
ZKEACMS のナビゲーションはデフォルトでは固定できません。ユーザーエクスペリエンスを向上させるために、ページが下にスクロールするときにナビゲーションが上部に固定され、ユーザーがクリックしやすくなります。 。この記事では、主に垂直スクロールに jQuery.Pin を使用する場合のナビゲーションを修正する方法を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
jQuery Pin
jQuery のプラグインである jQuery.Pin を利用して、このプラグインを使用してページ上の要素を固定できます。
http://webpop.github.io/jquery.pin/
スクリプトを追加
ページにスクリプトを追加し、jquery.pinを使用してナビゲーションを修正します。スクリプトを追加する回数を減らすために、スクリプトをレイアウトに追加して、そのビューロを使用するすべてのページにスクリプトが適用されるようにすることができます。
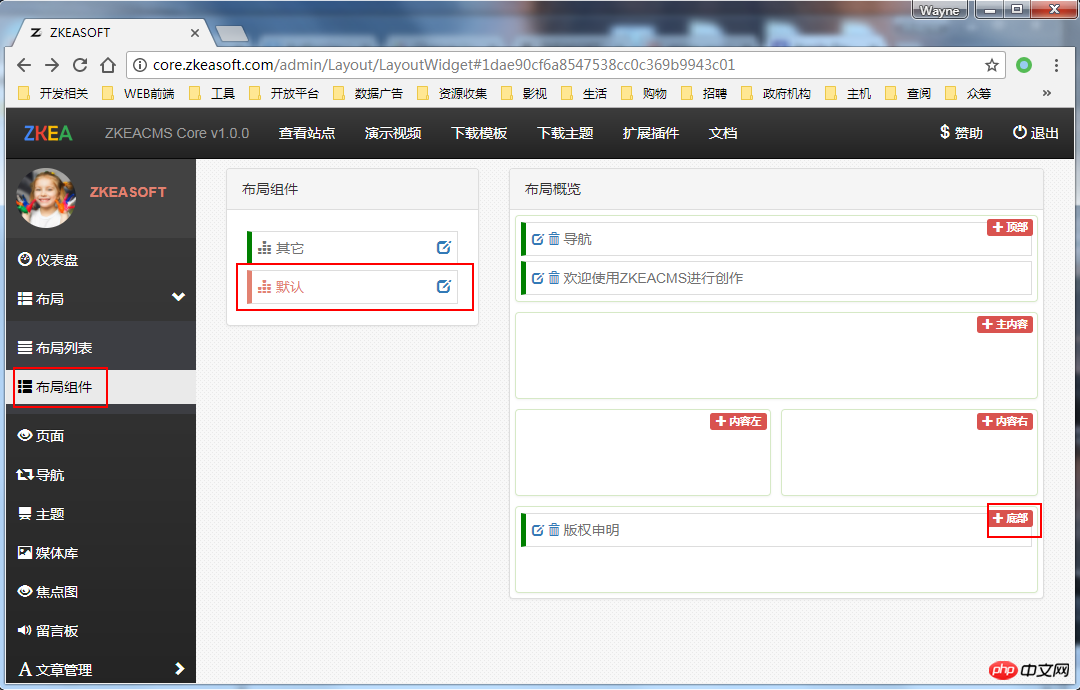
1. レイアウトコンポーネント -> デフォルトのレイアウト -> ページの下部にスクリプトを追加します。

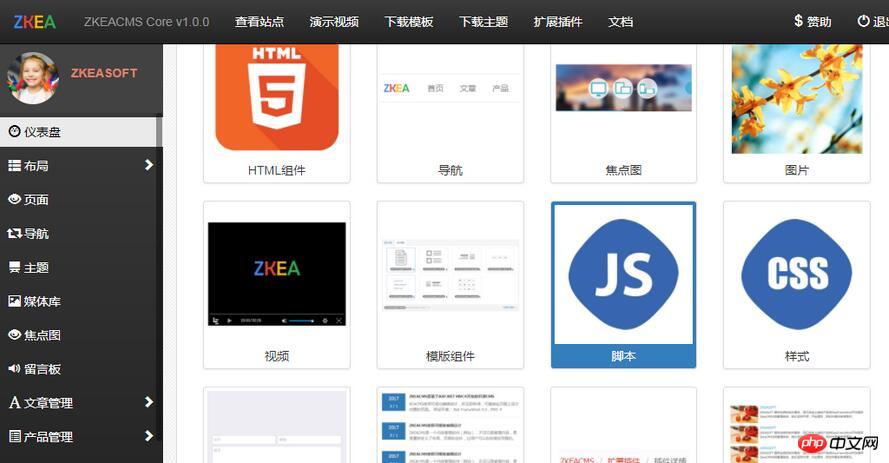
2. スクリプトコンポーネントを選択し、[次へ]をクリックします

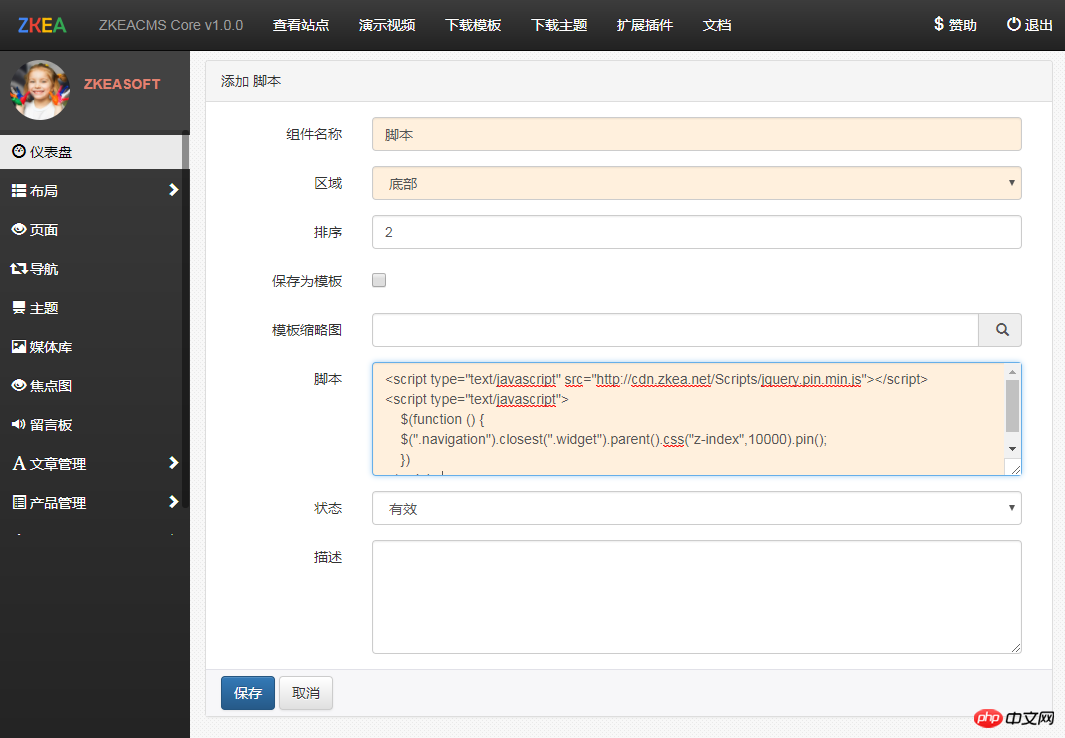
3. 次のスクリプトの内容を入力して保存します
