
この記事では、nodejs と Socket.IO を組み合わせて実装されるインスタント メッセージング機能を主に紹介し、nodejs と Socket.IO を組み合わせてインスタント メッセージングを実装するための関連する操作スキルと注意事項を、サンプルの形式で詳細に分析します。皆さんの参考になれば幸いです。
動的 Web
HTML5 が登場するまで、Web のデザインは常にドキュメントを中心に設計されていました。基本的には、単一のドキュメントを表示するために使用されていました。ユーザーは Web ページを一度リクエストしてページを取得しますが、時間が経つにつれて、人々は Web に単にドキュメントを表示するだけではなく、より多くの機能を提供することを望んでおり、開発者の間では常に JavaScript が Web ページの機能開発を推進してきました。
Ajax は、動的 Web ページにおける主要な進歩であることは間違いありません。少しのコンテンツを更新した場合でも、ページ全体を更新する必要はなくなりましたが、いくつかの側面では、Ajax の欠点が反映されています。サーバーにデータをリクエストする場合は問題ありませんが、サーバーがデータをブラウザーにプッシュしたい場合はどうすればよいでしょうか? Ajax テクノロジは、顧客へのデータのプッシュを簡単にはサポートできませんが、国境を越えた多くの障害が必要であり、たとえば、IE と FireBox では動作方法が異なるため、動作方法も異なります。
WebSocket は、サーバーとクライアント間の双方向通信の問題に対する応答です。このアイデアは、すべてのブラウザーで必ずしも機能するとは限らない複雑な設定を行うのではなく、開発者が一貫した方法でアプリケーションを作成するために使用できる標準をゼロから設計することでした。その考え方は、Web サーバーとブラウザーの間で永続的なオープン接続を維持し、サーバーとブラウザーの両方が必要なときにデータをプッシュできるようにすることです。接続は永続的であるため、データの交換は非常に高速でリアルタイムになります。
Socket.IO
ここまで述べたので、メインのスピーカーを紹介しましょう。Socket.IO は、WebSocket プロトコルを介して通信する簡単な方法を提供します。ただし、Socket.IO はサーバーとクライアントの両方にコンポーネントを提供するため、WebSocket のサポートをアプリケーションに追加するために必要なモジュールは 1 つだけです。さまざまなブラウザもサポートしています。
基本的な Socket.IO
Socket.IO を使用するには、サーバー側 JavaScript (Node.js) とクライアント側 JavaScript (JQuery) に追加する必要があります。これは、内部通信は通常双方向であるため、Sokcet.IO は両方の側で動作できる必要があるためです。
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');そして、Socket.IO 機能を追加するには、Socket.IO ライブラリを含める必要があります。
var io = require('socket.io').listen(server);
次に、クライアントが接続されているか切断されているかに応答するイベントを追加します。イベントは次のとおりです:
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});非常に簡単だと思いませんか? 完全なコードの実装方法を見てみましょう:
Simple Socket.IO アプリケーション
New app.js
新しいフォルダーsocket.ioを作成し、このフォルダーの下に新しいapp.jsを作成し、次のコードを記述します:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});新しいindex.html
新しいindex.htmlを作成するファイルのコードは次のとおりです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Socket.IO Example</title> </head> <body> <h1>Socket.IO Example</h1> <script src="/socket.io/socket.io.js"></script> <script> var socket = io.connect('http://127.0.0.1:3000'); </script> </body> </html>
Create a new package.json
モジュールを導入するために新しい package.json を作成します。
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}バージョン番号については、nodejs -V、またはsocket.io -vを入力してバージョン番号を確認できます。
実行
Socket.IO をインストールしていない場合は、次のコードを実行できます。インストールされている場合、この手順は自動的にスキップされます。
npm install socket.io
ターミナルから次のコマンドを実行してモジュールをインストールします
npm install
次のコマンドを実行してサーバーを起動します
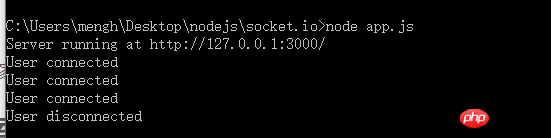
node app.js
ブラウザを開き、 http://127.0.0.1 と入力します。 3000/、さらにいくつかのタブを開き、すべてのタブに URL を入力し、任意のタブを閉じて、cmd コマンド ウィンドウが次のようになっているかどうかを確認します。

