
この記事では、jquery validationEngine フォーム検証プラグインの効果をサンプル コードとともに紹介します。これは非常に優れており、必要な方は参考にしていただければ幸いです。
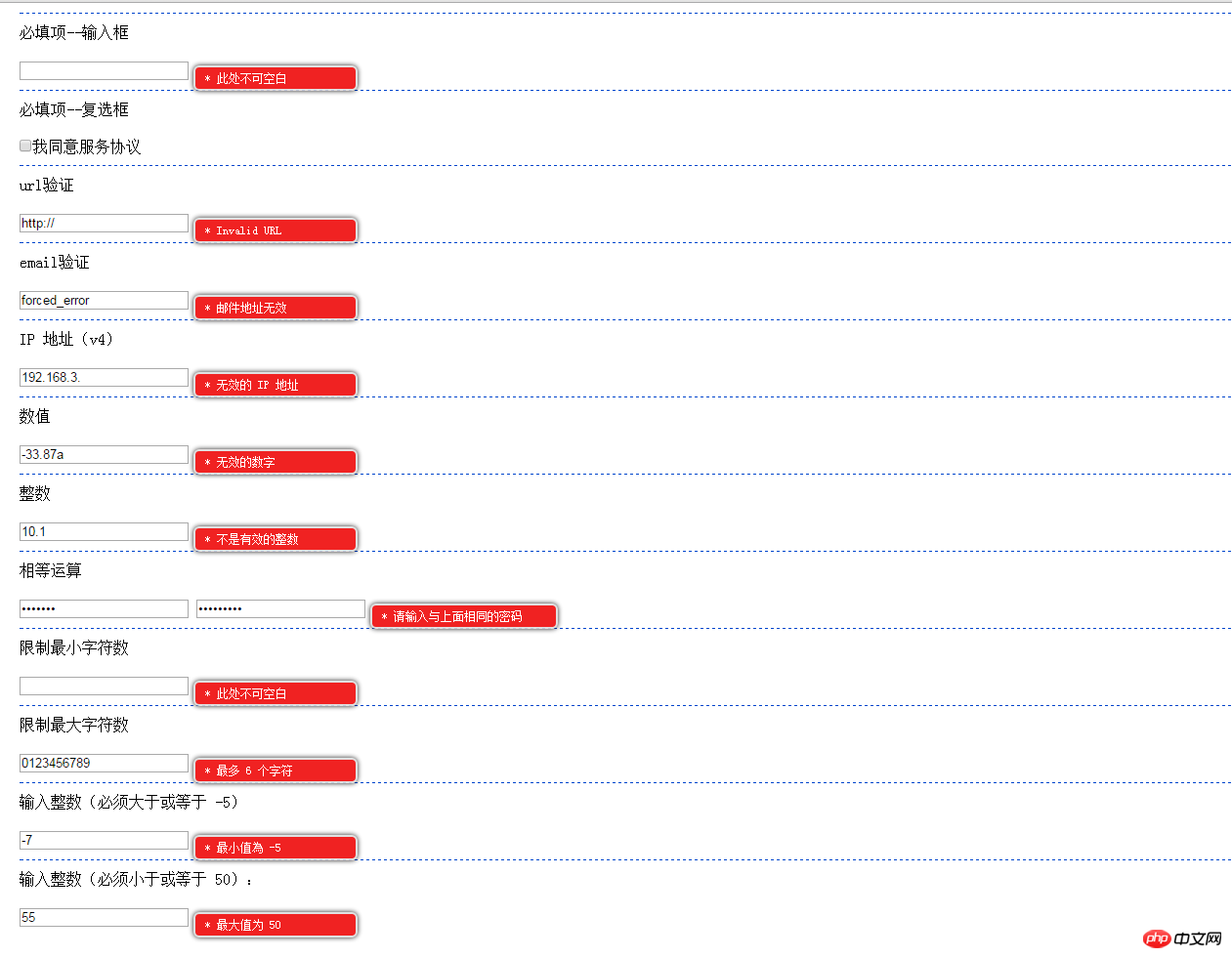
まずレンダリングをお見せします。気に入ったら、実装コードを参照してください:

ナンセンスな話はやめて、コードを入力するだけで、直接コピーして実行できます:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>validationEngine 插件</title>
<!--<link rel="stylesheet" type="text/css" href="css/validationEngine.jquery.css" rel="external nofollow" />-->
<link href="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/validationEngine.jquery.css" rel="external nofollow" rel="stylesheet">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#form{
padding-left: 20px;
}
#form .line{
padding: 10px 0;
margin: 10px 0;
border-top: 1px dashed #0044CC;
}
</style>
</head>
<body>
<form action="" method="post" id="form">
<p class='line'>
必填项--输入框
</p>
<input value="" class="validate[required]" type="text" name="req">
<p class='line'>
必填项--复选框
</p>
<input class="validate[required]" type="checkbox" name="agree">我同意服务协议
<p class='line'>
url验证
</p>
<input value="http://" class="validate[required,custom[url]]" type="text" name="url">
<p class='line'>
email验证
</p>
<input value="forced_error" class="validate[required,custom[email]]" type="text" name="email">
<p class='line'>
IP 地址(v4)
</p>
<input value="192.168.3." class="validate[required,custom[ipv4]]" type="text" name="ip">
<p class='line'>
数值
</p>
<input value="-33.87a" class="validate[required,custom[number]]" type="text" name="number">
<p class='line'>
整数
</p>
<input value="10.1" class="validate[required,custom[integer]]" type="text" name="integer">
<p class='line'>
相等运算
</p>
<input value="karnius" class="validate[required]" type="password" name="password" id="password">
<input value="kaniusBAD" class="validate[required,equals[password]]" type="password" name="password2" id="password2">
<p class='line'>
限制最小字符数
</p>
<input value="" class="validate[required,minSize[6]]" type="text" name="minsize">
<p class='line'>
限制最大字符数
</p>
<input value="0123456789" class="validate[optional,maxSize[6]]" type="text" name="maxsize">
<p class='line'>
输入整数(必须大于或等于 -5)
</p>
<input value="-7" class="validate[required,custom[integer],min[-5]]" type="text" name="min">
<p class='line'>
输入整数(必须小于或等于 50):
</p>
<input value="55" class="validate[required,custom[integer],max[50]]" type="text" name="max">
</form>
<!--<script src="../jquery/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!--<script src="js/jquery.validationEngine.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/jquery.validationEngine.min.js"></script>
<!--<script src="js/jquery.validationEngine-zh_CN.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/languages/jquery.validationEngine-zh_CN.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#form').validationEngine({
scroll: false,
promptPosition: 'centerRight',
maxErrorsPerField: 1,
showOneMessage: true,
addPromptClass: 'formError-noArrow formError-text'
});
});
</script>
</body>
</html>関連おすすめ:
jqueryフォーム検証プラグインの使用例_Yiiフレームワークでのphpの例
以上がvalidationEngine フォーム検証プラグインの使用例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。