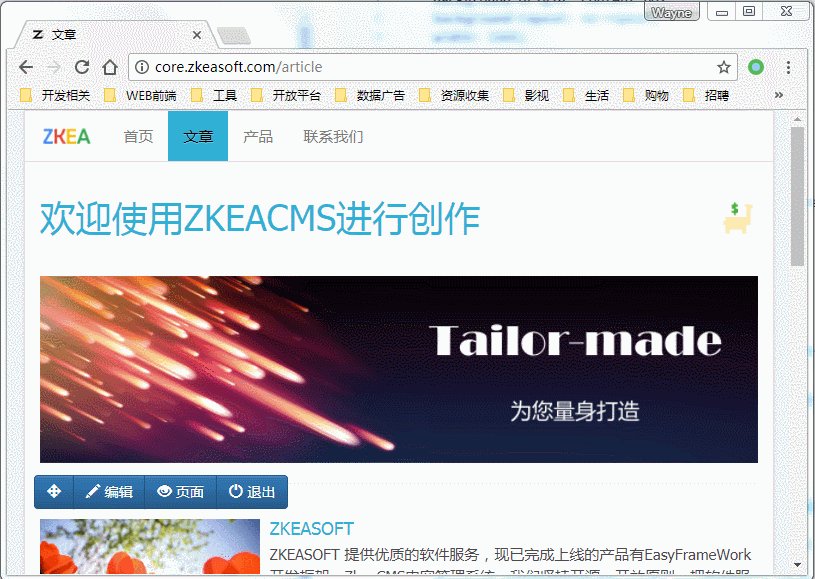
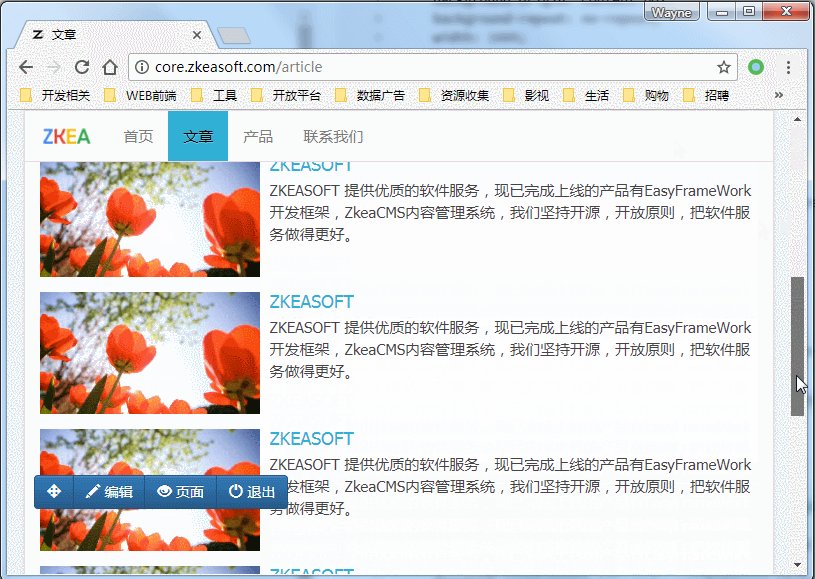
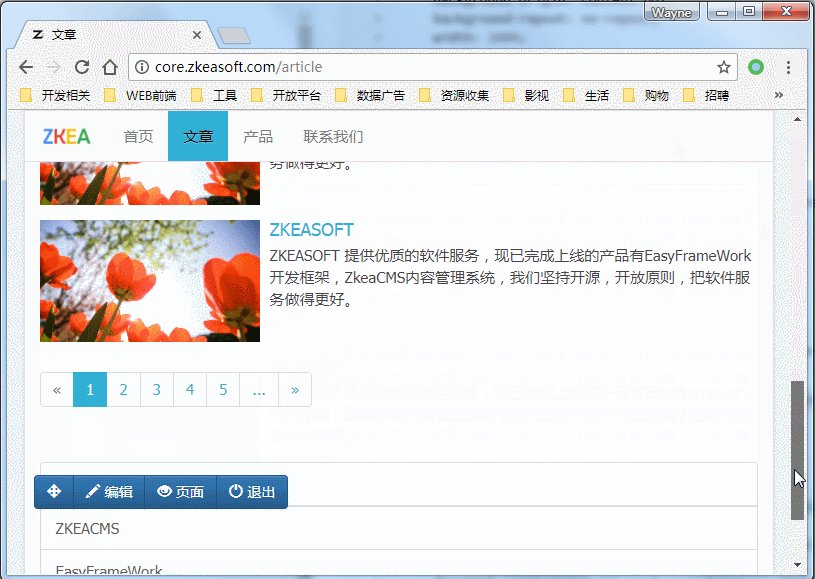
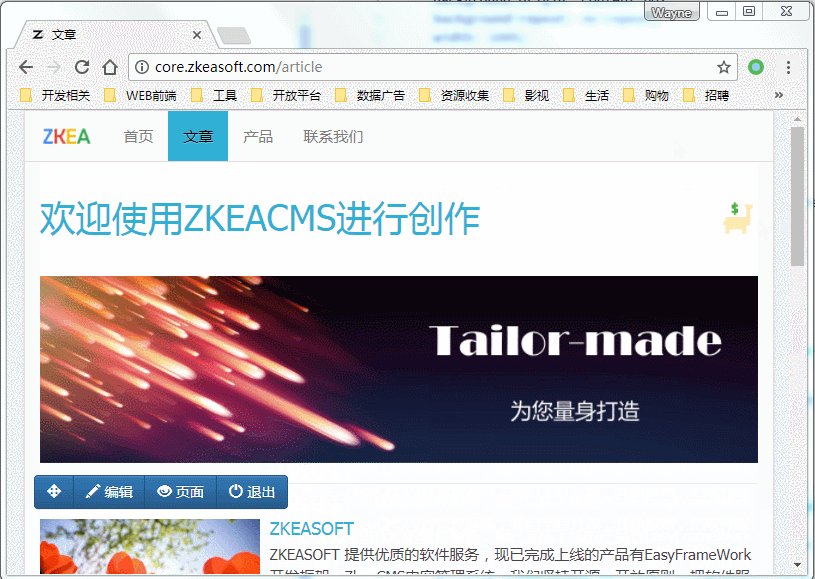
 これで、対応するページに移動してプレビューできます。の効果。 。
これで、対応するページに移動してプレビューできます。の効果。 。
 関連する推奨事項:
関連する推奨事項:
以上がjQuery.Pinが垂直スクロールしている場合の固定ナビゲーションの共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。