
この記事では、Html5 のネイティブのドラッグ アンド ドロップ操作の詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
最近のプロジェクト開発ではH5のドラッグアンドドロップ機能を使用しました。既存のプロジェクトはVUEファミリーのバケットを使用しているため、vuedraableプラグインを使用していますが、プロセス全体が非常に面倒です。そこで、H5 ドラッグ アンド ドロップの原理を研究し、それをデータ駆動型フレームワークに適用することにしました。 H5 でドラッグ アンド ドロップ操作を実装するには、少なくとも 2 つの手順が必要です。 1) ドラッグ アンド ドロップする object 要素の draggable 属性を true に設定します (img 要素と a 要素はデフォルトでドラッグ アンド ドロップを許可します)。関連するイベント処理コードをドラッグします。テストの便宜のために、最初に jQuery ライブラリを使用して、基本的なドラッグ アンド ドロップ機能を完成させます。
1. ドラッグプロセス
1.1 ドラッグイベント
マウスを押したままドラッグ可能な要素をドラッグすると、次の順序でトリガーされますdragstart ->ドラッグend;
1.2 Placement イベント
ドラッグ可能な要素がコンテナにドラッグされると、次の順序でトリガーされますdragenter -> ; ドラッグオーバー -> ドロップdragenter: 要素がドロップ ターゲットにドラッグされている限り、dragenter イベントがトリガーされますdragover: ドラッグされた要素はまだドロップ ターゲット上にあります。範囲内を移動するとイベントが発生し続けます。
dragleave: 要素がドロップターゲットからドラッグされると、dragleave がトリガーされます。
drop: ドラッグされた要素がターゲット要素に配置されると、トリガーされます。
1.3 開始から完了までのイベントフロー。要素をドラッグしてターゲットに要素を配置します。領域は次の順序でトリガーされますdragstart->drag->dragenter->dragover->dragleave->drop->dragend
