
jquery easyuiのツリーコンポーネントを学習しているときに、URLがリンクアドレスの場合、最後のノードの状態がclosedの場合、気づかれていないノードがフォルダーとして表示され、クリックすると動的にリロードされることが分かりました(URL:リンクアドレス) ) 無限ループを形成します。この記事では主に EasyUI Tree コンポーネントの無限ループの解決策を紹介しますので、必要な方は参考にしていただければ幸いです。
例:
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
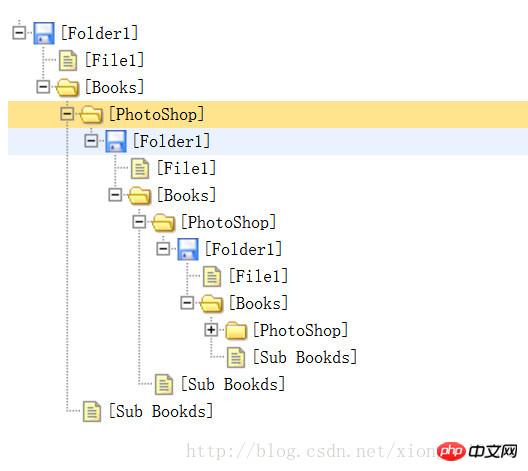
});tree コンポーネントの無限ループのスクリーンショット

解決策: 通常表示するには、終了ノードの状態をオープンに設定します
関連する推奨事項:
無限を実現するための CSS3 を説明する例ループ シームレススクロール
MySQLでデータを取得する無限ループを実現するPHPメソッドの例
以上がEasyUI Tree ツリー コンポーネントの無限ループ インスタンスの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。