
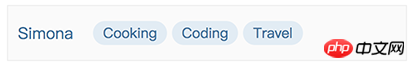
この記事では主に、幅が広すぎて完全に表示できない場合に要素を非表示にする CSS 機能について説明します。実装する必要があるスタイルは、固定幅で行に複数のラベルを表示することです。コンテナの数は可変で、各ラベルの数も長さも可変です。特定のラベルが完全に表示できない場合、そのラベルは表示されません。一般的な効果は次のとおりです。ラベルが 1 行にのみ表示されます。ラベルが多すぎる場合は表示されません。

ラベル部分の DOM 構造は次のとおりです
<p class="labels">
<span class="label">Cooking</span>
<span class="label">Coding</span>
<span class="label">Travel</span>
<span class="label">Photography</span>
<span class="label">Reading</span>
</p>一見すると、この問題は、できるだけ js を使用せずにスタイルの問題を解決するという原則に沿って、非常に単純に見えます。完璧な効果を実現するために、次のスタイルを作成しました。最後の 2 つの .labels は、.labels の幅を超えているため次の行に折りたたまれ、.labels のオーバーフロー: hidden によって隠されていることがわかります。
.label {
display: block;
height: 24px;
line-height: 24px;
padding: 0 10px;
background-color: #e1ecf4;
border-radius: 12px;
font-size: 14px;
flex-shrink: 0; // label 不收缩,长度为内容长度
& + .label {
margin-left: 5px;
}
}
.labels {
height: 24px; // 一行 label 的高度
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
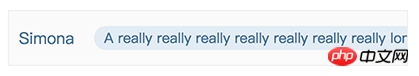
} しかし、満足して間もなく、最初のラベルの長さがコンテナの幅を超えると、完全に隠れることはなく、以下のように内容が切り詰められてしまうという問題に気づきました。

この問題は、しばらくの間私を悩ませてきました。幅が親コンテナを超えた場合に、子要素全体を非表示にできるCSSの属性について考えてきました(親コンテナを超えた部分を非表示にするだけではありません)。 。いろいろ考えても結果が出ず、jsで実装するか悩んでいたところ、ラップされた要素が隠せるようになったので作れば十分ではないかと思いつきました。最初のラベルもラップしますか?
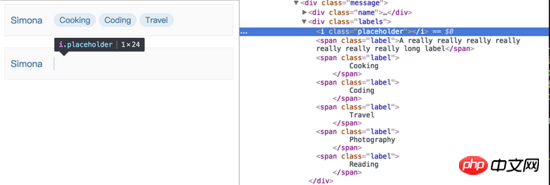
では、最初のラベルをラップするにはどうすればよいでしょうか? それが最初の要素ではなくなった場合は、flex の特性を使用してラップすることができます。 そこで、すべての .label 要素の前に、 .placeholder 要素の幅は 1 ピクセルのみ、高さは 100% です。要素を検査すると、.placeholder 要素が最初の行の位置を占め、目的の効果を達成していることがわかります~

実際、このアイデアを使用すると、float を使用して同じ効果を達成できます。少し難しく、追加の DOM 要素が使用されていますが、効果は完全に実現されています~
関連する推奨事項:
以上が要素が広すぎて完全に表示できない場合に要素を非表示にする CSS 機能を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。