
この記事では主に jQuery Json データ形式の強調表示プラグイン json-viewer.js の使用方法を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
jQuery Jsonデータフォーマット整形強調表示プラグインjson-viewer.jsの使い方の詳細説明
1. プラグインの紹介:
jquery.json-viewer.jsは、表示用のjqueryプラグインです。 json形式のデータです。ページ上の乱雑なjsonデータを美しく表示でき、ノードの伸縮や構文のハイライトなどの機能もサポートしています。
2. コードのデモ:
1) 最初に jquery と json.viewer.js プラグインを紹介します
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.json-viewer.js"></script>
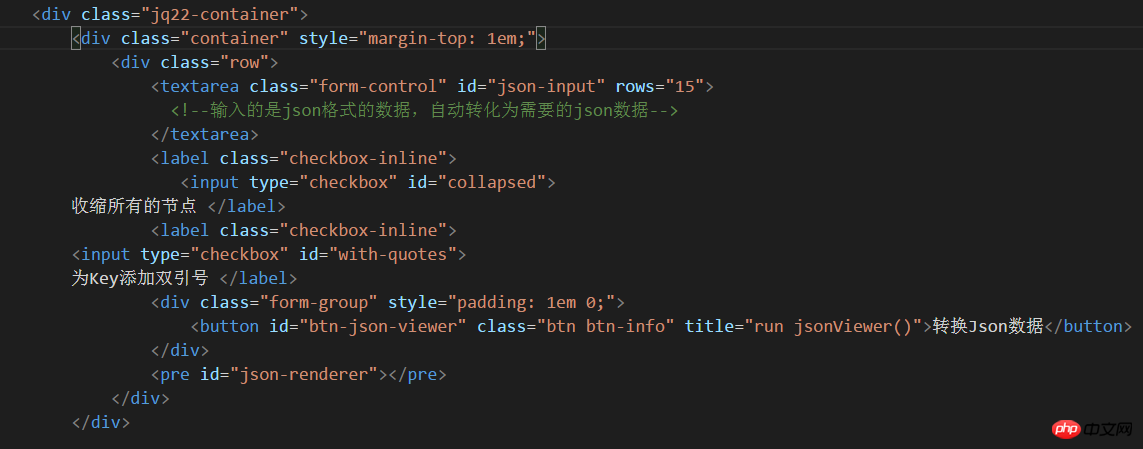
2).html コード:

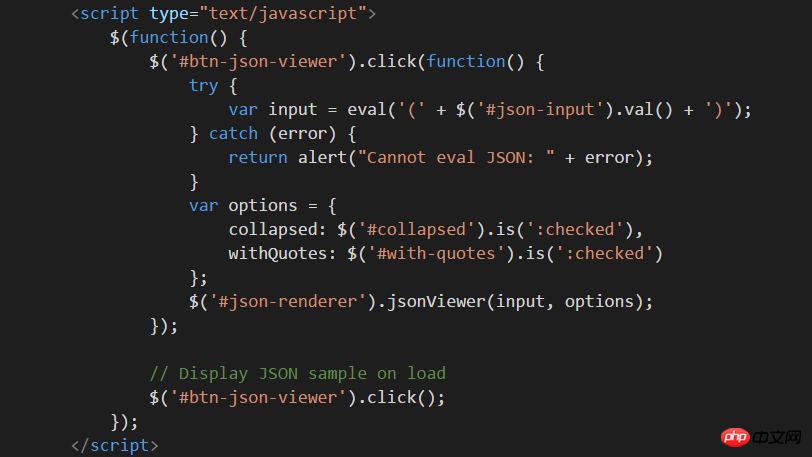
3).js コード:

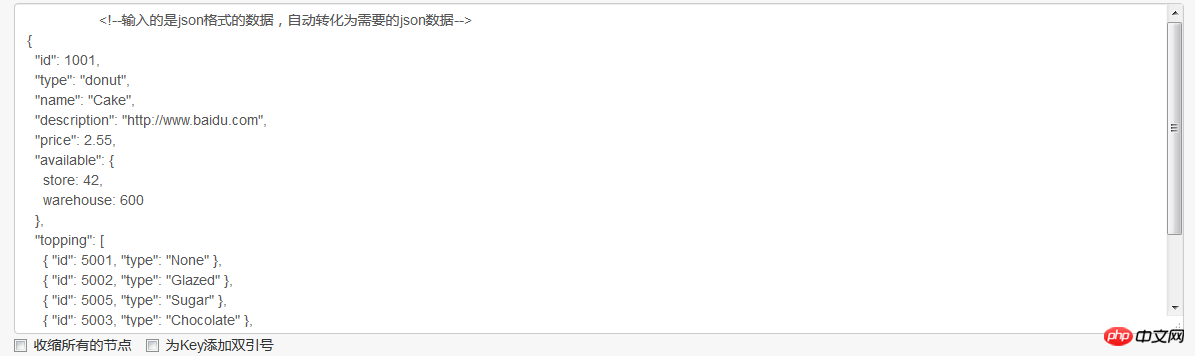
4) テキストエリアのテキストフィールド入力ボックスにデータを JSON データ形式で入力します


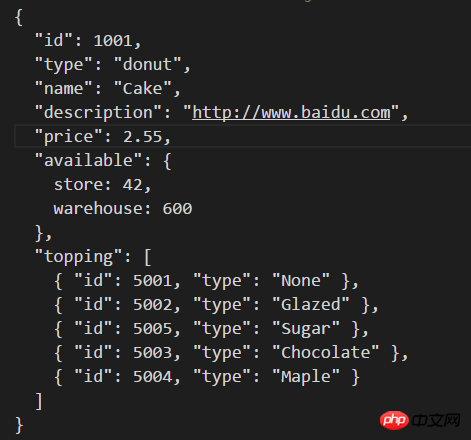
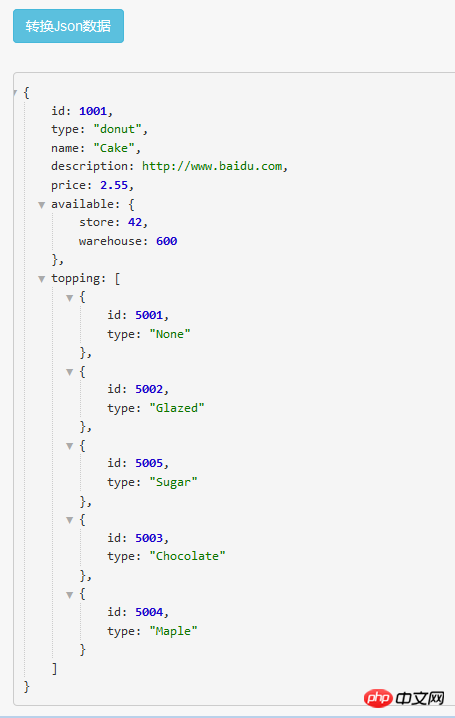
5) 結果ページ:


ハイライトについてこの記事では、プラグインを推奨しています 7 つの高性能 JavaScript コード強調表示プラグイン 9 つの JavaScript 構文強調表示プラグイン 推奨_JavaScript スキル
以上がjQuery Jsonハイライトプラグイン json-viewer.js の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。