
e-smart-zoom-jquery.js プラグイン、この記事では、jQuery 画像ズーム プラグイン SmartZoom の使用方法と、サンプル コードを通じて発生する問題の解決策を簡単に紹介します。これは非常に優れており、必要な友人にとっては参考になります。皆さんの参考になれば幸いです。
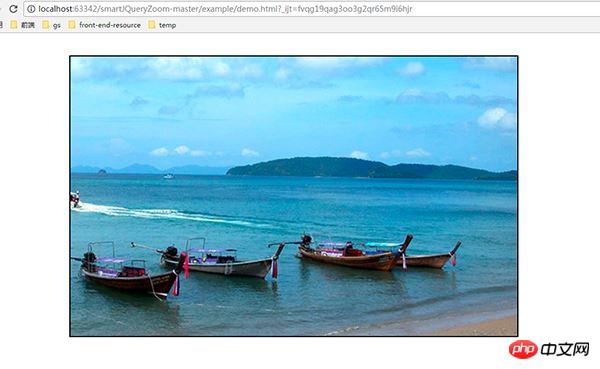
プラグインの説明: 画像の上にマウスを置き、マウスホイールを回すと、画像を拡大または縮小できます。
smartZoom の使用
たとえば、上記のコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>joannau</title>
<style>
* {
padding: 0;
margin: 0;
}
.imgCon {
width: 800px;
height: 500px;
margin: 40px auto;
border: 2px solid #000;
}
.imgp {
width: 100%;
height: 100%;
}
.imgCon img{
width: 100%;
}
</style>
</head>
<body>
<p class="imgCon">
<p class="imgp">
<img src="./assets/zoomSmall.jpg" alt="">
</p>
</p>
<script src="../src/jquery-1.11.0.min.js"></script>
<script src="../src/e-smart-zoom-jquery.js"></script>
<script>
$(function () {
$(".imgCon img").smartZoom()
})
</script>
</body>
</html>img オブジェクトで直接、smartZoom メソッドを使用するだけです。
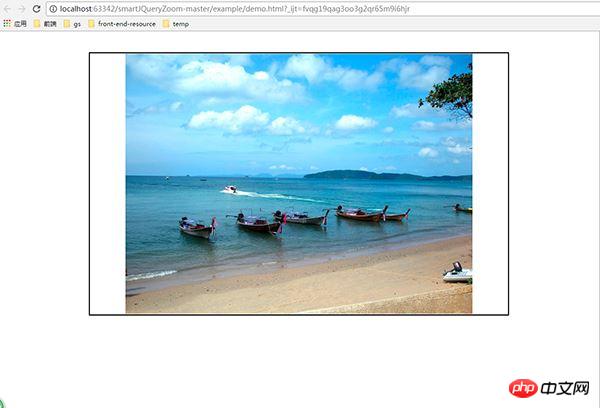
効果を表示:

Zoom

完璧、これは正常に使用されました。
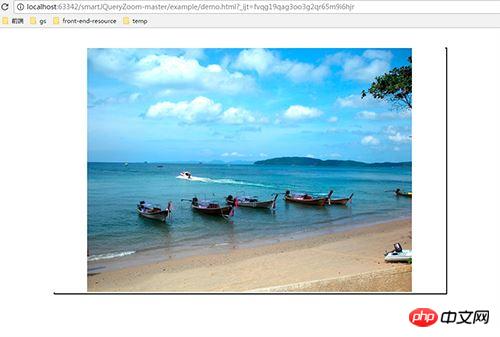
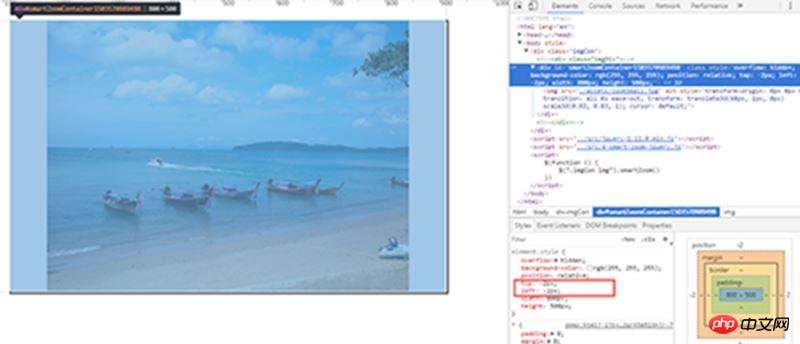
しかし、多くの人は、smartZoom を使用するときに画像の位置のオフセットの問題に遭遇します。その結果は次のとおりです。

コードをもう一度見ると、次のことがわかります。トップと左翼に責任があることが判明した。現時点で問題を解決する鍵は、img イメージの外側に p コンテナをネストすることです。以下の通り:
<p class="imgp"> <img src="./assets/zoomSmall.jpg" alt=""> </p>
この時点で、位置オフセットの問題は解決できます。 
// 方法中可以通过设置top,left等参数来指定图片初始参数;
$(".imgCon img").smartZoom({
'left': '50px'
})
// 通过传入‘destroy‘来取消缩放;
$(".imgCon img").smartZoom('destroy')jqueryプラグインの詳細説明jquery.viewport.js
使用方法と詳細な説明jQueryプラグインartDialog.jsの終了
以上がjQuery画像ズームプラグインsmartZoomの使い方を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。