
vue 自体は ajax インターフェースリクエストをサポートしていないため、プロジェクトにこの機能を持たせるには、インターフェースリクエスト用の npm パッケージをインストールする必要があります。この記事では主に、Vue2 が Axios API インターフェースを設定してファイルを呼び出す方法を紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。
これは実際には重要な Unix の考え方です。つまり、ツールは 1 つのことしか実行できません。追加の機能が必要な場合、それを実行するには対応するソフトウェアをインストールする必要があります。以前に jquery を頻繁に使用したことがある場合は、この考え方を深く理解する必要があるかもしれません。
ajaxをサポートするツールはたくさんあります。最初はスーパーエージェントツールを使用しました。しかし、過去 1 年間、ほとんどのチュートリアルで axios インターフェイス リクエスト ツールが使用されていたことがわかりました。実際、違いはまったくありません。ただし、私のブログ投稿や他の記事を読んだ後に概念的な矛盾が生じるのを防ぐためです。そこで、axiosというツールに切り替えました。
ツール axios 自体は、適切に最適化され、カプセル化されています。ただ、まだ少し使いにくいのでパッケージし直しました。もちろん、さらに重要なのは、以前に書いたコードとの互換性を保つために axios ツールがカプセル化されていることです。しかし、私はそれを非常によく梱包したので、誰にでもお勧めします。
axios ツールをカプセル化し、src/api/index.js ファイルを編集します
まず、axios ツールを使用したい場合は、まず axios ツールをインストールする必要があります。以下のコマンドを実行してインストールします
npm install axios -D

壁越しの寮の状況が悪いため、代わりにcnpmを使用します
このようにして、axiosツールをインストールしました。
3 回目のブログ投稿でまとめたシステム構造をまだ覚えていますか?新しい空のテキスト ファイル src/api/index.js を作成し、そこに残しておきます。ここで内容を埋めていきます。
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}さて、このファイルを書いたら、保存します。
2017 年 10 月 20 日に追加、コメントで誰かが報告したリターンは削除されました。確かに、このリターンは効果がありません。しかし、ここで私は間違いを犯しませんでした。どうでもいい、そもそも役に立たない、昔からの悪癖コードだ。
axios の詳細については、公式 github: https://github.com/mzabriskie/axios を参照してください。中国語の情報は Baidu から入手できます。
しかしそれだけです。このツールはまだ vue テンプレート ファイルでは使用できず、main.js ファイルを調整する必要があります。
main.jsバインディングapi/index.jsファイルを調整します
今回は、元のファイルの方が適切に構成されていたため、最初からmain.jsファイルを調整しませんでした。それを調整します。
元のファイルは次のとおりです:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})次のコードを挿入します:
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})このようにして、カプセル化された API インターフェイスを使用してプロジェクト内のファイルを呼び出すことができます。
テストして調整できるかどうかを確認してください
src/page/index.vue ファイルを変更して、コードを次のコードに調整しましょう:
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
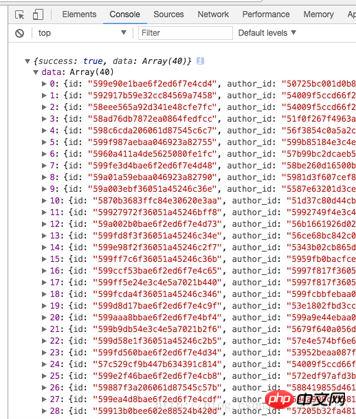
</script>さて、ここでは cnodejs を呼び出すトピックを示します。 org List インターフェイスを実行し、結果を出力します。
ブラウザでコンソールを開いて、コンソールの下に以下の図のような入力と出力があるかどうかを確認してみましょう。存在する場合は、インターフェイスの構成が成功したことを意味します。

cnodejs.org インターフェイス データのデモンストレーション
正しく操作し、コードに形式エラーがなければ、得られる結果は私と同じになります。何か問題が発生した場合などは、コードに問題がないか注意深く確認してください。
関連する推奨事項:
以上がVue2 がファイルを呼び出すために Axios API インターフェイスを構成する方法の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。