
この記事は主にjqueryカレンダーの価格、在庫などに基づいた設定プラグインを紹介します。興味のある友人はそれを参考にしていただければ幸いです。
jQueryプラグインの商品カレンダー、価格、在庫、その他の設定
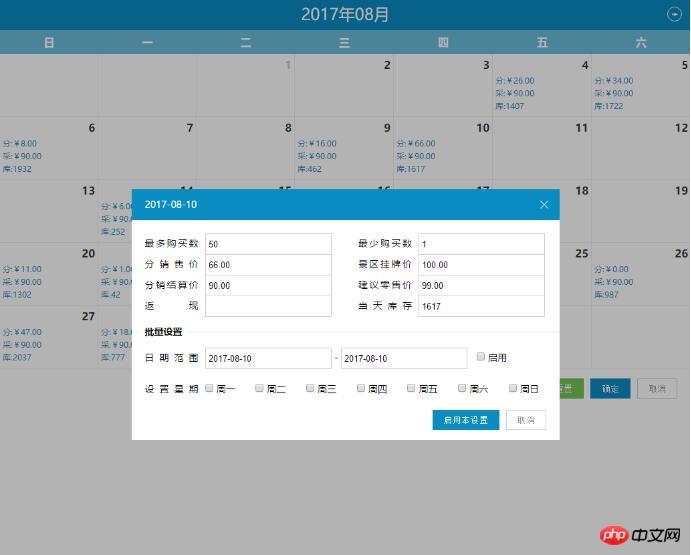
JQueryベースのカレンダー、価格、在庫、その他の設定プラグイン。設定する必要があるパラメーター (フィールド) はカスタマイズする必要があります。詳細については、(デモ) の使用法を参照してください...
ソース コード アドレス: https://github.com/capricorncd/calendar-price-jquery
作成者capricorncd / 2017-06-11
使い方
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Capricorncd Calendar-Price-jQuery</title>
<!-- 引入日历样式文件 -->
<link rel="stylesheet" href="../build/calendar-price-jquery.css" rel="external nofollow" >
</head>
<body>
<!-- 日历显示的容器 -->
<p class="container"></p>
<!-- 引入jQuery.js文件 -->
<script src="jquery-1.12.4.min.js"></script>
<!-- 引入日历价格设置插件js文件 -->
<script src="../build/calendar-price-jquery.min.js"></script>
<script>
$(function () {
// 以下mockData是模拟JSON数据,一般情况是从后端(服务器端)获取
// 对象中'date'字段必须,且格式一定要为0000-00-00
// 除'date'以为的字段需自定义,然后必须在config:[]中配置
// 需要在日历中显示参数,需在show:[]中配置
var mockData = [
{
date: "2017-06-21",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "0.12",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
},{
date: "2017-07-12",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "12.00",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
}
];
// 插件使用
$.CalendarPrice({
// 显示日历的容器
el: '.container',
// 设置开始日期
startDate: '2017-08-02',
// 设置日历显示结束日期
endDate: '2017-09',
// 初始数据
data: mockData,
// 配置需要设置的字段名称,请与你传入的数据对象对应
config: [
{
key: 'buyNumMax',
name: '最多购买数'
},
{
key: 'buyNumMin',
name: '最少购买数'
},
{
key: 'price',
name: '分销售价'
},
{
key: 'priceMarket',
name: '景区挂牌价'
},
{
key: 'priceSettlement',
name: '分销结算价'
},
{
key: 'priceRetail',
name: '建议零售价'
},
{
key: 'cashback',
name: '返现'
},
{
key: 'stock',
name: '当天库存'
}
],
// 配置在日历中要显示的字段
show: [
{
key: 'price',
name: '分:¥'
},
{
key: 'priceSettlement',
name: '采:¥'
},
{
key: 'stock',
name: '库:'
}
],
// 点击'确定'按钮,返回设置完成的所有数据
callback: function (data) {
console.log('callback ....');
console.log(data);
},
// 点击'取消'按钮的回调函数
cancel: function () {
console.log('取消设置 ....');
// 取消设置
// 这里可以触发关闭设置窗口等操作
// ...
},
// 错误等提示信息回调函数
error: function (err) {
console.error(err.msg);
}
});
});
</script>
</body>
</html>レンダリングの使用方法

オプションパラメータ
•el: .Container (必須)、カレンダーを表示するためのコンテナ、任意のjqueryセレクターが可能使用することができます (#id、[属性]、.classes など)。
•startDate: 2017-06-20 (オプション)、開始日。データの開始日は、2017-06 の特定の月または特定の日より前に設定および操作できません。開始日 開始日が設定されていない場合、または現在のシステム時間より前の場合、開始日は今日になります。
•endDate: 2017-09-20 (オプション)、終了日。データの終了日は、startDate と同様に、特定の月 (デフォルトでは月の末日が使用されます) または特定の日をサポートします。この項目が構成されていない場合、システムはデフォルトで 1 年後の今日、つまり日付範囲は 1 年になります。
•data:mockData(オプション)、最初にカレンダーに表示されるデータ、詳細については使用方法を参照してください。
•config: データ内のデータパラメータ(プロパティ)に対応する配列(必須) この設定の設定項目は、設定する必要があるパラメータフィールドと名前です。は入力ボックスの前に表示される名前です。
•show: 配列 (オプション)、データ内のデータ パラメーター (プロパティ) に対応する、カレンダーに表示する必要があるパラメーター (プロパティ)。 key は設定する必要があるフィールド名、name はカレンダーに表示される名前(略称)です。
•callback: function (必須)。OKボタンをクリックすると、設定されているすべてのデータが返されます。
•cancel: 関数 (オプション)、キャンセルボタンをクリックするためのコールバック関数。
•error: 関数 (オプション)、設定または操作におけるエラー、プロンプトなどのコールバック関数。
ソースコードのアドレス: https://github.com/capricorncd/calendar-price-jquery
関連する推奨事項:
開発者向けの 10 のベスト jQuery カレンダー プラグイン_jquery
jquery カレンダー コントロールの実装方法 Sharing_jquery
jqueryカレンダープラグインdatepicker使用分析_jquery
以上がjqueryカレンダーの価格、在庫、その他プラグインの設定例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。