) // 在代码仓库的 Webhooks 选项处配置
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
// 监听 push 事件
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref)
rumCommand('sh', ['./autoBuild.sh'], function( txt ) { // 执行 autoBuild.sh 脚本文件
console.log(txt)
})
})
function rumCommand( cmd, args, callback ) {
var child = spawn( cmd, args )
var response = ''
child.stdout.on('data', function( buffer ){ response += buffer.toString(); })
child.stdout.on('end', function(){ callback( response ) })
}app.js では、ポートを 3001 に設定します。コードはここでは公開されません。このチュートリアルのすべてのサンプル コードは、記事の最後にある Github リンクにあります。
Nginx の設定
サンプル コードはポート 3001 で実行され、自動デプロイメントを実行する js ファイルはポート 7777 で実行されるため、これら 2 つのポートを有効にするように Nginx を設定する必要があります。次に、コード ウェアハウスの Webhook 設定
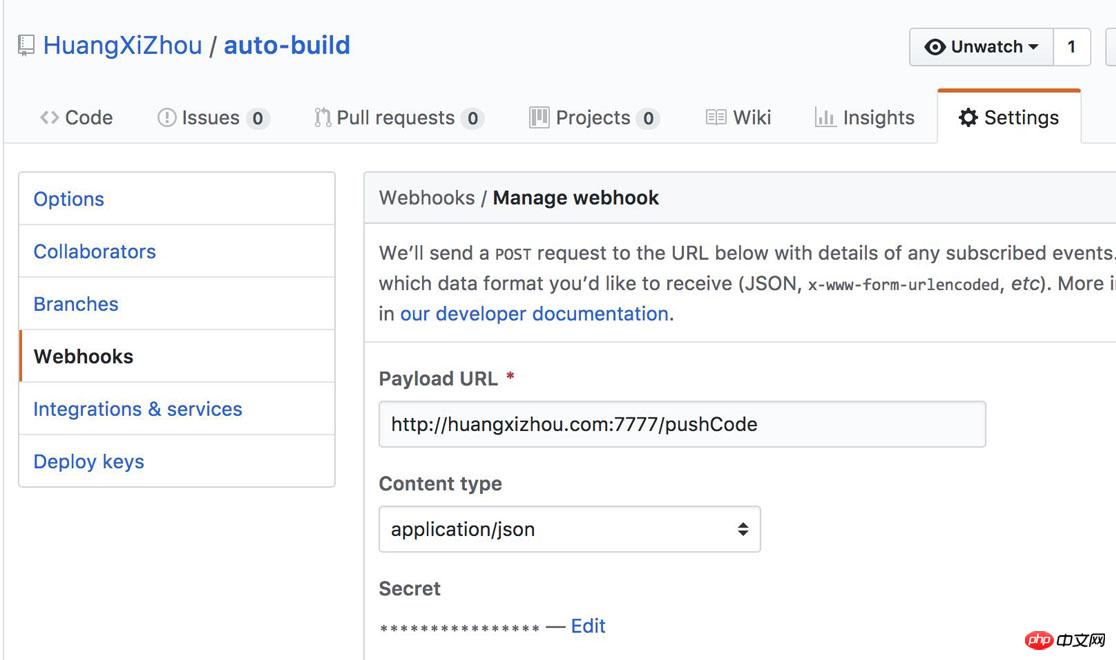
Webhook の設定
