
この記事では、JQueryフォームのフォームを送信する前にラジオボタンが選択されているかどうかを確認することと、レコードを削除するときに確認することの経験の概要を主に紹介します。非常に優れており、必要な友人は参考にすることができます
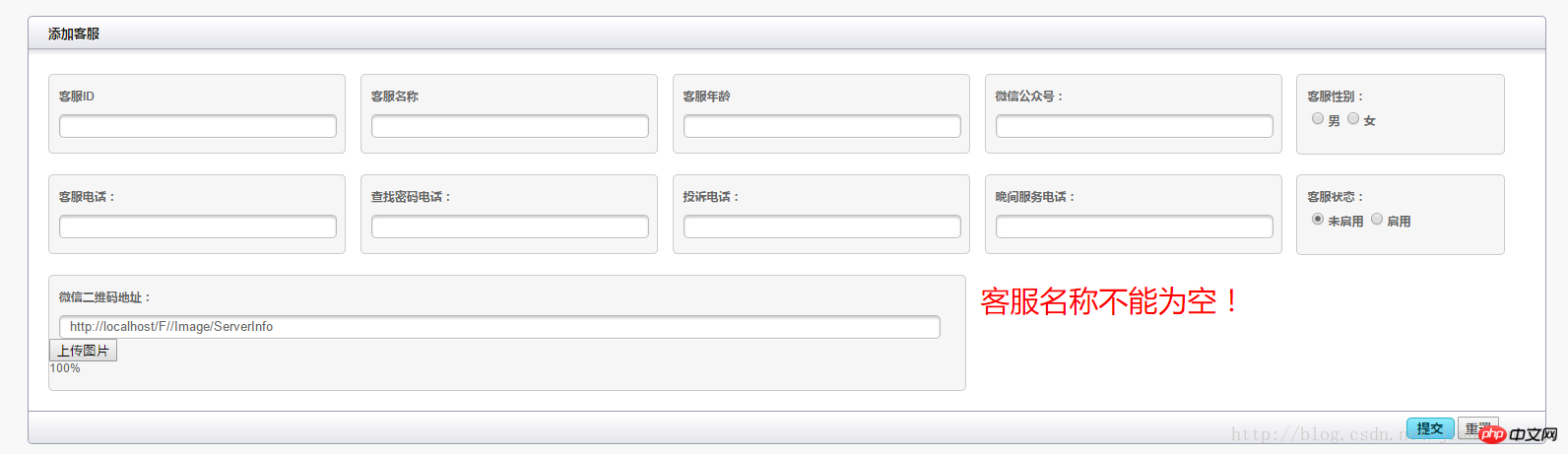
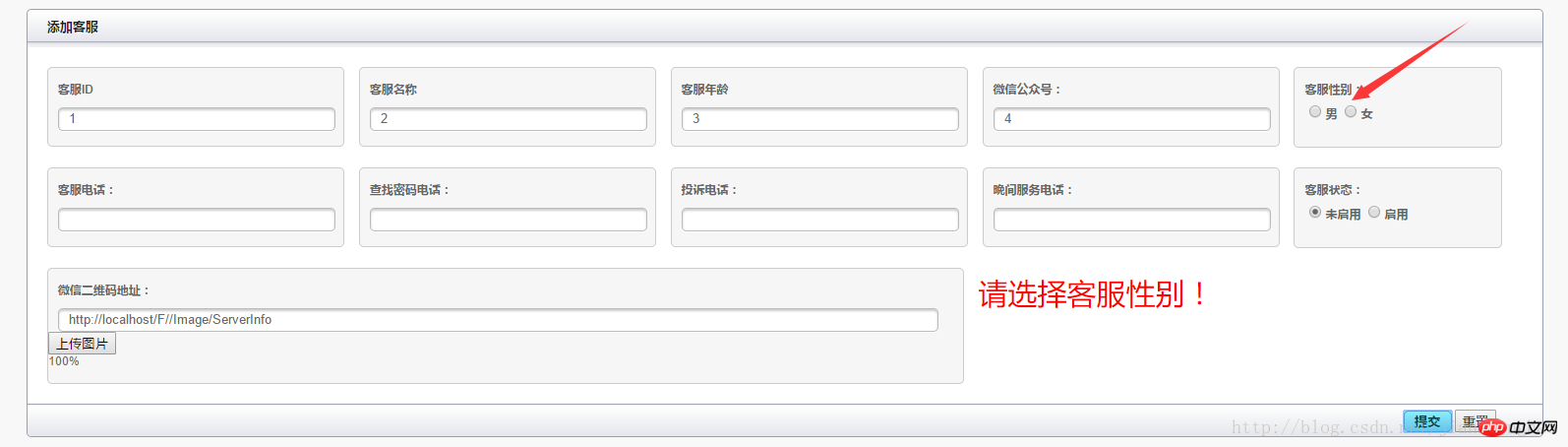
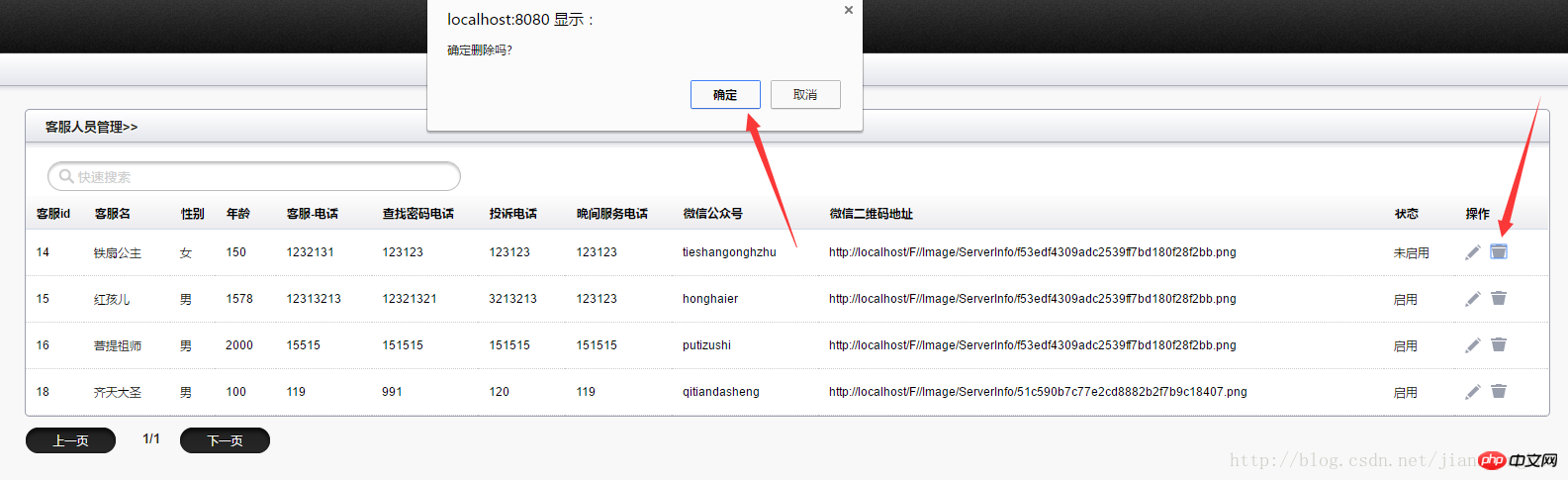
まず、見てみましょう。 3 つのレンダリングを見てください:



これらの関数は、非常に単純ですが、非常に実用的な関数です。忘れないようにここに。
1. フォーム送信前の検証について説明します。これはバックグラウンドでよく使用されます (ここでは送信後の統合検証について説明します。タイムリーな検証については、私の他の記事を参照してください
http://blog.csdn.net/jianzhonghao/) Article/details/ 52503431)
1.1 送信ボタンから送信後、フォームの属性 action = "path" に従って該当するパスにジャンプします。 このとき、onsubmit = "return check()" を追加します。 check() 属性をフォームに追加すると、次のことが可能になります。 記述する検証関数は次のとおりです。ボタン性別選択時) $('#notice')の場合はpと書いて追加するだけ id属性を使うだけ
<form action="路径" onsubmit="return check()" method="POST">
1.3 最後に、削除時に削除するかどうか確認する問題についてお話します
<script type="text/javascript">
function check(){
var name = $('#name').val().trim();
var gender=$('input:radio[name="gender"]:checked').val();
if(!name){
$('#notice').text('客服名称不能为空!').show();
return false;
}else if(!gender){
$('#notice').text('请选择客服性别!').show();
return false;
}
else{
return true;
}
}
</script>
<p id="notice" style="font-size: 30px;color:red;margin-top: 15px;" ></p>関連する推奨事項:
radio、select、チェックボックスが選択されているかどうかを判断するための Jquery の実践的な応用と選択された値
以上がJQuery フォームでラジオ ボタンが選択されているかどうかを検証する エクスペリエンスの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。