
この記事で共有した内容が皆様のお役に立てれば幸いです。Mint UI には、日々のモバイル開発ニーズを満たすことができる豊富な CSS コンポーネントと JS コンポーネントが含まれています。次に、この記事を通じて、Vue.js モバイル コンポーネント ライブラリに基づく Mint UI を共有します。必要な方は参照してください。
公式 Web サイトのアドレス http://mint-ui.github.io/
Mint UI には、日々のモバイル開発ニーズを満たすことができる豊富な CSS および JS コンポーネントが含まれています。これにより、統一されたスタイルのページを迅速に構築し、開発効率を向上させることができます。
オンデマンドでのコンポーネントの真のロード。ファイル サイズが大きすぎることを気にせずに、宣言されたコンポーネントとそのスタイル ファイルのみをロードできます。
モバイル端末のパフォーマンス閾値を考慮して、Mint UIはCSS3を使用してさまざまなアニメーションを処理し、ブラウザの不必要な再描画や再配置を回避し、ユーザーがスムーズでスムーズなエクスペリエンスを得ることができます。
Vue.js の効率的なコンポーネント化ソリューションに依存しているため、Mint UI は軽量です。すべて導入したとしても、圧縮ファイルのサイズはわずか 100K を超えます。

Mint UI
GitHub: https://github.com/ElemeFE/mint-ui
プロジェクトホームページ: http://mint-ui.github.io/#!/zh-cn
デモ: http://elemefe.github.io/mint-ui/#!/
ドキュメント: http://mint-ui.github.io/docs/#!/zh-cn
Eleme フロントエンドによるチーム リリースされた Mint UI は、Vue.js をベースにしたモバイル コンポーネント ライブラリです。 6 月初旬にオープンソース化されて以来、コミュニティからのフィードバックに基づいていくつかのバグが修正され、いくつかの新しいコンポーネントが追加され、今週バージョン 0.2.0 がリリースされました。この記事では、Mint UI を使用して Vue プロジェクトを最初から構築する方法について説明します。
足場
Vue.js の急速な発展に伴い、現在、Vue プロジェクトの足場を構築するためのオプションが多数あります。たとえば、公式に提供されている vue-cli を使用できます。この記事では、Ele.me 独自のビルド ツール クッキングを使用してこのタスクを完了します。
まず、クッキングをグローバルにインストールします:
npm i Cooking -g
新しいプロジェクトフォルダーを作成します:
mkdir mint-ui-example
プロジェクトフォルダーに入り、クッキングを使用してビルドします:
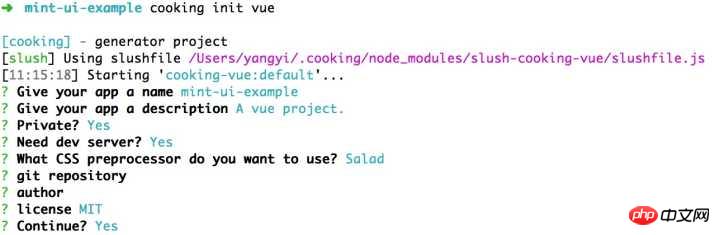
cooking init vue
最後のパラメータ vue は、スキャフォールディングが Vue.js に基づいて構築されることを示します。
構築プロセス中、クッキングには次のパラメータが必要です:

その中で、「どの CSS 前処理を使用するか」については、PostCSS に基づくソリューションである Salad を使用します。興味のある方は詳細をご覧ください。もちろん、他のプリプロセッサを選択することもできます。
ビルド完了後のプロジェクト構造は次のとおりです:

