
この記事では、パーセンテージラウンドケーキエフェクトを実現するためのjqueryプラグインcanvaspercent.jsを詳しく紹介します。興味のある方は参考にしていただければ幸いです。
ダッシュボード上のタスクの数が増えると、リストページのパーセンテージリングやパンケーキの数も増えたので、とりあえずダッシュボードをベースにした小さなjqueryプラグイン(jq-canvaspercent.js)をカプセル化しました。これはバージョン 1.0 であり、ビジネスの変更により将来的にその機能が拡張される予定です
ページ上の複数のパーセンテージ リングの効果を処理するために一時的に使用されますが、それでも問題はありません。
jq-canvaspercent.js コードは比較的単純です。プラグイン コードといくつかのスクリーンショットを以下に示します。
/*
* canvaspercent 0.1
* Copyright:HeavyShell
* Date: 2016-06-27
* 利用canvas绘图实现百分比percent圆饼图
*/
(function($){
$.fn.drawCanvasPercent = function(options){
//各种属性、参数
var defaults = {
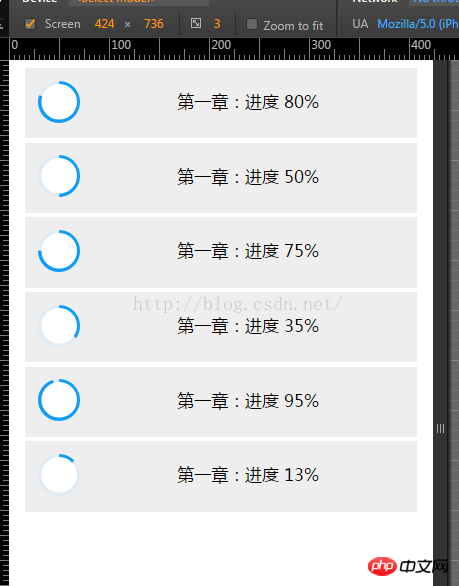
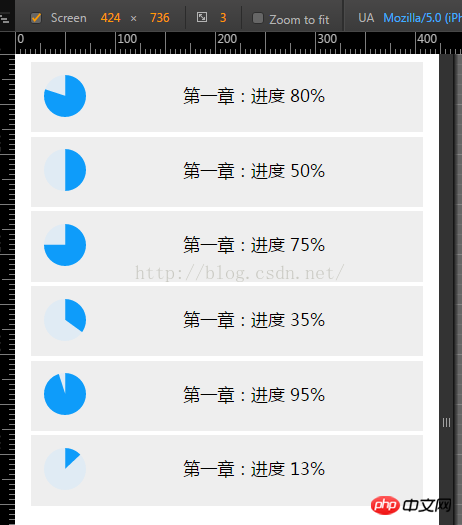
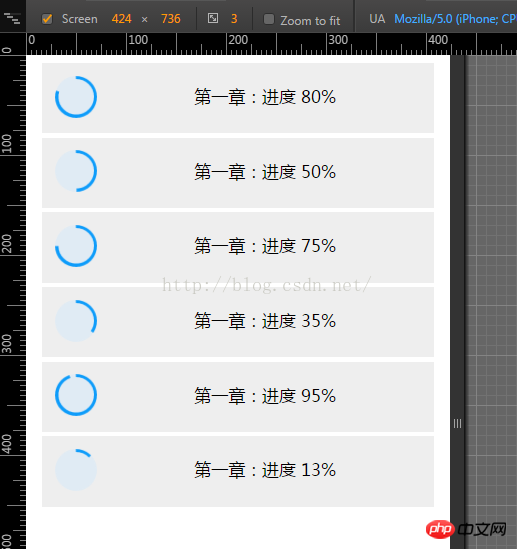
type:1, //类型默认1,有[1,2,3]
dw:'rem', //判断是单位是rem还是px
cir_r:1, //圆饼的直径
cir_color:'#0e9cfa', //圆饼的占比颜色
cir_color_op:'#e0ebf4', //圆饼的占比颜色
line_w:0.16, //圆饼的线条宽度
fill_color:"#fff" //圆饼的中间区域填充颜色
}
var options = $.extend(defaults, options);
this.each(function(){
//插件实现代码
var cur_obj=$(this);
if(options.dw=="rem"){
var cur_cir_r=options.cir_r*(window.screen.width/10);
var cur_line_w=options.line_w*(window.screen.width/10);
}else{
var cur_cir_r=options.cir_r;
var cur_line_w=options.line_w;
}
var cur_type=options.type;
var cur_cir_color=options.cir_color;
var cur_cir_color_op=options.cir_color_op;
var cur_fill_color=options.fill_color;
var percent=cur_obj.attr('data-percent');
cur_obj.attr({'width':cur_cir_r,'height':cur_cir_r});
cur_obj.css({'border-radius':"50%",'background':cur_cir_color_op});
if(cur_obj[0].getContext){
if(cur_type==2){
//无填充颜色,且线条宽度等于直径
cur_line_w=cur_cir_r;
}else if(cur_type==3){
//无填充颜色
}else{
//有填充颜色
var ctx2 = cur_obj[0].getContext("2d");
ctx2.fillStyle = cur_fill_color;
ctx2.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2-cur_line_w/2, 0, Math.PI*2, false);
ctx2.fill();
}
var ctx = cur_obj[0].getContext("2d");
ctx.beginPath();
ctx.strokeStyle = cur_cir_color;
ctx.lineWidth=cur_line_w;
ctx.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2, 0, Math.PI*(percent/100)*360/180, false);
ctx.stroke();
}
});
};
})(jQuery);
メソッドの呼び出し:
$(function(){
$('.perCanvas').drawCanvasPercent();
}); HTML ページのコードも指定します。 :
スクリーンショットは次のとおりです:



関連する推奨事項:
画像を作成するための CSS パーセンテージ パディングの詳細な説明アダプティブ レイアウト
例Ajaxを使用してパーセンテージ付きのシンプルなプログレスバーを実装する方法を説明します
画像の読み込みステータスを判断し、パーセンテージでエフェクトの読み込みを実現します
以上がパーセントラウンドケーキ効果を実現するための jquery プラグイン Canvaspercent.js の共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。