ここでは、使用されている接続数と接続数が詳細に記録されます。接続を切断したユーザーの数。Web ページへのアクセス数をカウントできるように接続を開きます。
サーバーからクライアントにデータを送信します
上記の例では、記録するためにサーバーとの接続または切断を実装しましたが、メッセージをプッシュしたい場合はどうなるでしょうか。たとえば、友人のQQはオンライン、テンセント 彼らは皆、友人がオンラインであることを思い出させるために咳をします。この関数を見てみましょう。
単一のユーザーに送信
io.sockets.on('connection',function(socket){
socket.emit('message',{text:'你上线了'});
});すべてのユーザーに送信
io.sockets.on('connection',function(socket){
socket.broadcast.emit('message',{'你的好某XXX上线了'});
});単一のユーザーに送信されるか、すべてのユーザーに送信されるかに関係なく、このメッセージは私自身が書いていますが、必ずクライアントで使用されるため、名前に注意してください。
クライアント
在客户端我们可以添加侦听事件来接收数据。
var socket = io.connect('http://127.0.0.1:3000');
socket.on('message',function(data){
alert(data.text);
})通过这些功能,我们就在第一个例子的基础上,实现用户数量的统计。这里只需要在服务端设置一个变量,count,如果有一个上线,那么就数量+1,并通知所有用户,最新的在线人数。
新建app.js
var http = require('http');
var fs = require('fs');
var count = 0;
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
count++;
console.log('User connected' + count + 'user(s) present');
socket.emit('users',{number:count});
socket.broadcast.emit('users',{number:count});
socket.on('disconnect',function(){
count--;
console.log('User disconnected');
socket.broadcast.emit('users',{number:count});
});
});创建index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<h2>How many users are here?</h2>
<p id="count"></p>
<script src="http://***.***.**.***:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var count = document.getElementById('count');
socket.on('users',function(data){
console.log('Got update from the server');
console.log('There are ' + data.number + 'users');
count.innerHTML = data.number
});
</script>
</body>
</html>创建package.json文件
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}安装模块npm install
启动服务器node app.js
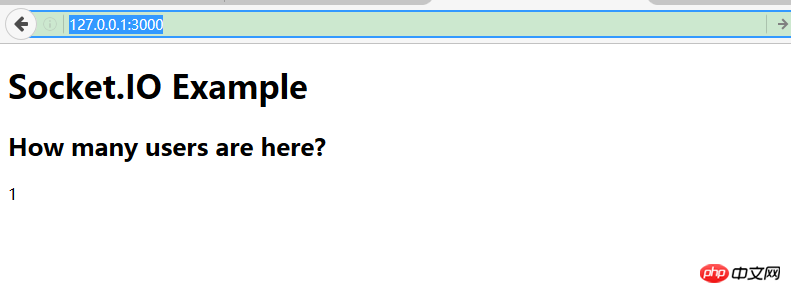
打开浏览器,输入http://127.0.0.1:3000,可以看到如下图片:

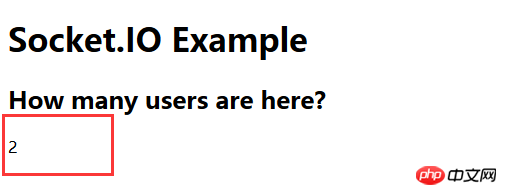
再打开一个连接http://127.0.0.1:3000,可以看到如下结果:

可以看到如果我们打开两个连接,那么两个页签都会显示当前又两个用户在线,如果关闭其中一个,我们可以看到又显示只有一个用户在线。
将数据广播给客户端
接下来我们来看看Socket.IO是如何实现客户端与客户端的通信呢。
要想实现该功能,首先需要客户端将消息发送到服务端,·然后服务端发送给除自己之外的其他客户。服务器将消息发送给客户端的方法在上一个例子中我们已经实现了,那么我们需要的是客户端把接收到的消息发送给服务器。
下边的代码思想是利用表单来实现的。
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://***.***.***.**:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>实现的思想是,将JQuery和SocketIO库包含进来,只是浏览器拦截127.0.0.1:3000的服务,使用Jquery的submit方法加入侦听期,等候用户提交表单。
发送消息给Socket>IO服务器,文本区域的内容位消息发送。
添加return false ,防止表单在浏览器窗口提交。
在上边已经说过服务器如何广播消息,下边我们说一下客户端如何显示客户端发送的消息。
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
})实例实现
创建messaging的新文件夹
在文件夹下创建package.json文件,代码如下:
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}创建app.js文件,代码如下:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
socket.on('message',function(data){
socket.broadcast.emit('push message',data);
});
});创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://222.222.124.77:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>
</body>
</html>加载模块npm install
启动服务器node app.js
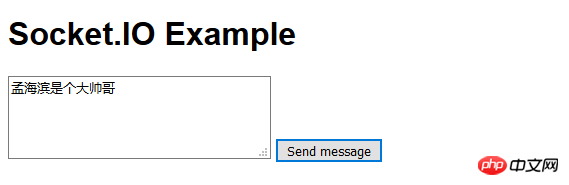
然后打开浏览器的多个页签,都输入http://127.0.0.1:3000
可以看到我们再任何一个窗口输入内容,都会在其他的页面显示我们输入的内容,效果如下:


小结
这篇博客好长,其实说了这么多,还是有很多的东西没有说,但是我们还是讨论了Socket.IO如何实现动态的,通过服务端能显示用户的连接,和统计链接次数统计,到最后的消息的通知和聊天功能的实现。在我们的生活中这种例子比比解释,例如QQ,例如淘宝的抢购,都是可以通过这种方式实现的,这样我们就能实时的实现动态的功能了。
相关推荐:
HTML5+NodeJs实现WebSocket即时通讯的示例代码分享
Workerman+layerIM+ThinkPHP5的webIM,即时通讯系统
以上がNodejsはSocket.IOを組み合わせてインスタントメッセージング機能を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。