
この記事では、jquery を使用して時間軸の先頭行と末尾行を削除する方法を主に紹介し、参考と学習のために詳細なコード例を示します。以下のバーをご覧ください。皆さんのお役に立てれば幸いです。
まえがき
以前、時間軸のような構造を作ると、ほとんどの場合、灰色の線が終わりなく飛んでいくものでした。今日の線は最初のドットから最後のドットまでです。そこで質問は、コンテンツの高さは固定されていません。線の長さをどのように決定するかです。最初の点から最後の点まで端から端まで接続するにはどうすればよいでしょうか?それが次に起こることです。
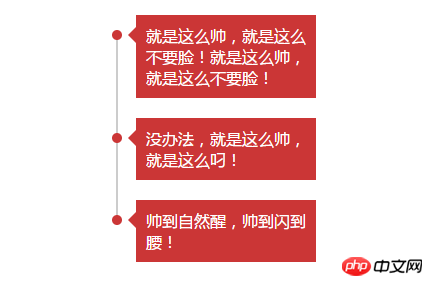
まず、以下に示すように効果を見てください:

アイデア:
1. コンテンツ全体を囲むように p を書くと、すべてのリストの合計の高さがわかります
2. 細い線を書きます。そして、右、右、高さ 100% に配置します。コンテンツの高さと同じくらい、細い線はそのままの高さになります
3. 上からの開始点と同じ高さ、細い線は、一番上と同じ高さになります
4. js を使用して、細い線の高さ = 全体の高さ - 最後のリストの高さを設定します。 ! !何? ?読めない? ?どうでもいいので一言でまとめると、細い線の高さから最後のコンテンツの高さを引いた高さがちょうどいいです。
実装方法
ステップ1:構造を書く
<p class="line_box"> <p class="line"></p> <ul> <li><i></i>就是这么帅,就是这么不要脸!写多长都没关系,反正右边线条会自适应!<span></span></li> <li><i></i>没办法,就是这么帅,就是这么叼!<span></span></li> <li><i></i>帅到自然醒,帅到闪到腰!<span></span></li> </ul> </p>
(1)灰色の細い線を定義します。 CSS で三角形を描く方法を知っていますか? Baidu で検索すればわかります)
(4) スパンは小さな赤い点です
ステップ 2: スタイルを書きます
<style type="text/css">
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
</style>(1) 言うことはないようです。 。 。
(2)ははは、思いつきました。三角形を描画する原理は、次のように、1 つの境界線を赤に設定し、他の 3 つの辺を透明に設定することです。 : jsコードを書く
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());(1) 最外層の高さを取得
(2) 最後のコンテンツの高さを取得old
(3) 合計の高さは(1)-(2)です
( 4) ここで、outerHeight() を使用する理由は、パディングとボーダーの高さを含めるためです。
今回は、合計の高さから最後のコンテンツの高さを引いたものを使用して、細い線の高さを計算します。もちろん、他の方法もありますが、ブラウザの変更を監視するためにサイズ変更を追加し、細い線の高さをリセットする方がより完璧です。
Baidu CDN はここで使用されています:
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
完全なコードは次のとおりです:
関連する推奨事項:
タイムライン効果共有の angularjs 実装
Jquery によって実装されたいくつかの美しいタイムライン チュートリアル
時間軸効果分析
以上がjqueryを使用してタイムラインの先頭行と末尾行を削除する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。