
この記事は主に、WeChat ミニプログラムのライフサイクルの詳細な説明に関する関連情報を紹介します。この記事が、困っているすべての人に参考になることを願っています。
今日はWeChatアプレットのアプリライフサイクルと各ページのライフサイクルを記録します。
(1) ミニプログラム
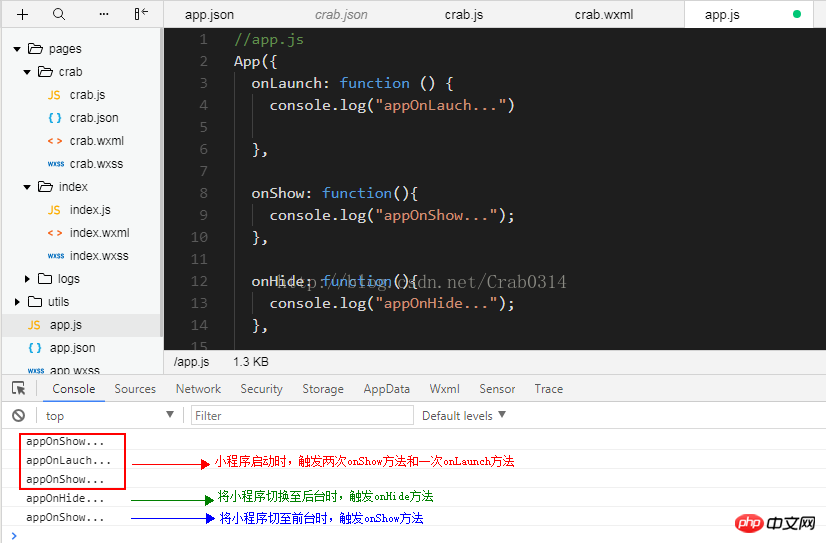
のライフサイクルはapp.jsonで監視されており、3つのメソッド
①onLauchメソッドはミニプログラムの起動時に1回だけトリガーされます。
②onShowメソッドは、ミニプログラムが開始され、バックグラウンド表示からフォアグラウンド表示に切り替わったときにトリガーされます。
③onHideメソッドは、ミニプログラムが前景表示から背景表示に切り替わったときにトリガーされます。
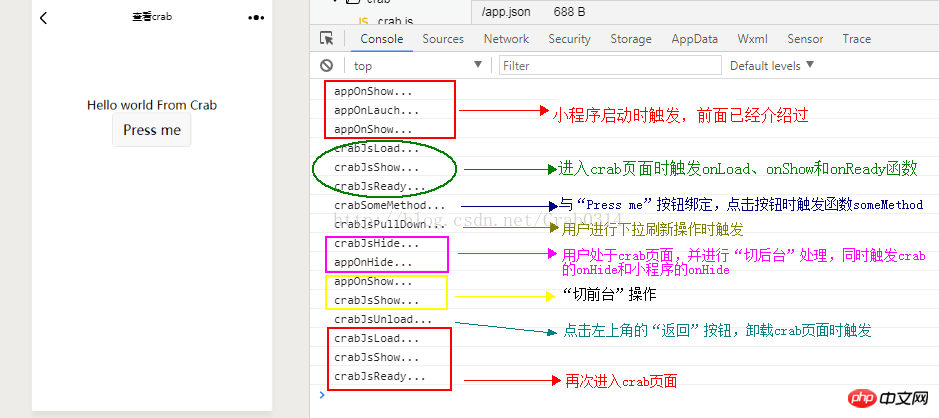
この写真↓を通して、さまざまなライフサイクルを感じることができます。

