
この記事では主に、イベント バブリング、イベント委任、jQuery 要素ノード操作、ホイール イベント、関数スロットリングについて簡単に説明します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. イベント バブリングの定義
イベント バブリングとは、オブジェクトで特定のタイプのイベント (onclick イベントなど) をトリガーすることを指します。オブジェクトがこのイベントのハンドラーを定義している場合、このイベントはこのハンドラーを呼び出します。このイベント ハンドラーが定義されていないか、イベントが true を返した場合、このイベントは、処理されたとしても、このオブジェクトの親オブジェクトに内部から外部に伝播されます (親オブジェクトの同様のイベントはすべてアクティブ化されます)、またはオブジェクト階層の最上位レベル、つまりドキュメント オブジェクト (一部のブラウザーのウィンドウ) に到達しました。
2. イベント バブリングの役割
イベント バブリングにより、複数の操作を一元的に処理できます (イベント ハンドラーを複数の子要素に追加することを避けるために)。また、さまざまなレベルでイベントをキャプチャすることもできます。オブジェクトレイヤー。
3. イベントのバブリングを防ぐ
イベントのバブリングメカニズムは不要な場合があるため、ブロックする必要があります

4. デフォルトの動作を阻止します
例:メニューをクリック

5. ブロック操作のマージ
実際の開発では、ブロックバブリングとブロックデフォルト動作は通常次のように記述されます:

6. イベント委任
イベント委任は次のように記述されます。バブリングの原則は、イベントを親に追加し、イベント ソースのサブセットを決定し、対応する操作を実行することです。イベントの委任により、まずイベント バインディングの数が大幅に削減され、パフォーマンスが向上します。次に、新しく追加された子要素が持つことも可能になります。同じ操作です。
1. 一般的なバインディングイベントの書き方:

2. イベントデリゲーションの書き方: (実際の開発では、多数のサブ要素を操作する場合、パフォーマンスを向上させるためにイベントデリゲーションを使用する必要があります)

 8. ノードの作成
8. ノードの作成

2.ノード 
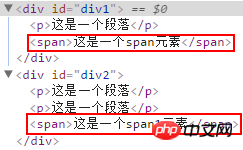
出力結果は次のようになります: 
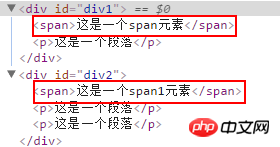
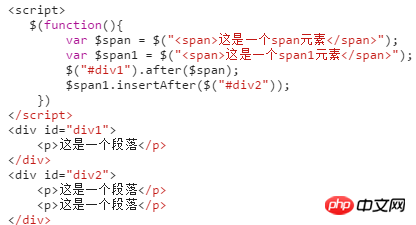
b. 既存の要素の中に要素を挿入します。前面
 出力結果:
出力結果:
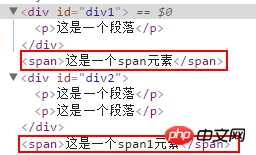
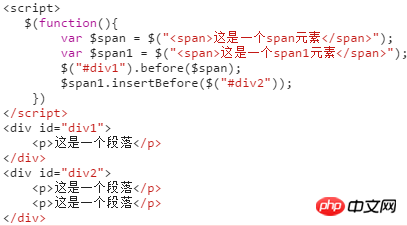
d、前( )とinsertBefore()で既存要素の外側に前から要素を挿入します
出力結果:
3.ノードを削除します


