
この記事では主に Vue.js の簡単なインストールとクイック スタートに関する情報を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
前のセクションでは、Vue.js フレームワークを紹介しました。このセクションでは、いくつかの小さなコードを書いてみます。
1 簡単なインストール
Vue.js を使用するには、最初にそれをプロジェクトにインストールする必要があります。ここで説明するのは、インストール方法に関係なく、間違いなく最も簡単な方法です。時間のかかる作業は、js ファイルを直接導入して、最初にコードを入力することです。
<head>
<meta charset="UTF-8">
<title>简易安装 Vue.js</title>
<script src="vue.js"></script>
</head>公式 Web サイトには、Vue.js ソース コードをダウンロードする場所があります: https://cdn.jsdelivr.net/vue/2.1.3/vue.js
ご希望でない場合はローカルにダウンロードするには、直接 CDN を使用してオンライン リソースを導入することもできます:
<script src="https://xx/vue.js"></script>
このようにして、最も簡単な方法で Vue.js をプロジェクトに導入することに成功しました。 npm や Bower などの高度なインストール方法については、後ほど説明します。
2 データ駆動型ビュー
が導入されると、それを使用できるようになります。最も素晴らしい点は、データドリブン ビューであると聞きました。これにより、DOM 操作が解放され、複雑でパフォーマンスを消費する DOM 操作を実行する必要がなくなりました。それでは、どのように展開されるかを見てみましょう!
ここで、ページ上の js オブジェクトの変数の値をレンダリングしたいとします。従来のアプローチでは、まず getElementById を使用して DOM ノード オブジェクトを取得し、次に innerHTML でそのコンテンツを設定します。
ここで、Vue.js でこれを行う必要があります:
<p id="app">
公众号:{{ name }}
</p>
<script>
let vm = new Vue({
el:"#app",
data:{
name:"web前端教程",
}
});
</script> new Vue() を通じてインスタンス vm を作成します。パラメーターは json オブジェクトで、属性 el は、上に存在する DOM 要素を提供します。ページ ( id='app')。このインスタンスが指定された DOM ノードに関連付けられていることを示します。
DOM ノードでは、二重中括弧 {{ }} の構文を使用して、Vue インスタンス オブジェクト データの既存の属性値をレンダリングできます。たとえば、上記の場合の name 属性の値です。 「web フロントエンド チュートリアル」がページにレンダリングされ、{{ name }} を置き換えて効果を表示します:「web フロントエンド チュートリアル」。

また、前のセクションで述べたように、MVVM モードの viewModel はモデル データを監視するモニターとして機能します。変更がある場合は、ビューを更新するように通知されます。このプロセスに参加する必要はありません。

(mvvm のレビュー)
名前の値を「hello word」に変更して、コードを追加せずにページ ビューが自動的に更新されるかどうかを確認してみましょう。
以下のGIFを見て、Chromeブラウザを通してデモしてみましょう:

(速度を落とし、GIFがロードされるまで待ちます)
上の図に示すように、nameの値が変更されると、ページ 変更はすぐに反映され、ビューを更新するために innerHTML を記述する必要はありません。
これは Vue.js のデータ駆動型のビューです。
3 双方向バインディング
さらに便利なのは、Vue.js がビューとデータの双方向バインディングを実現するための便利な構文命令も提供していることです。つまり、データの変更だけでビューを駆動できるわけではありません。また、ユーザーはページ上でいくつかの操作を行った後、モデル レイヤーのデータを更新することもでき、非常に便利です。
例: ユーザーがページ入力ボックスに入力したコンテンツを監視し、ページ上でリアルタイムに更新します。
Vue では、v-model ディレクティブを使用してこれを簡単に実装できます。 (v-model が何なのかについては心配しないでください。詳しくは次の章で説明します)。
<p id="app">
<input v-model="number">
<p>数字:{{ number }}</p>
</p>
<script>
let vm = new Vue({
el:"#app",
data:{
number:"",
}
});
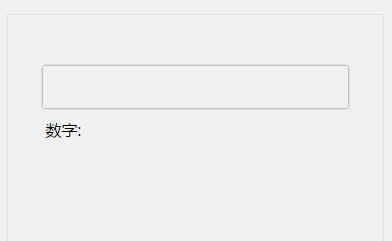
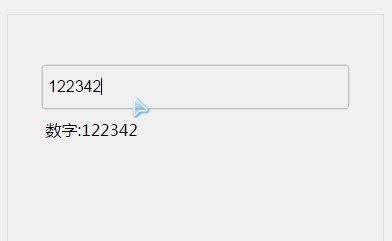
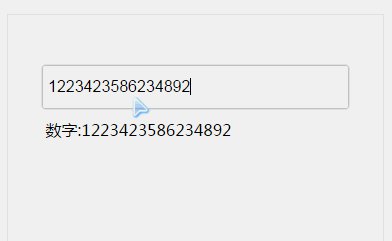
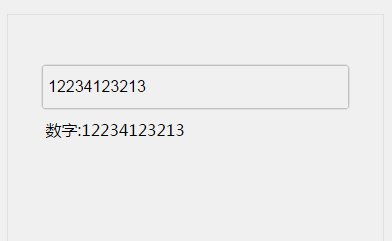
</script>効果は次のとおりです:

(速度を落とし、gif画像がロードされるまで待ちます)
この場合、入力の内容の変更を監視するコードを記述する必要はありません。コントロールとユーザーが入力したコンテンツは、vm インスタンスのデータ属性番号の値をリアルタイムで更新します。数値が更新されると、それに応じてビューも更新されます。これはすべて Vue.js によって行われるためです。
4 コンポーネント
上で Vu.jse のデータ ドライバーを説明しました。前のセクションで、Vue.js にはもう 1 つの重要なコアがあると述べました。それは、コンポーネント化です。
コンポーネント化とは、ページから特定のブロックを個別に抽出し、それらを簡単に再利用できるコンポーネントにカプセル化することです。
例: ページ上に複数の同一のカードがあるとします:

传统的办法,我们可以要写三份同样的HTML布局:
<p id="app">
<!--第1个卡片-->
<p class="card">
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>
<!--第2个卡片-->
<p class="card">
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>
<!--第3个卡片-->
<p class="card">
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>
</p>如果我们把每个卡片看作一个可复用的区域的话,那么它就可以封装成一个组件。
在Vue.js中,我们试着把卡片封装成一个组件。
<p id="app">
<card></card>
<card></card>
<card></card>
</p>
<script>
//注册一个名叫card的组件
Vue.component('card',{
template:`<p>
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>`
});
new Vue({
el:"#app"
});
</script>我们用Vue.component(tagName, options)注册了一个名字叫card的组件,这样,在需要复用这个组件的地方,我们只需要使用
可能你会说,组件里面的显示的内容不可能全都一样。放心,Vue为组件提供了props属性来接受传递进来的参数,后面我们会有专门的章节来介绍组件的详细用法。
5 本节小结
看到这里,你已经了解了Vue.js的数据驱动和组件化两大核心了,你已经入门了。后面的章节都是围绕这两个核心点来展开讲解。
相关推荐:
以上がVue.jsの簡単インストールとクイックスタートを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。