
この記事は主に JavaScript の暗黙的な変換と概要を紹介するもので、困っている人は参考にしていただければ幸いです。
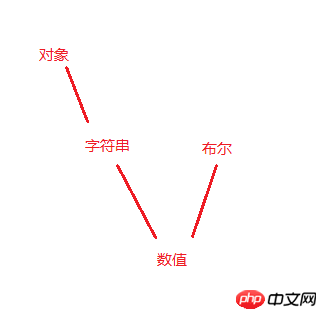
js における異なるデータ型間の比較と変換の規則は次のとおりです:
1. オブジェクトとブール値の比較
オブジェクトとブール値を比較する場合、オブジェクトはまず文字列に変換され、次に変換されます。数値に、ブール値は直接数値に変換されます
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字1,所以为false
2. オブジェクトと文字列の比較
オブジェクトと文字列を比較する場合、オブジェクトは文字列に変換され、その後 2 つが比較されます。
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
3. オブジェクトと数値の比較
オブジェクトと数値を比較する場合、まずオブジェクトが文字列に変換され、次に数値に変換されてから数値と比較されます。
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
4. 文字列と数値の比較
文字列と数値を比較する場合、文字列を数値に変換してから 2 つを比較します。
'1' == 1 // true
5.文字列とブール値の比較
文字列とブール値を比較する場合、両方を数値に変換して比較します。
'1' == true; // true
6. ブール値と数値の比較
ブール値と数値を比較する場合、ブール値を数値に変換して 2 つを比較します。
true == 1 // true
JS を初めて使用する多くの子供たちは、あまりにも多くの変換ルールを見て混乱します。実際、このルールは非常に簡単です

さらに、「特別な注意」が必要なものをいくつか見てみましょう。
[] == false; ![] == false;
次のような覚えておくべきことがいくつかあります:
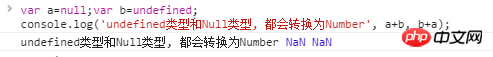
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回false Number(null) //0
(!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]*~+[]]] = sb 初めて JS に触れたとき、まさにその「気まぐれさ」のせいで私は混乱しました:
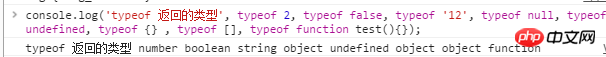
: 数値、ブール値、文字列、未定義、ヌル、シンボル。 (es6で新たに定義)とObject(注:配列は特別なオブジェクト) typeofで返される7つの型:数値ブール文字列オブジェクト未定義オブジェクト関数
 MDNではJavaScriptを次のように紹介しています: JavaScriptは弱い型、またはダイナミックな言語を話します。つまり、変数の型を事前に宣言する必要はなく、プログラムの実行中に型が自動的に決定されます。これは、同じ変数を使用して異なるタイプのデータを保存できることも意味します
MDNではJavaScriptを次のように紹介しています: JavaScriptは弱い型、またはダイナミックな言語を話します。つまり、変数の型を事前に宣言する必要はなく、プログラムの実行中に型が自動的に決定されます。これは、同じ変数を使用して異なるタイプのデータを保存できることも意味します
基本タイプ:
演算子 (+、-、、/、%) )
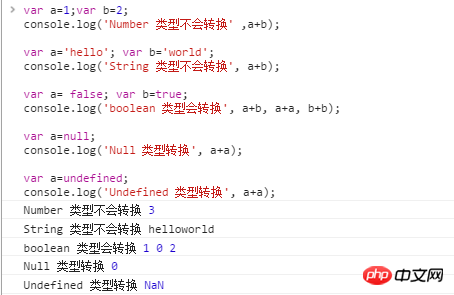
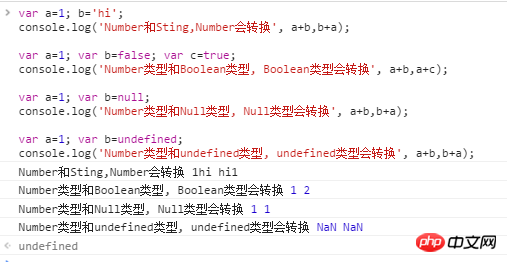
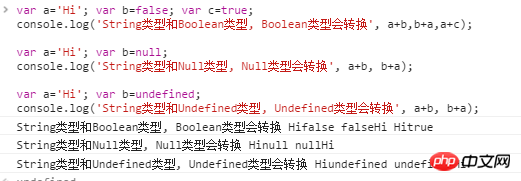
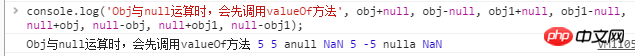
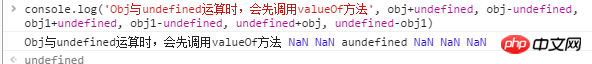
「+」演算子を操作する際の型の変換:





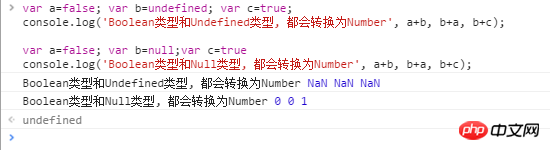
概要: プラス記号演算子を使用すると、String 他の型と比較すると、他の型は String に変換されます。の場合、すべて Number 型に変換されます。 注: unfineed は「NaN」として Number に変換され、Number と NaN を加算すると NaN になります。
RM未定義として。
ヒント: (1) NaN は、それ自体を含め、どの値とも等しくないため、値が NaN であるかどうかを判断するには、「!==」を使用します。
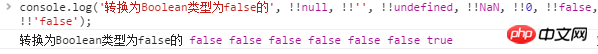
(2) 转换为 Boolean类型为 false 的有:null,0,'',undefined,NaN,false

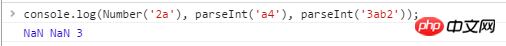
(3)number() 与 parseInt() 都可以将对象转化为Number类型,Number函数要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。

Object类型
当object与基本类型运算时:
var obj = {
toString: function(){
return 6;
},
valueOf: function(){
return 5;
}
};
var obj1 = {
valueOf: function(){
return 'a';
},
toString: function(){
return 'b';
}
};




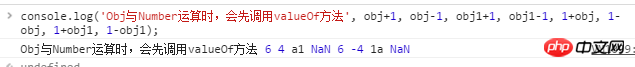
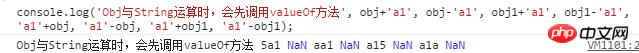
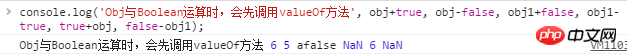
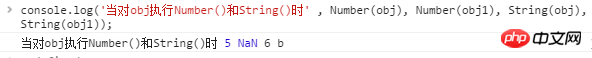
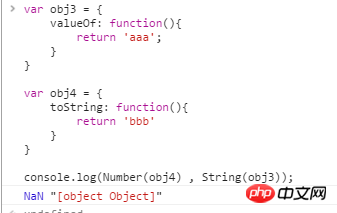
当对 obj,obj1 用Number()和String()换转时


总结: Number类型会先调用valueOf(), String类型会先调用toString(), 如果结果是原始值,则返回原始值,否则继续用toString 或 valueOf(),继续计算,如果结果还不是原始值,则抛出一个类型错误;
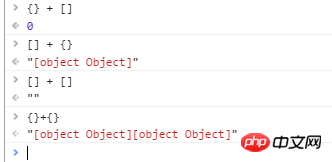
看如下情况:

为什么 {} + [] = 0 ? 因为 javascript在运行时, 将 第一次{} 认为是空的代码块,所以就相当于 +[] = 0. 还有 {} +5 = 5, 同理。
总结:
1. 类型错误有可能会被类型转换所隐藏。
2. “+”既可以表示字符串连接,又可以表示算术加,这取决于它的操作数,如果有一个为字符串的,那么,就是字符串连接了。
3. 对象通过valueOf方法,把自己转换成数字,通过toString方法,把自己转换成字符串。
4.具有valueOf方法的对象,应该定义一个相应的toString方法,用来返回相等的数字的字符串形式。
5.检测一些未定义的变量时,应该使用typeOf或者与undefined作比较,而不应该直接用真值运算。
相关推荐:
基于javascript 显式转换与隐式转换(详解)_javascript技巧
以上がJavaScript での暗黙的な変換と要約の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。