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/reset.css" rel="external nofollow" rel="external nofollow" >
<style>
.con{
width:360px;
margin:30px auto;
}
.con > h3{
margin-bottom:15px;
}
.con input{
width:290px;
height:30px;
}
.con button{
width:60px;
height:34px;
border:0;
}
.con ul li{
display: flex;
margin-top:15px;
border-bottom:1px solid #ccc;
justify-content: space-between;
}
.con li p{
/*清除a元素之间的间隙*/
font-size:0;
}
.con li p a{
color:#1b5fdd;
font-size:16px;
margin-left:10px;
}
/*弹框样式*/
.pop_con{
position:fixed;
top:0;
right:0;
bottom:0;
left:0;
background:#000;
display: none;
}
.pop{
width:400px;
height:220px;
position:absolute;
left:50%;
margin-left:-200px;
top:50%;
margin-top:-150px;
background:#fff;
}
.pop .pop_title{
padding:15px;
display: flex;
justify-content: space-between;
}
.pop .pop_title a{
width:36px;
height:36px;
line-height:36px;
border-radius:50%;
background:#c7254e;
color:#fff;
text-align: center;
position:absolute;
top:-18px;
right:-18px;
transition: all 1s ease;
}
.pop_title h3{
letter-spacing: 2px;
font-weight: normal;
}
.pop_title a:hover{
transform: rotate(360deg);
}
.pop_message{
height:110px;
line-height:110px;
text-align: center;
}
.pop_confirm{
height:36px;
text-align: center;
}
.pop_confirm button{
height:36px;
line-height: 36px;
padding:0 15px;
background: #c7254e;
border:none;
color:#fff;
outline: none;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
//声明变量
var $input = $("#input");
$(".pop").click(function(){
return false;
});
$(".pop_confirm").click(function(){
$(".pop_con").fadeOut();
});
$(".close").click(function(){
$(".pop_con").fadeOut();
});
$(".pop_con").click(function(){
$(this).fadeOut();
});
//点击增加按钮,新增元素
$("#add").click(function(){
var $inputVal = $input.val();
//如果输入值为空,出现弹框提示
if($inputVal == ""){
$(".pop_con").fadeIn();
return false
}
$input.val("");
var $li = $("<li><h3>"+$inputVal+"</h3><p><a class='delete' href='javascript:void(0);'>删除</a><a class='prev' href='javascript:void(0);'>上移</a><a class='next' href='javascript:void(0);'>下移</a></p></li>");
$("ul").append($li);
});
//使用事件委托写在一起,提高性能
$("ul").delegate("li a","click",function(){
//首先判断点击的是哪个a
if($(this).attr("class") == "prev"){
//判断是否存在该元素
if($(this).closest("li").prev().length ==0){
$(".pop_message").html("已到顶部!");
$(".pop_con").fadeIn();
return false
}
$(this).closest("li").prev().before($(this).closest("li"));
}else if($(this).attr("class") == "next"){
if($(this).closest("li").next().length ==0){
$(".pop_message").html("已到底部!");
$(".pop_con").fadeIn();
}
$(this).closest("li").next().after($(this).closest("li"));
}else{
$(this).closest("li").remove();
}
})
})
</script>
</head>
<body>
<p class="con">
<h3>To do list</h3>
<input type="text" id="input">
<button id="add">增加</button>
<ul class="ul">
<li>
<h3>学习html</h3>
<p>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="delete">删除</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="prev">上移</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="next">下移</a>
</p>
</li>
<li>
<h3>学习css</h3>
<p>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="delete">删除</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="prev">上移</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="next">下移</a>
</p>
</li>
<li>
<h3>学习ps</h3>
<p>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="delete">删除</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="prev">上移</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="next">下移</a>
</p>
</li>
</ul>
</p>
<p class="pop_con">
<p class="pop">
<p class="pop_title">
<h3>提示信息</h3>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="close">X</a>
</p>
<p class="pop_message">输入框不能为空</p>
<p class="pop_confirm">
<button>朕知道了</button>
</p>
</p>
</p>
</body>
</html>9. Wheelイベントと関数スロットル 1. jquery.mousewheelプラグインの使用
jquery中没有滚轮事件,原生js中的鼠标滚轮事件不兼容,可以使用jquery的滚轮事件插件jquery.nousewheel.js。
2、函数节流
javascript中有些事件的触发频率非常高,比如onresize事件(jq中是resize),onmousemove事件(jq中是mousemove)以及上面说的鼠标滚轮事件,在短时间内多次触发执行绑定的函数可以巧妙的使用定时器来减少触发的次数,实现函数节流。
3、整屏滚动实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>整屏滚动</title>
<link rel="stylesheet" href="../css/reset.css" rel="external nofollow" rel="external nofollow" >
<style>
.page_con{
width:100%;
/*必须是固定定位,否则会有问题*/
position:fixed;
top:0;
left:0;
overflow: hidden;
}
.page{
position:relative;
}
.page .main_con{
width:900px;
height:400px;
position:absolute;
left:50%;
top:50%;
margin-top:-200px;
margin-left:-450px;
}
.page .main_con .left_img{
width:363px;
height:400px;
}
.page .main_con .left_img,.page .main_con .right_img{
opacity: 0;
position: relative;