次に、Mint UIをインストールします:
npm i mint-ui --save
Mint UIを導入します
さて、その後の作業は2つの状況に分けることができます:
1. すべてのコンポーネントを導入します
プロジェクトで Mint UI で多くのコンポーネントを使用する場合、最も簡単な方法は、それらをすべて導入することです。現時点では、エントリ ファイル main.js:
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
にある必要があります。 2. オンデマンドでインポートします
特定のコンポーネントのみを使用する必要がある場合は、このコンポーネントを導入するだけで確実にそれを実現できます。コードをパッケージ化するとき、ファイルはこのコンポーネントとは何の関係もありません。たとえば、main.js で Button コンポーネントを導入する必要がある場合:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
上記 2 つの導入方法では、対応する CSS ファイルを個別に導入する必要があることがわかります。これは、特にオンデマンド インポート方法を使用して複数のコンポーネントを導入する場合には不便です。この問題を回避するには、babel-plugin-component プラグインを使用できます。もちろん、最初にインストールする必要があります:
npm i babel-plugin-component -D
次に、.babelrc で設定します:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}したがって、上記の 2 つの導入方法は、
import MintUI from 'mint-ui'; Vue.use(MintUI);
と
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
プラグインは、対応する CSS ファイルを自動的にインポートします。
使用法
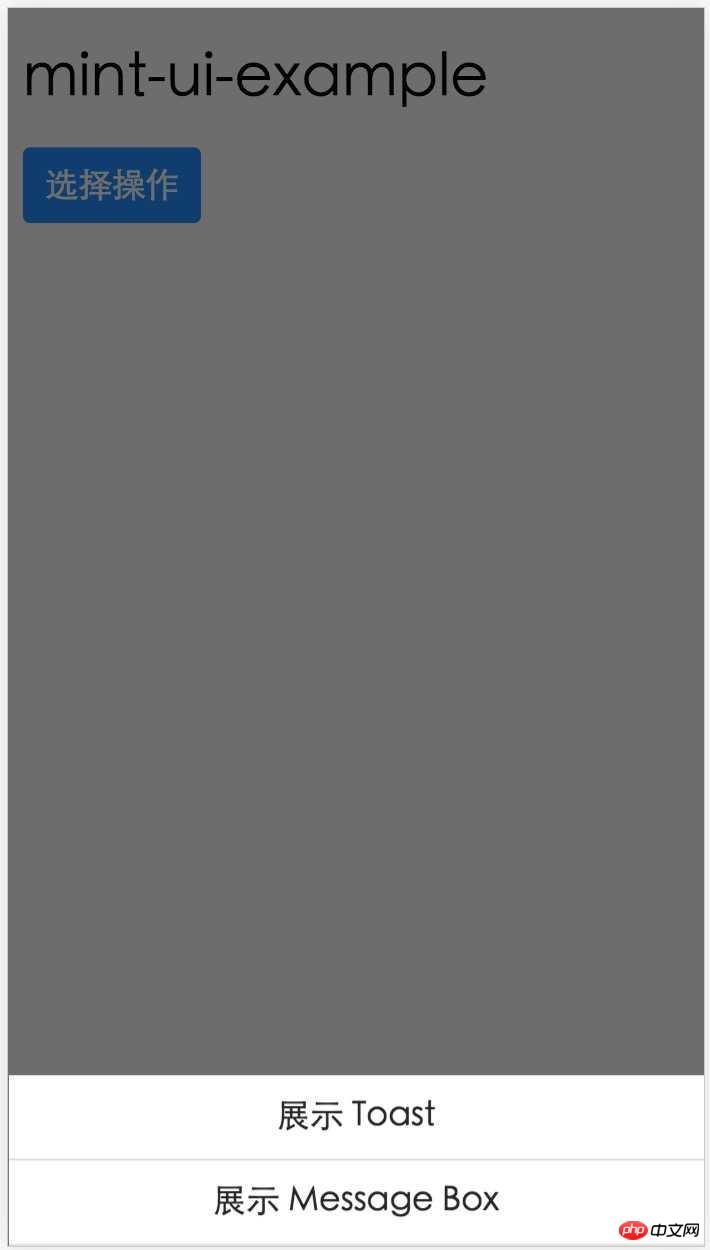
各コンポーネントの使用方法についてはドキュメントをお読みください。ここではほんの一例を示します。 app.vue 内:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
</script>は次のページを取得します:

Preview
上記は、Mint UI の使用方法の紹介です。使用中に問題が発生した場合、またはいくつかの提案が必要な場合は、GitHub リポジトリに問題を提出してください。
このモバイル コンポーネント ライブラリに加えて、Ele.me にはデスクトップ コンポーネント ライブラリ vue-desktop があることを知っている学生もいるかもしれません。今回はUEDの介入により再構築を行っており、全体の視界は大幅に改善されました。完成後はオープンソース化される予定で、それぞれ vue 1.0.x と vue 2.0 をサポートする 2 つのバージョンが存在します。もちろん、Mint UI も vue 2.0 のサポートを検討します。
追記: モバイルページの mint-ui のスタイルが正常ではありません
問題 1.
vue2.0 + mint-ui を使用すると、PC 側のスタイルは問題ありませんが、モバイルのスタイルが正常ではありません。
これはヘッダー ファイルの宣言の問題です。このコードをエントリ ファイルのindex.html
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
のタグに追加するだけです。関連する推奨事項:
無限スクロール読み込みを実現するVue.jsのモバイルコンポーネントライブラリmint-uiの詳細解説
css基本コンポーネントライブラリ(下位バージョン互換)_html/css_WEB-ITnose
Webアプリケーションのデータ管理やプログラム通信用のアプリケーション jQuery コンポーネント ライブラリ
以上がVue.js モバイル コンポーネント ライブラリに基づく Mint UI の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。