
この記事では、Angular のボタンをクリックした後に入力内容を上に表示する方法を中心に、AngularJS のイベント応答とページ要素の属性の動的設定に関する操作テクニックを紹介します。必要な方はぜひ参考にしてください。
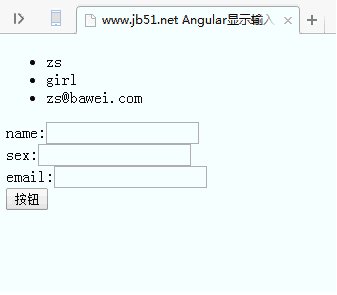
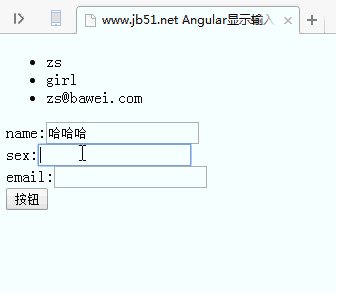
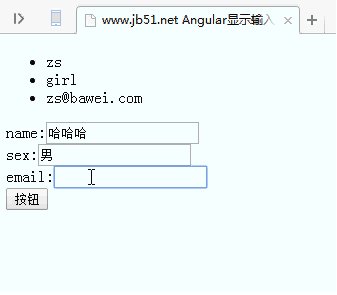
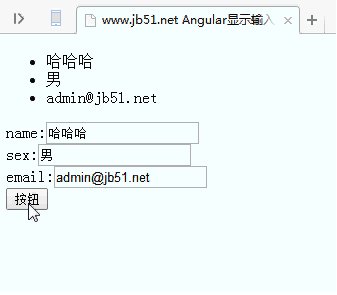
まずランニング効果を見てみましょう:

具体的なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示输入内容</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.provider("User",function(){
var user={
name:"zs",
sex:"girl",
email:"zs@bawei.com"
};
var _getUser=function(){
return user;
};
var _setUser=function(name,sex,email){
user.name=name;
user.sex=sex;
user.email=email;
};
this.$get=function(){
return{
getUser:_getUser,
setUser:_setUser
}
}
});
myapp.controller("myCtrl",function($scope,User){
$scope.getUser=User.getUser();
$scope.setUser=function(){
User.setUser($scope.name,$scope.sex,$scope.email);
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p>
<ul>
<li>{{getUser.name}}</li>
<li>{{getUser.sex}}</li>
<li>{{getUser.email}}</li>
</ul>
</p>
<p>
name:<input type="text" ng-model="name"><br>
sex:<input type="text" ng-model="sex"><br/>
email:<input type="text" ng-model="email"><br/>
<button ng-click="setUser()">按钮</button>
</p>
</body>
</html>関連する推奨事項:
正規表現を使用してログインページの入力内容を確認します
内容を入力してください入力ボックスに入力すると、対応する div の 3 つのメソッドの例に表示されます
div は、自動入力スタイルをブロックする入力ボックスとして input を使用せずにコンテンツを入力できます
。以上がボタンクリック後に上記の入力内容を表示するAngular実装の詳細例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。