
この記事は主に、Jstree で親ノードが選択されているときに、無効になっている子ノードも選択されてしまう問題を解決するための記事を共有するもので、参考になると思います。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
問題の説明:
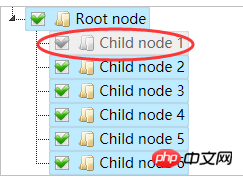
最近、jstree を使用するときに問題が発生しました。親ノードが選択されると、次のように無効になっている子ノードも選択されます

解決策:
1 jstree を最新バージョン v3.3.4 以降にアップグレードします
2. チェックボックスのプラグイン設定を変更し、cascade_to_disabled を false に設定します (注: 設定スクリプトは jstree.min.js の後ろに配置する必要があります)。
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>
変更後、親ノードが選択されると、子ノードは次のように無効化された子ノードをスキップします:
関連推奨事項: 
jstree ラジオ選択を実装する方法のチュートリアルの例関数
javascript - Laravel jstreeのjsonデータを生成
jquery.jstreeにnode_jqueryのダブルクリックイベントコードを追加
以上が親ノードが選択されたときに無効になった子ノードが選択されるようにするための Jstree ソリューションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。