
ダブルクリック機能については、この記事でサンプルコードを通して紹介しますので、必要な方は参考にしていただければ幸いです。
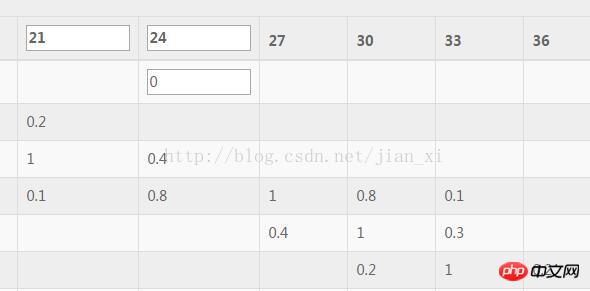
最初にレンダリングをお見せします:

以下は、簡単な方法で実装された単純なテーブル編集関数です:
単純な HTML コードはスキップされ、以下は JS 実装プロセスです
JavaScript:
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>関連する推奨事項:
jQuery が編集可能なテーブルを実装し、JSON 結果を生成する方法の詳細な説明
jQuery を使用してダブルクリック編集テーブル関数を実装する方法の説明
JQuery を使用して、編集可能なテーブルを実装し、AJAX を使用してサーバーに送信してデータを変更する _jquery
以上がjQueryのダブルクリック編集テーブル機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。