
この記事では主に、WeChat ミニ プログラムでページ タイトルを動的に設定する方法を紹介します。これには、WeChat ミニ プログラム ボタン コンポーネントのイベント バインドとページ要素属性の動的設定に関連する実装テクニックが含まれます。また、読者がダウンロードできる完全なソース コードも付属しています。困っている友達は以下を参照してください。皆さんのお役に立てれば幸いです。
この記事の例では、WeChat アプレットでページ タイトルを動的に設定する方法を説明します。参考として皆さんに共有してください:
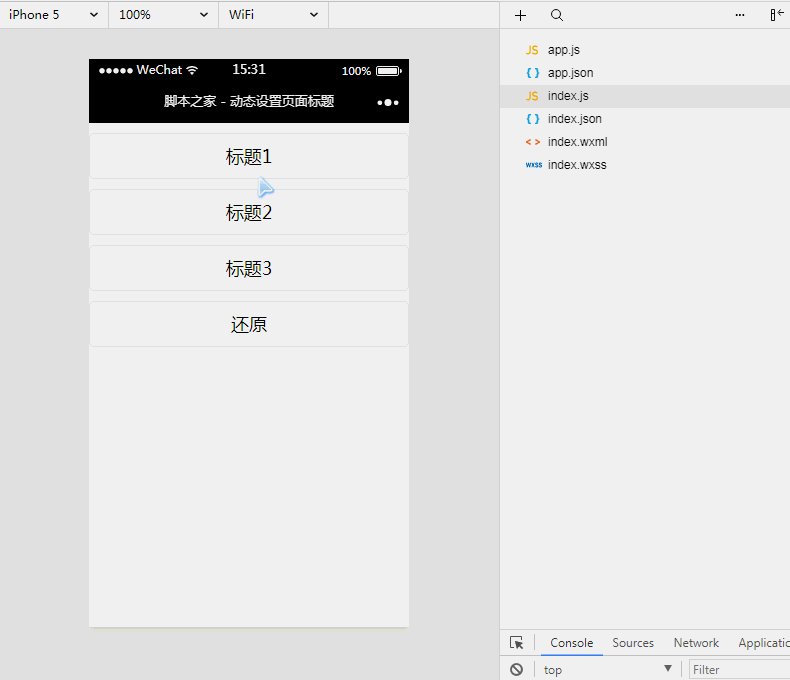
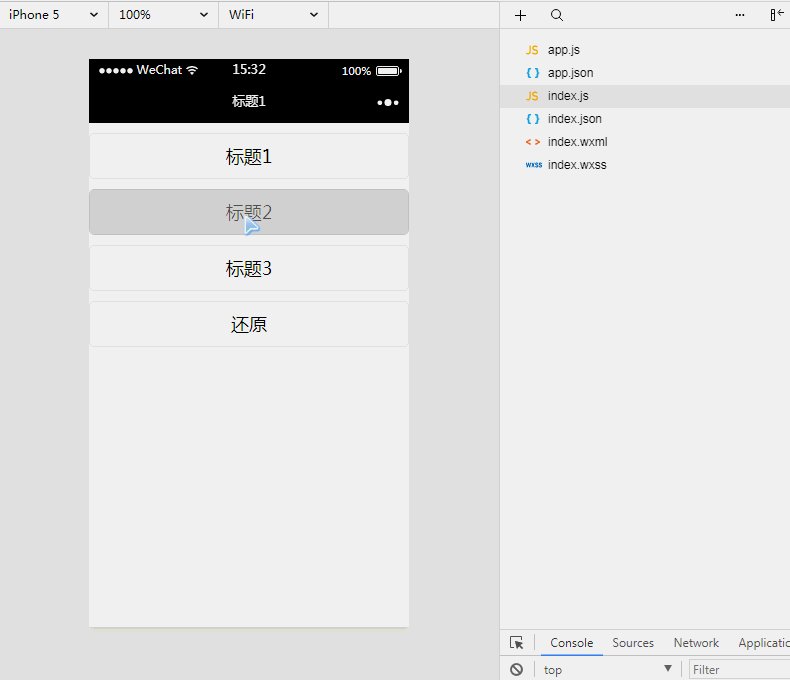
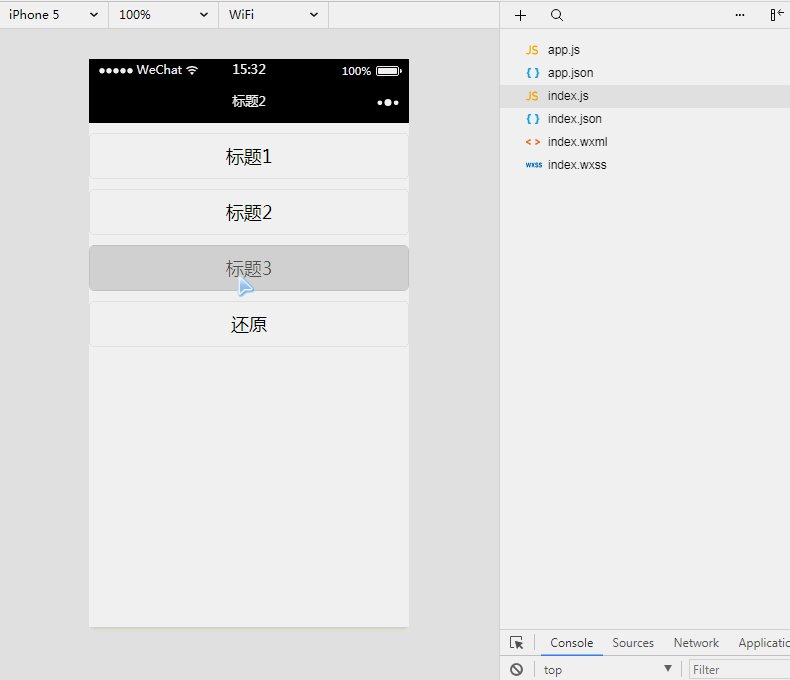