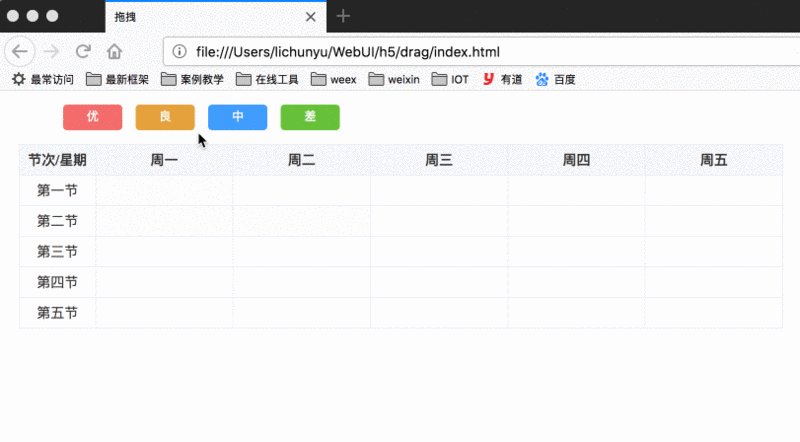
2 Firefox がドラッグ アンド ドロップをサポートしていない問題を解決します要素に draggable 属性を直接追加すると、Chrome と Opera で直接ドラッグできます (矢印が + に変わるなどのリリース操作はありません)サイン))、しかし、Firefox では応答がありません
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<script>
//没有任何JS代码
</script><script>
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
</script>3. ChromeとOperaで要素をコンテナにドラッグするときの問題を解決する リリース可能なロゴが表示される問題
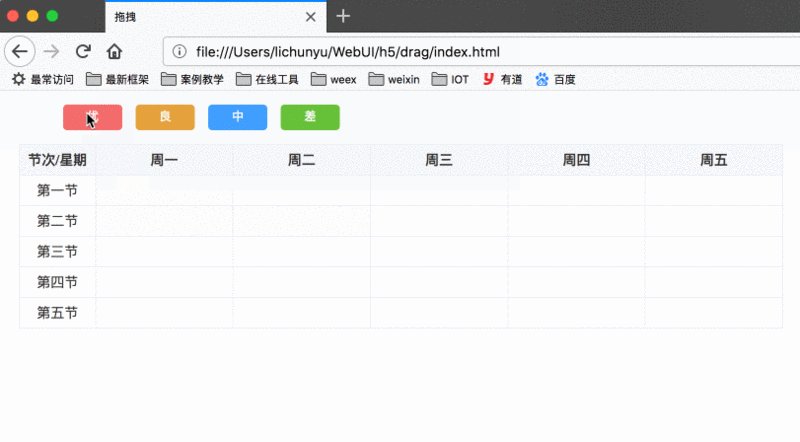
Mac Chromeで表示されるのは円形です。白い「+」が埋め込まれたロゴ。
解決策は、dragoverイベントをコンテナにバインドすることです
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<table class="dataTbl">
<thead>
<tr>
<th style="width: 10%">节次/星期</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一节</td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
</tr>
<!--此处省略-->
</tbody>
</table>
<script>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
//google chrome,opera需要添加
$(".dataTbl").bind("dragover",'td',function(e){