さらに興味深いのは、アプレットの開始時に onShow が 2 回トリガーされることです。理由はわかりません。理解できる生徒には説明していただけると幸いです。
(2) ページのライフサイクル
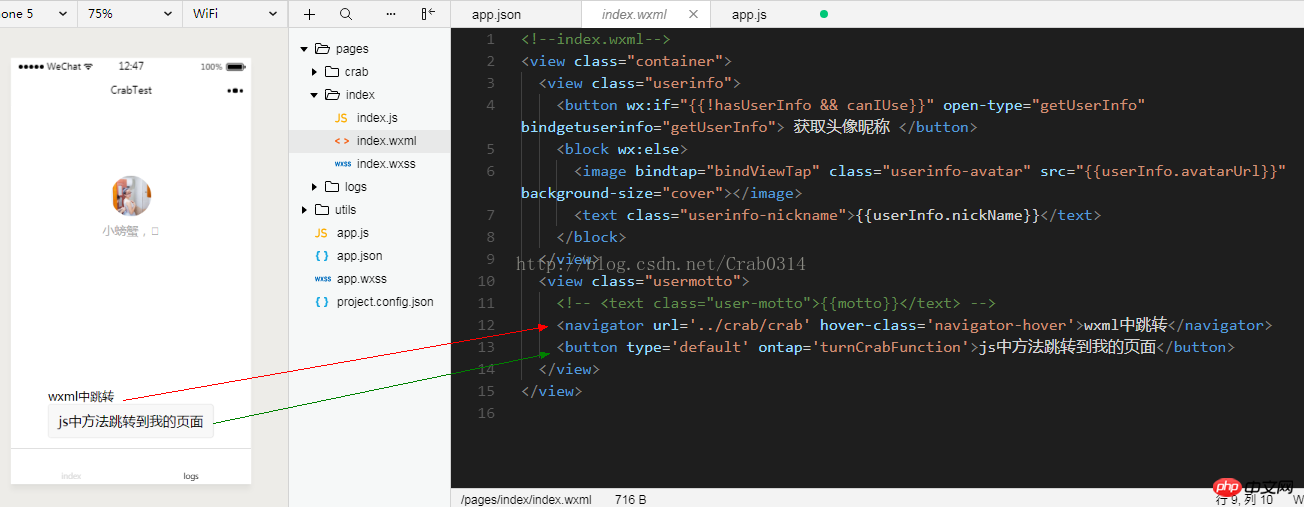
1. インデックスに、新しいカニのページにジャンプする 2 つの方法を追加しました↓ ここで簡単に紹介します
① Index.wxml ファイルで、< を渡します。 navigator> ;タグ内にURLを追加してジャンプを実装します
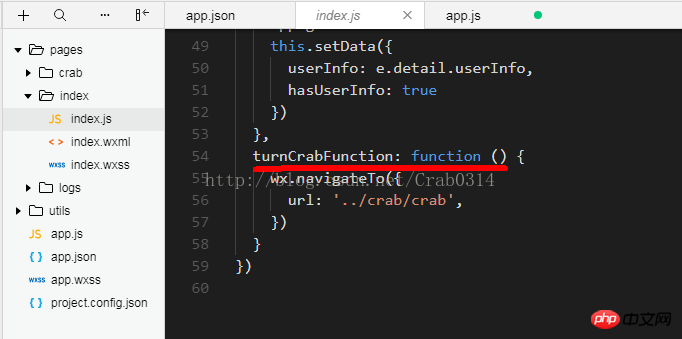
②index.jsのメソッドにボタンをバインドしてジャンプを実装します。 ここではメソッドにturnCrabFunctionという名前を付けてindex.jsに実装しました。


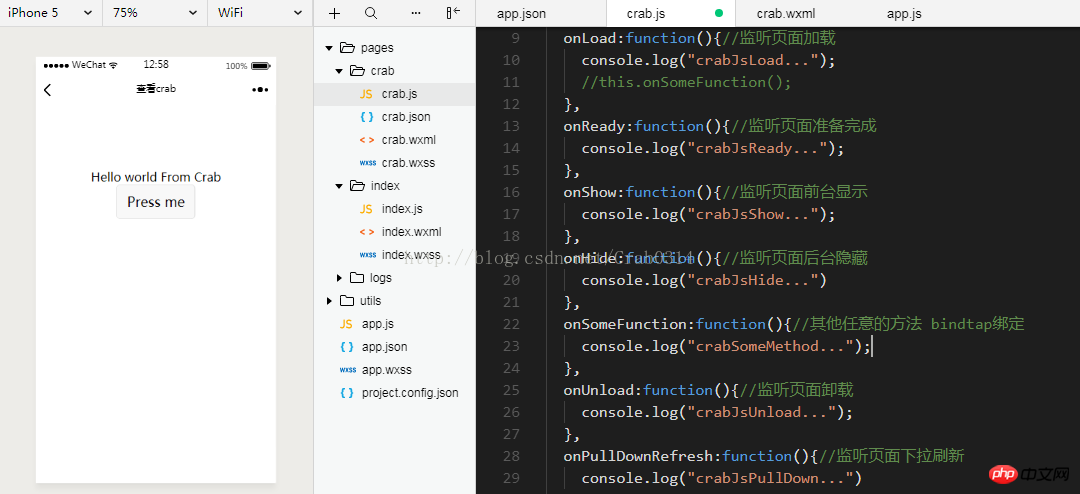
2. 以下は、crab.js の各ライフサイクルを紹介します
↓画像は、console.log を使用して出力します。それぞれのライフサイクルを観察できるようになります。 (各関数の後のコメントは関数の説明に対応しています。)

このうち、onSomeFunctionは私が勝手に命名したもので、その他のメソッドは名前と意味が固定されています。
3. インデックスインターフェイスで、カニインターフェイスに入る方法を選択します。 ↓画像で詳しく解説しています

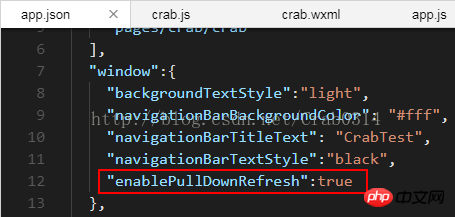
(プルダウン更新ができない場合は、app.jsonのwindowパラメータを確認するか、現在のページのcrab.jsonファイルがこのパラメータをオーバーライドしていないか確認してください) false)

関連する推奨事項:
asp.net MVC アプリケーションのライフ サイクル (詳細な説明)_実用的なヒント
以上がWeChat ミニプログラムのライフサイクルの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。