
この記事では主にjqueryプラグインjquery.viewport.jsの使い方と使い方を詳しく解説していますので、興味のある方はぜひ学んでみてください
Viewportとは。要素用のシンプルな jQuery プラグイン ビジュアル ウィンドウの内外で簡単な要素を検出するためのカスタム疑似セレクターとハンドラーを追加します。
使い方
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.viewport.js" type="text/javascript"></script>
方法
$( ":in-viewport" ); $( ":above-the-viewport" ); $( ":below-the-viewport" ); $( ":left-of-viewport" ); $( ":right-of-viewport" ); $( ":partly-above-the-viewport" ); $( ":partly-below-the-viewport" ); $( ":partly-left-of-viewport" ); $( ":partly-right-of-viewport" ); $( ":have-scroll" );
例
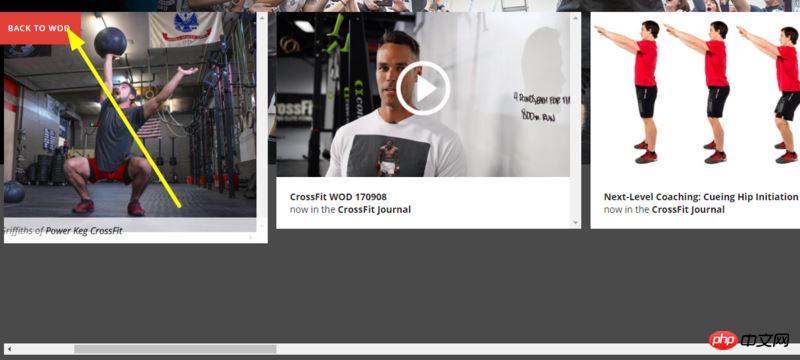
黄色の部分が画面外に出た後に戻るボタンを表示する


var wodBackButton = function () {
//元素在屏幕左侧显示返回按钮
$("#wodsHome:left-of-screen").each(function () {
$('#wodBackButton').removeClass('hide');
return;
});
//元素在屏幕显示区域隐藏返回按钮
$("#wodsHome:in-viewport").each(function () {
$('#wodBackButton').addClass('hide');
return;
});
}
$('#mediaContainer').bind("scroll", function (event) {
wodBackButton();
});
wodBackButton();
概要
このプラグインを利用すると、開発用の画面内領域と画面外の領域を簡単便利に取得することができます。
HTML5 開発におけるビューポートの画面適応
モバイル端末で縦画面と横画面のフォントがリセットされる問題を解決するためにビューポート属性を共有する
以上がjqueryプラグインjquery.viewport.jsの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。