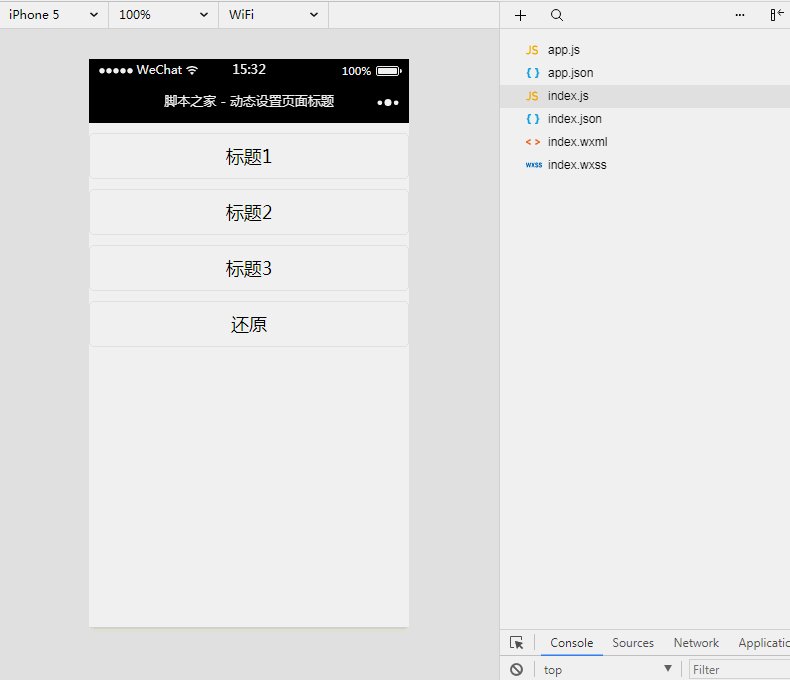
1. エフェクト表示

2. キーコード
① WXML ファイル
<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
② JS ファイル
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})③ WXSS ファイル
button{
margin-top:10px;
}
Reactは実際のDOMを操作して動的な下部吸引を実現します
CSSと組み合わせ、Htmlを使用してカラーブロックを動的に表示するレポート効果を実現します
以上がWeChat アプレットはページ タイトル メソッド共有の動的設定を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。