
この記事では、主に WeChat アプレットによって実装されたスネーク ゲームを紹介し、関連するインターフェイス レイアウトと WeChat アプレットのコード ロジック操作スキルを分析して、サンプルの形式でスネーク ゲーム機能を実装します。ソース コードも添付されています。困っている友達は参考にダウンロードしてください。皆さんのお役に立てれば幸いです。
この記事の例では、WeChat アプレットによって実装された Snake ゲームについて説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
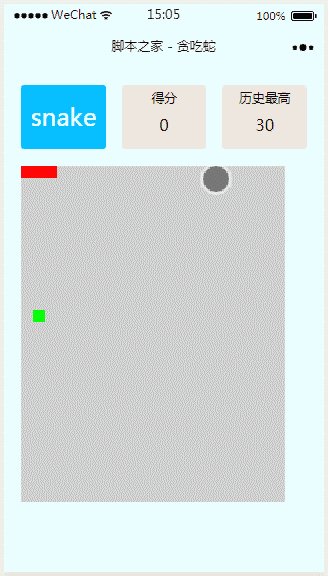
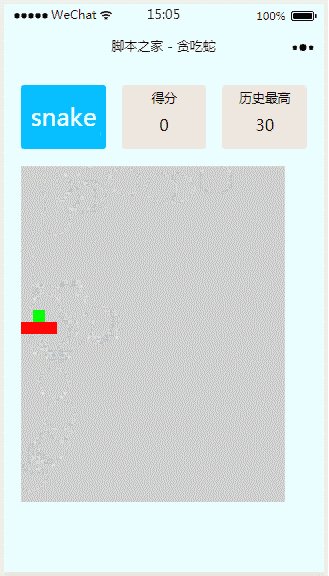
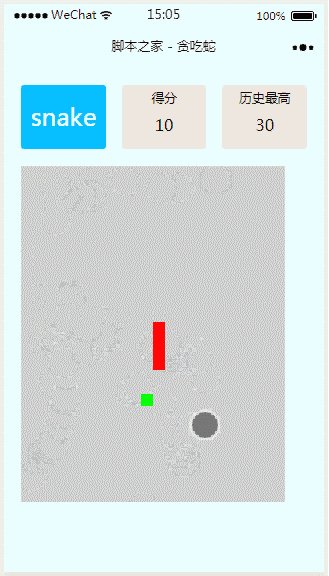
最初にランニング効果を見てみましょう:

具体的なコードは次のとおりです:
インターフェイス レイアウト ページ/snake/snake/snake。 wxml:
logic関数ページ/snake/snake/snake.js:
<!--snake.wxml-->
<view class="control" bindtouchstart="tapStart" bindtouchmove="tapMove" bindtouchend="tapEnd">
<view class="score">
<view class="title">snake</view>
<view class="scoredetail">
<view class="scoredesc">得分</view>
<view class="scorenumber">{{score}}</view>
</view>
<view class="scoredetail">
<view class="scoredesc">历史最高</view>
<view class="scorenumber">{{maxscore}}</view>
</view>
</view>
<view class="ground">
<view wx:for="{{ground}}" class="rows" wx:for-item="cols">
<view wx:for="{{cols}}" class="block block_{{item}}" >
</view>
</view>
</view>
<modal class="modal" hidden="{{modalHidden}}" no-cancel bindconfirm="modalChange">
<view> 游戏结束,重新开始吗? </view>
</modal>
</view>JavaScript を使用して Web バージョンのスネーク ゲームを作成します
以上がWeChatミニプログラムでスネークゲームを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。