本文主要介绍了vue 运用mock数据的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
话不用啰嗦,首先初始化你的项目,最简单的就是使用vue-cli啦
vue init webpack
引入mock.js
安装 mockjs
npm install --save-dev mockjs
引入到Vue原型上,方便使用
立即学习“前端免费学习笔记(深入)”;
import mockjs from 'mockjs' Vue.prototype.$mock = Vue.$mock = mockjs.mock
以上引入到Vue原型上,可以使用 this.$mock直接产生mock数据
请看这里Vue.prototype
请看这里mockjs
在项目开发中,前后台分离,做了假数据,项目使用vue2.0重构,后台也推到重来了,为了不耽误开发进程,我做了虚拟的数据请求,使用vue-cli脚手架搭建的项目文件中dev-server搭建虚拟api请求,访问自己mock的假数据虚拟请求后台的模式,具体做法如下
在build/dev-server.js文件中
在var app = express()这个实例的下面添加如下代码
// 本地json-server服务器搭建代码
// 引入数据库文件
var appData = require('../mock.json')
// 引入数据库
var getBoardList = appData.getBoardList
var apiRoutes = express.Router()
// 使用api的方法来创建连接时候的请求
apiRoutes.post('/getBoardList', function (req, res) {
res.json({
errno: 0 ,
data: getBoardList
});
})
// 调用api
app.use('/api', apiRoutes)其中 appData 依赖的mock.json文件是自己mock的假数据的文件,根据前后台需求自己mock或者使用mock.js制作假数据
getBoardList是一个接口,var getBoardList = appData.getBoardList 就是在appData定义了这一个接口数据。
var apiRoutes = express.Router() 是创建了一个api的路由,apiRoutes.post是创建一个post接口,这个post接口有一个req和一个res参数,分别执行请求和返回,当返回的时候会给我们一个json,这个json包括一个状态码errno和返回的数据data(data指向了接口数据getBoardList)。
然后当我们调用api的时候app.use('/api', apiRoutes),就能正常使用这个服务了
这里我使用了vue2.0推荐的axios请求数据,代码如下
this.$http.post('/api/getBoardList')
.then(function (response) {
console.log(response.data.data);
alert('成功了');
})
.catch(function (code) {
alert('失败了');
console.log(code);
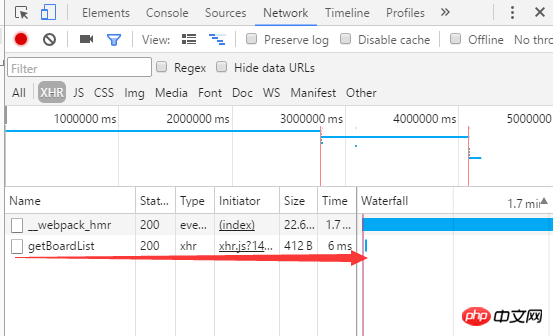
});打开浏览器的控制台的network,你会发现已经产生了网络请求

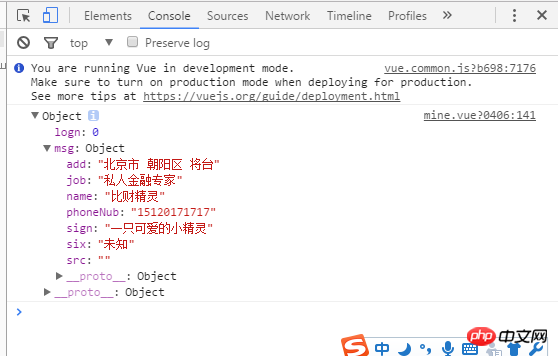
同时,数据也愉快的返回回来了:

如果想添加接口数据,继续在dev-server.js中添加就可以了,post,get等等都可以。
注意,每次更改dev-server.js后需要重新npm run dev启动项目
相关推荐:
Node.js服务器环境下使用Mock.js拦截AJAX请求的教程
以上就是实例详解vue 运用mock数据的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号