
この記事では主にvue router-linkのパラメータの受け渡しとパラメータの使用例について詳しく説明します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして、vue でのルーターリンクパラメーターの転送とパラメーターの使用をマスターするのに役立つことを願っています。
1. パス: http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">Jump(id はパラメータ)
使用: this.$route.query ID。
2. パス: http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">
Jump(id はパラメータ)
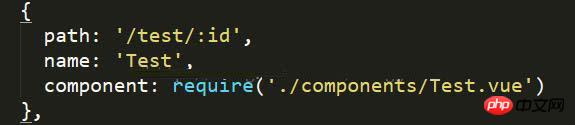
Route:

使用: this .$ Route.params.id (この ID は上の図のルートの構成に関連しています)
this.$route はルートのすべての情報を含む配列です
注: router-link 内のリンク「/」で始まる ルートルートから開始するか、「/」なしで始まる場合は現在のルートから開始します。
関連する推奨事項:
vueルーターはjqueryとparamsのパラメーター受け渡し分析を使用します
jsの匿名関数の使用法とパラメーター受け渡しの例の詳細な説明
JavaScriptの型、パラメーター受け渡し、実行環境を理解する方法
以上がrouter-link パラメーターの受け渡しと vue でのパラメーターの使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。