filter:alpha(opacity = 0);
transition:all 1s ease 300ms;
}
.page .main_con .right_info{
width:500px;
height:300px;
}
.page .main_con .right_info,.page .main_con .left_info{
font-size:20px;
line-height:50px;
color:#666;
text-indent:2em;
text-align:justify;
position:relative;
opacity:0;
filter:alpha(opacity=0);
transition:all 1000ms ease 300ms;
}
.main_con .right_img{
width:522px;
height:400px;
top:-50px;
}
.main_con .left_info{
width:350px;
height:300px;
bottom:-50px;
}
.main_con .left_img,.main_con .left_info{
left:-50px;
}
.main_con .right_img,.main_con .right_info{
right:-50px;
}
.main_con .center_img{
opacity: 0;
filter:alpha(opacity = 0);
text-align: center;
transition: all 1s ease 300ms;
}
.moving .main_con .left_img,.moving .main_con .left_info,.moving .main_con .center_img{
left:0;
opacity: 1;
filter:alpha(opacity = 100);
}
.moving .main_con .center_img{
transform: scale(0.8);
}
.moving .main_con .right_info,.moving .main_con .right_img{
margin-top:50px;
right:0;
opacity: 1;
filter:alpha(opacity = 100);
}
.moving .main_con .right_img{
/*top:25px;*/
}
.page1{
background:orange;
}
.page2{
background:lightgreen;
}
.page3{
background:cyan;
}
.page4{
background:pink;
}
.page5{
background:lightblue;
}
.points{
width:16px;
height:176px;
position:fixed;
top:50%;
right:20px;
margin-top:-88px;
}
.points li{
width:16px;
height:16px;
line-height:16px;
margin-top:15px;
border:1px solid #666;
border-radius:50%;
}
.points li:hover,.points li.active{
width:6px;
height:6px;
cursor: pointer;
border:6px solid #fff70c;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script src="../js/jquery.mousewheel.min.js"></script>
<script>
$(function(){
$(".page1").addClass("moving");
var page = $(".page");
var len = page.length;
var currentPage = 0;
var timer = null;
//获取显示区域的高度
var $h = $(window).height();
page.css({height:$h});
$(window).mousewheel(function(event,dat){
//向下滑dat为-1,向上滑dat为1
//清除前面开的定时器,实现函数节流
clearTimeout(timer);
timer = setTimeout(function(){
if(dat == -1){
currentPage++;
if(currentPage>len-1){
//如果大于4的话,就不往下滑
currentPage=len-1;
}
}else{
currentPage--;
//判断当前所在页是否小于0,如果小于就不往上滑。
if(currentPage<0){
currentPage=0;
}
}
$(".page").eq(currentPage).addClass("moving").siblings().removeClass("moving");
$("ul li").eq(currentPage).addClass("active").siblings().removeClass("active");
$(".page_con").animate({top:-$h*currentPage},300);
},200);
});
$(".points").delegate("li","click",function (){
$(".page").eq($(this).index()).addClass("moving").siblings().removeClass("moving");
$(this).addClass("active").siblings().removeClass("active");
currentPage = $(this).index()+1;
//首先判断下点击的元素在当前选中的元素的上面还是下面,如果是在上面的话,top值为正值,否则为负值。
if($(this).index()<$(".active").index()){
$(".page_con").animate({top:$h*$(this).index()});
}else{
$(".page_con").animate({top:-$h*$(this).index()});
}
})
})
</script>
</head>
<body>
<p class="page_con">
<p class="page page1">
<p class="main_con clearfix">
<p class="page_img float_left left_img">
<img src="../images/001.png" alt="">
</p>
<p class="page_content float_right right_info">
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那是网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
</p>
</p>
</p>
<p class="page page2">
<p class="main_con clearfix">
<p class="page_content float_left left_info">
2005年以后,互联网进入web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端有此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上的软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
</p>
<p class="page_img float_right right_img">
<img src="../images/002.png" alt="">
</p>
</p>
</p>
<p class="page page3">
<p class="main_con clearfix">
<p class="page_img float_left left_img">
<img src="../images/004.png" alt="">
</p>
<p class="page_content float_right right_info">
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那是网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
</p>
</p>
</p>
<p class="page page4">
<p class="main_con clearfix">
<p class="page_content float_left left_info">
2005年以后,互联网进入web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端有此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上的软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
</p>
<p class="page_img float_right right_img">
<img src="../images/003.png" alt="">
</p>
</p>
</p>
<p class="page page5">
<p class="main_con">
<p class="page_img center_img">
<img src="../images/005.png" alt="">
</p>
</p>
</p>
</p>
<ul class="points">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>相关推荐:
以上がイベント バブリング、イベント委任、jQuery 要素ノードの操作に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。