
適応モードは、既存のインターフェースと互換性のないクラスの間で適応するために使用できます。このモードを使用するオブジェクトは、別のオブジェクトを新しいインターフェースでラップしているため、ラッパーとも呼ばれます。この記事では主に JavaScript アダプター モードに関する情報を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
基本理論
アダプターパターン: クライアントのコードを変更せずにインターフェースをクライアントが必要とするインターフェースに変換し、互換性のないコードが連携できるようにします。
アダプターは主に3つの役割から構成されます:
(1) クライアント: インターフェースを呼び出すクラス
(2) アダプター: クライアントインターフェースとサービスを提供するインターフェースを接続するために使用されるクラス
(3) アダプター: サービスを提供するサービスですが、サービス クラスはクライアント インターフェイスの要件と互換性がありません。
これは 2 つの数値の加算に関する例です。
1. まず、2 つの数値の加算を実装できるサービスとクライアントがあります。
(1) まずインターフェース検査クラスを導入します---インターフェースを実装するクラスがインターフェースで使用されるメソッドを実装しているかどうかを確認します。
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
} (2) インターフェースクラスの同じインターフェースを使用
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3) サーバー側で2つの数値を加算
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4) クライアントがサーバーを呼び出すcode
var first=new First(); alert(first.add(1,2)) ;//3
2. ここで、クラス ライブラリを変更する必要があるという要件がありますが、クライアント プログラムは大きな変更を望んでいません。
(1) 同じインターフェースを継承していることに基づいて、クラスライブラリは
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}この時点でこのクラスライブラリを使用する必要があり、クライアントがそれを使用できない場合は、次と同じ呼び出しメソッドを使用します。前:
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
はクライアントの要件と完全に一致しません。クライアントを変更しないまま新しいクラス ライブラリを使用するには、アダプター パターンを使用する必要があります。インターフェースが変更されたので、アダプターの互換性を使用してクライアントの変更に適応します。
クライアントを新しいインターフェースと互換性のあるものにします。
(2) アダプター
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3) クライアントコード
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);
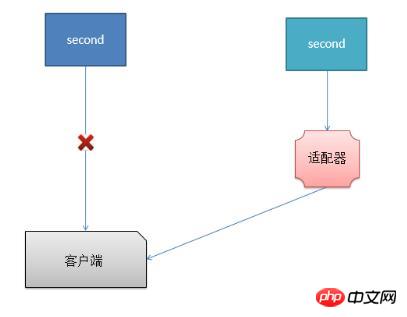
新しいクラスライブラリを使用した後の上記の図は次のとおりです:

概要
表面的には, アダプター パターンは、Facade パターンによく似ています。これらはすべて他のオブジェクトをラップし、それらが表示するインターフェイスを変更します。 2 つの違いは、インターフェイスをどのように変更するかです。ファサード要素は、追加のオプションを提供しない単純化されたインターフェイスを提供し、一般的なタスクの完了を容易にするために仮定を行う場合があります。アダプターは、あるインターフェイスを別のインターフェイスに変換し、特定の機能を除外したり、インターフェイスを簡素化したりしません。
関連する推奨事項:
NodeJS シングルトン モード、アダプター モード、デコレーション モード、オブザーバー モードの概要
以上がJavaScriptアダプターパターン例の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。