まず、自動デプロイメントを実装するウェアハウスに入り、設定 -> Webhook をクリックして設定します
右側で、前の js ファイルのシークレットに対応するインターフェース アドレスとシークレットを設定し、コンテンツ タイプとして application/json を選択します
 プロジェクトを初期化します
プロジェクトを初期化します
application/json
初始化项目
第一次部署项目,还是需要我们自己手动操作的。
首先提交代码至代码仓库(这里是Github),然后进入服务器执行 git pull
这样,我们就成功部署了我们 Node 实现自动部署的代码了
让我们修改代码来试试效果怎么样
git push

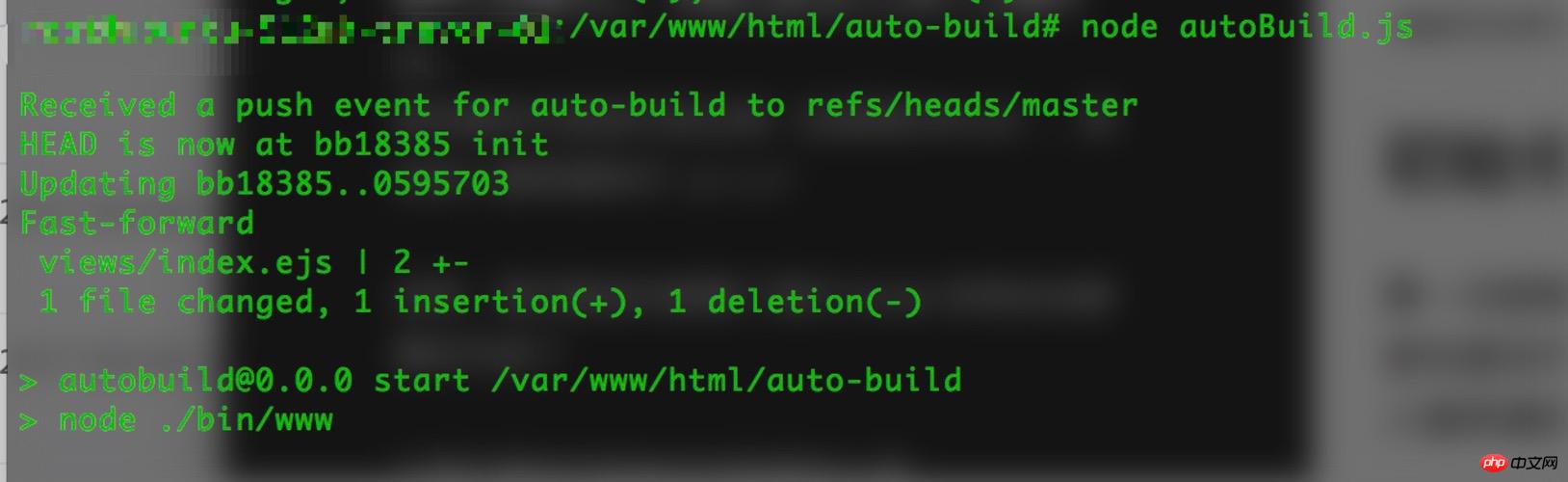
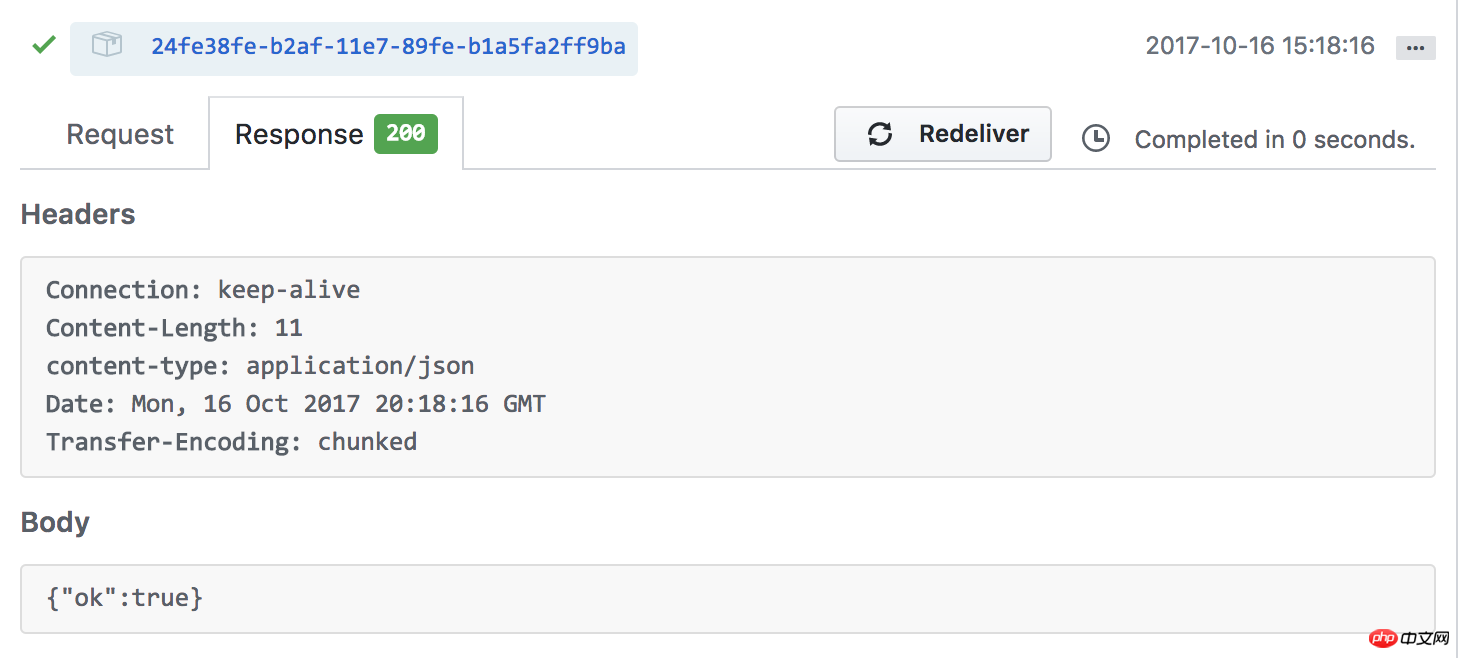
git pull を実行します このようにして、自動デプロイメント用の Node コードを正常にデプロイしました  変更してみましょう コードを試して、どのように機能するかを見てみましょう
変更してみましょう コードを試して、どのように機能するかを見てみましょう
git Push それからサーバーに行って確認してください、完璧で、正常に実行されますこのテクノロジーは Node に限定されません また、単一のプロジェクトにのみ自動的にデプロイでき、コード ウェアハウス
🎜 Docker ベースの daocloud を使用すると、独自のホストに自動的にデプロイされます🎜🎜🎜🎜 MySQL 5.6 の手順を自動的にデプロイします🎜🎜🎜🎜 プログラマー - PHP Web サイト用の自動デプロイ ツール🎜🎜以上がノードの自動配備方法の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。