
この記事では主にVUE2の詳しい使い方を紹介します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
VUE2 を使用するにはいくつかの方法があります。
まず、assets フォルダーに新しい js フォルダーを作成し、common.js を作成して、このファイルにフィルターを書き込みます。もちろん、後で説明するように、単一のコンポーネントで記述することもできます。
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
}上記は common.js ファイル内のフィルターです。ファイルは次のとおりです:

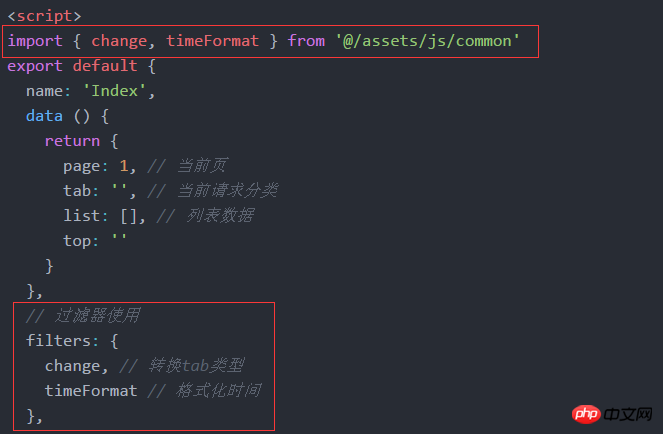
以下の vue ファイルにフィルターを導入して使用します:

上記のフィルターは非常に重要です。そうでない場合、フィルターは機能しません。
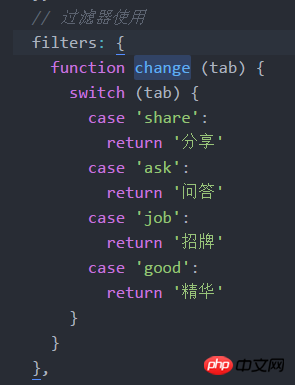
最後のステップは、p で使用することです。とてもシンプルです。以下の通り:

上記の変更はフィルターです。 item.tab は、自動変換のためにタブ値を変更フィルターに渡します。 common.js にはさらにフィルターやその他のメソッドを記述することができます。使用方法は同じです。
vue ファイルにフィルターを直接記述することもできます。フィルターに記述するだけです:

関連する推奨事項:
動的検索および並べ替え機能を実装するための Angularjs フィルターの説明
JQuery、セレクター/ フィルター/パフォーマンスの最適化
以上がVUE2.Xフィルターの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。