
vue-cli を使用すると、vue プロジェクトをすばやく作成できます。vue-cli は非常に使いやすいですが、vue-cli と関連コンテンツをインストールするための環境を最初にセットアップするときに、vue -Cli を構築するのが頭の痛い人もいます。この記事では主に、vue-cli スキャフォールディングの使用方法 (グラフィックとテキストの分析) についてのステップバイステップのチュートリアルを紹介します。共有して、みんなの参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
vue-cli スキャフォールディングの利点:
は、Vue プロジェクトを迅速に初期化できる成熟した vue プロジェクト アーキテクチャ設計を備えています
vue-cli は公式にサポートされているスキャフォールディングであり、このバージョンの反復で実装されます。更新情報。
vue-cli は、vue-cli 自体が提供するコマンドを使用して、一連のローカル ノード テスト サーバーを起動できます。
統合されたパッケージングとオンライン ソリューション。
モジュール化、変換、前処理、ホットロード、静的検出、自動テストなどの利点もあります。vue-cli を深く使用すると、その威力がわかります。
このチュートリアルは Windows システムに基づいています。
これから、vue-cli 足場の構築を正式に開始します。
コマンド ライン ツール
git bash コマンドライン ツール
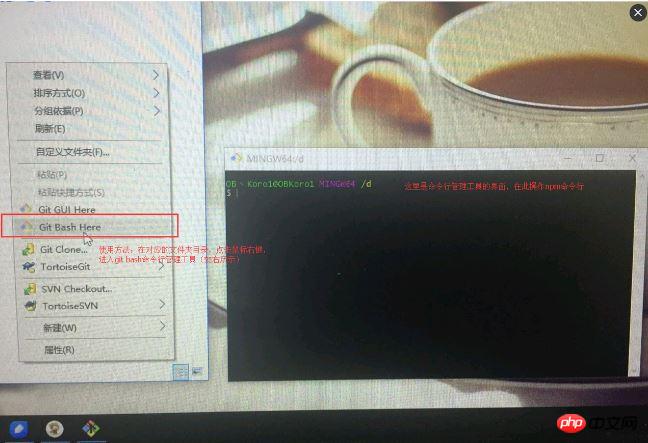
1. Windows では、GitHub のデスクトップ管理ツールに付属の git bash コマンド ライン ツールを使用することをお勧めします。通常どおりダウンロードしてインストールします。 2. ダウンロードアドレス。以下の図は、ダウンロードとインストールが完了した後の git bash の使用方法を示しています。
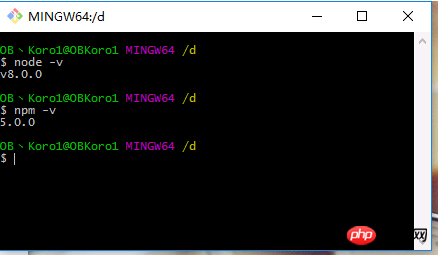
node.jsのインストール

淘宝ミラーをインストール
cnpm (淘宝ミラー)関連:

$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm install [name]
webpack をインストールします
npm install webpack -g
vue-cli スキャフォールディング構築ツールをインストールします
npm install vue-cli -g

查看vue-cli是否安装成功
注:这里是大写的V
通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
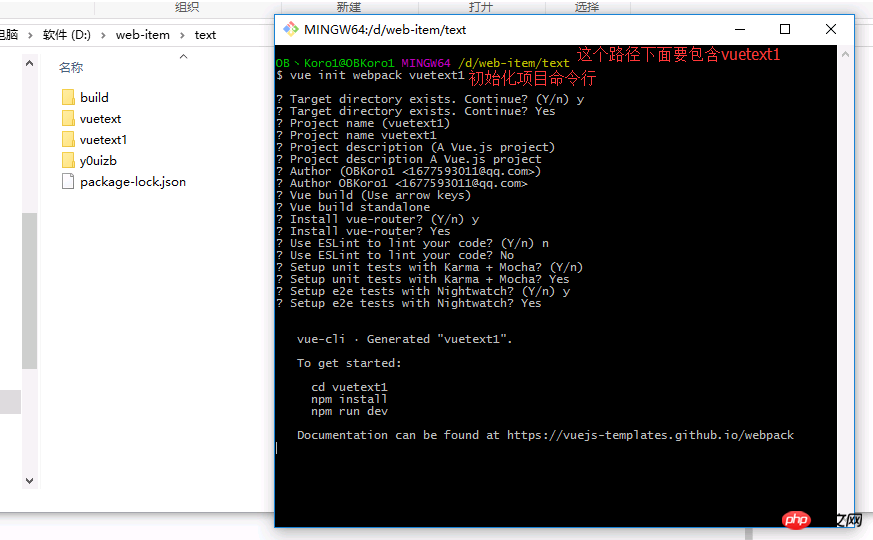
1。新建一个vuetext(项目名)文件夹来放置项目,在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack vuetext1(项目名)
注:项目名不能大写,不能使用中文解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vuetext1是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
2。以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析
$ vue init webpack vuetext1--------------------- 安装vue-cli,初始化vue项目的命令 ? Target directory exists. Continue? (Y/n) y---------------------找到了vuetext1这个目录是否要继续 ? Target directory exists. Continue? Yes ? Project name (vuetext1)---------------------项目的名称(默认是文件夹的名称),ps:项目的名称不能有大写,不能有中文,否则会报错 ? Project name vuetext1 ? Project description (A Vue.js project)---------------------项目描述,可以自己写 ? Project description A Vue.js project ? Author (OBKoro1)---------------------项目创建者 ? Author OBKoro1 ? Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),使用默认即可 ? Vue build standalone ? Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装 ? Install vue-router? Yes ? Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里个人建议选no,因为经常会各种代码报错,新手还是不安装好 ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试 ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试 ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何开始 cd vuetext1)--------------------进入你安装的项目 npm install)--------------------安装项目依赖 npm run dev)--------------------运行项目 Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文档
现在vuetext1项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
3.如何运行项目
进入你刚才创建在vuetext1项目的文件夹里面,在vuetext1项目的文件夹里面右键运行git bash 命令行工具。
安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
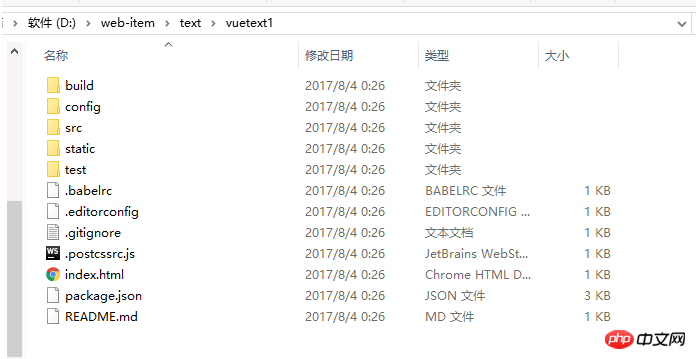
创建完成的“vuetext1”目录如下:

创建完成的项目结构
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
在vuetext1目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

vue-cli项目成功启动
注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用,当有其他vue项目运行的时候,可以使用ctrl+c来中断运行。
结语:
本文关于如何搭建vue-cli脚手架已经尽量详细了,仔细阅读,按步骤来基本上可以成功。如果有哪个地方写的不够清楚的,欢迎指正。本文面向小白,写着玩,大手请轻喷。
相关推荐:
以上がvue-cli スキャフォールディングの使用方法のグラフィカル分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。