e.originalEvent.preventDefault();
})
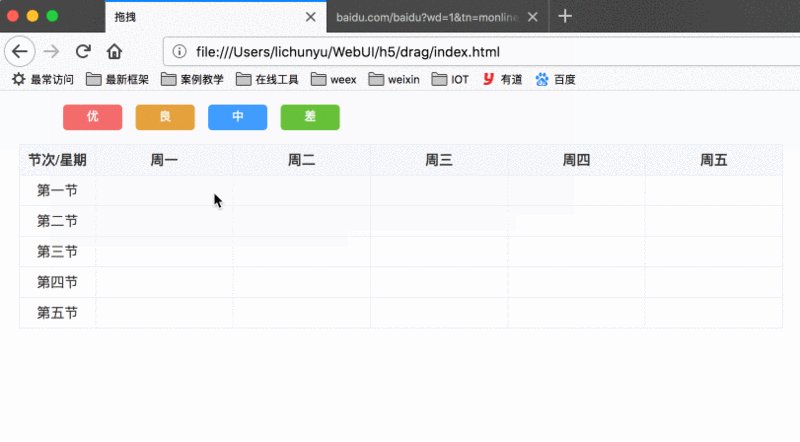
</script>4.Firefoxを配置するときに新しいタブが開く問題を解決します
Firefoxを使用する場合、ドラッグされた要素が解放されると、デフォルトの以下に示すように、ブラウザーは新しいタブを開きます
これは、ブラウザーがドロップ コールバック関数の後にデフォルトの動作を実行するためです。通常の解決策は、デフォルトのイベントの実行を防ぎ、イベントのバブリングを防ぐコードを追加することです。ドラッグコンテナのドロップフック。
<script>
//将元素释放到当前元素中
$('.dataTbl').bind('drop','td',function(event){
console.log('+++drop');
event.preventDefault();
event.stopPropagation();
});
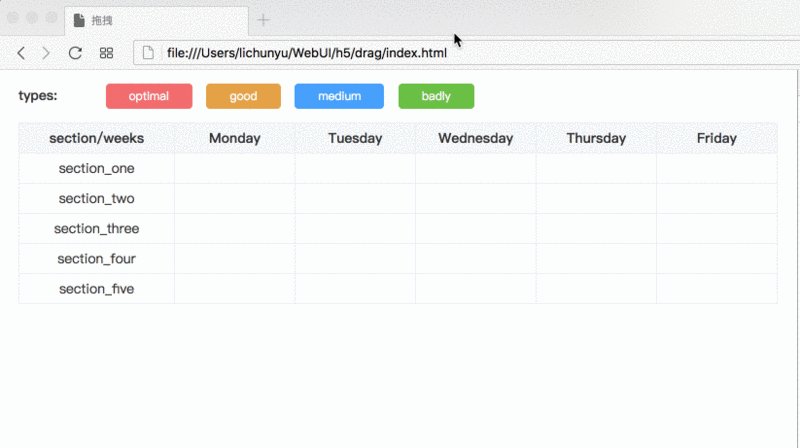
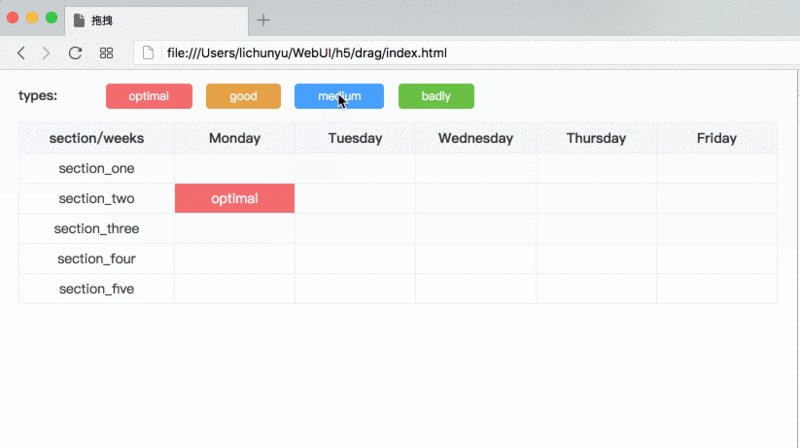
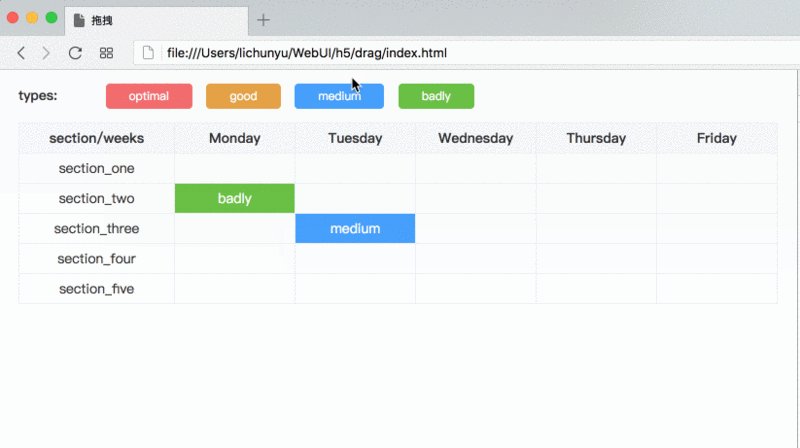
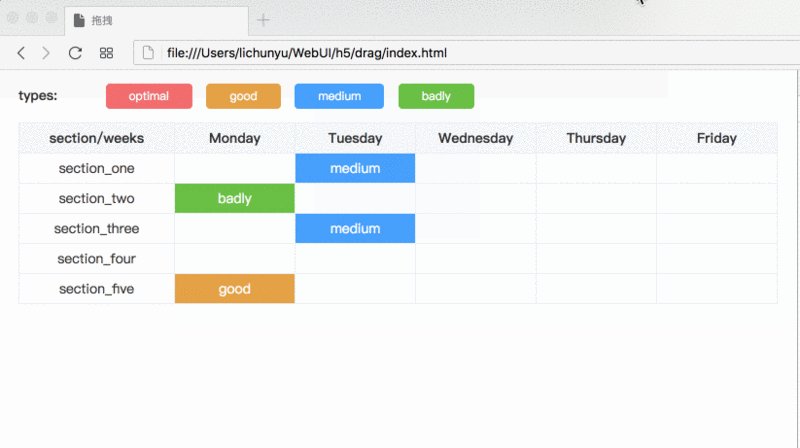
</script>5. 完全な小さな例を作成します
ソースコード: https://github.com/pluslicy/drag
 次に、vedraggable プラグイン ライブラリについて学び、それを適用します。 vue フレームワーク
次に、vedraggable プラグイン ライブラリについて学び、それを適用します。 vue フレームワーク
関連する推奨事項:
H5 でドラッグ アンド ドロップ効果を作成する方法
ブートストラップ モーダル ドラッグ アンド ドロップ メソッドの例を追加
JS によって実装された単純なドラッグ アンド ドロップ ショッピング カート機能
以上がHTML5ネイティブのドラッグ&ドロップ操作例の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。