
Angular フォーム検証は 2 種類の検証に分かれています: 1. 組み込み検証 (必須、minlength など); 2. カスタム検証 (正規表現)。この記事では主に Angular のフォーム検証機能について詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
次に、デモを使用してアカウントを登録し、これら 2 つの検証がどのように実装されるかを見てみましょう。
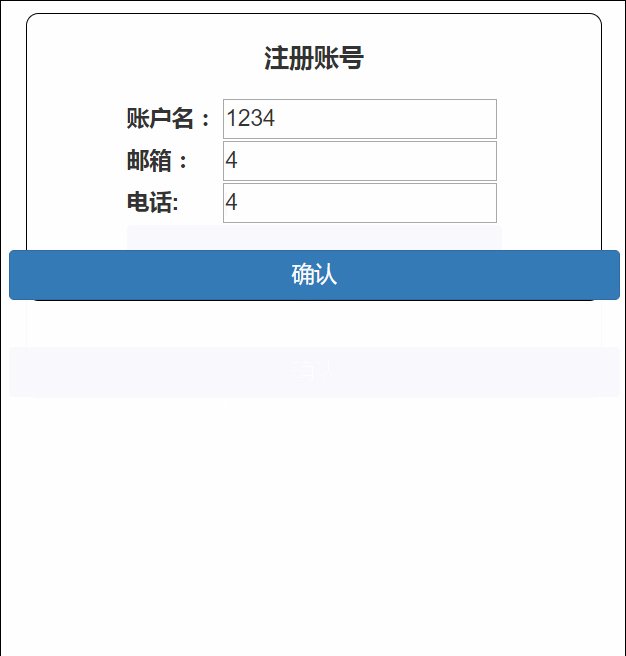
プロジェクトインターフェース

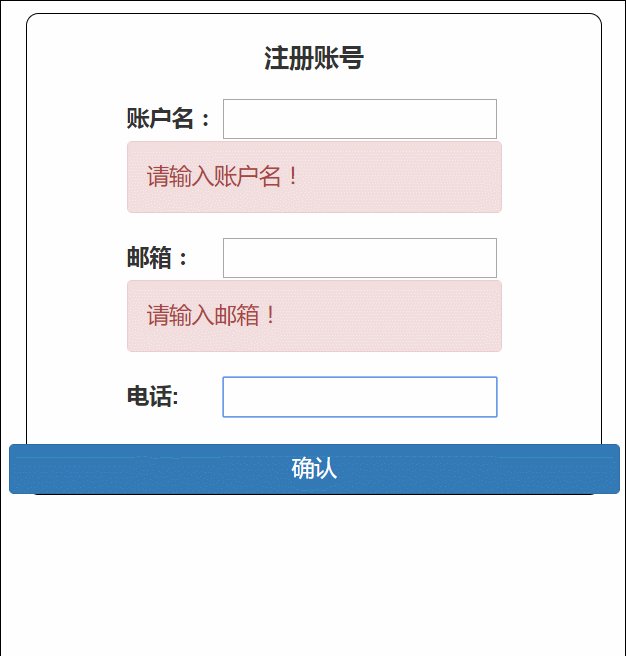
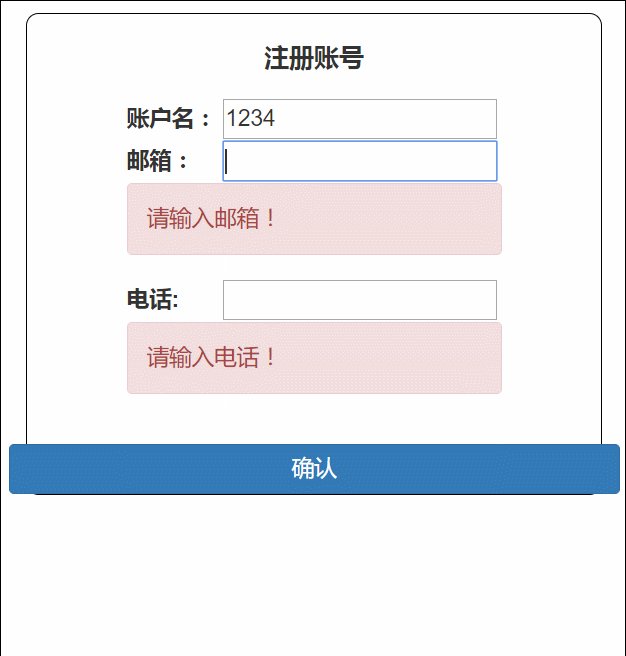
1. 組み込みの検証
アカウント名には必須の検証と最小長の検証があり、他の 2 つは必須の検証のみです
1. プロジェクトディレクトリ
- ---- -----app.component.ts
----------app.component.html
----------app.component.css
---- ------app.module.ts
2. プロジェクトコード
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule,ReactiveFormsModule } from '@angular/forms';//表单验证必须导入这两个模块
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule, //注册模块
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.ts
import { Component,OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
Form:FormGroup;
data={
name:"",
email:"",
tel:""
}
ngOnInit(): void {
this.Form = new FormGroup({
'name': new FormControl(this.data.name, [
Validators.required,
Validators.minLength(4)
]),
'email': new FormControl(this.data.email, Validators.required),
'tel': new FormControl(this.data.tel, Validators.required)
});
}
get name() { return this.Form.get('name'); }
get email() { return this.Form.get('email'); }
get tel() { return this.Form.get('tel'); }
}を使用する場合検証フォームは大きく 4 つのステップに分かれています:
(1) 関連モジュール FormGroup、FormControl、Validators をインポートします。
(2) フォーム検証変数 From:FromGroup を宣言します。
(3) 検証ルールを定義します。 (4)パス 所属するコントロールグループ(FormGroup)のgetメソッドを使用して、フォームcontrol
<p class="wrapper">
<p class="row">
<p class="title-wrapper">注册账号</p>
</p>
<p class="row">
<p class="contain-wrapper" [formGroup]="Form">
<label for="name">账户名:</label>
<input type="text" id="name" formControlName="name"><br/>
<p *ngIf="name.invalid && (name.dirty || name.touched)" class="alert alert-danger">
<p *ngIf="name.errors.required">
请输入长度账户名!
</p>
<p *ngIf="name.errors.minlength">
账户名长度不小于4!
</p>
</p>
<label for="email">邮箱:</label>
<input type="text" id="email" formControlName="email"><br/>
<p *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger">
<p *ngIf="email.errors.required">
请输入邮箱!
</p>
</p>
<label for="tel">电话:</label>
<input type="text" id="tel" formControlName="tel">
<p *ngIf="tel.invalid && (tel.dirty || tel.touched)" class="alert alert-danger">
<p *ngIf="tel.errors.required">
请输入电话!
</p>
</p>
</p>
</p>
<p class="row">
<button class="btn btn-primary confirm">确认</button>
</p>
</p>*{
font-size: 18px;
}
.wrapper{
margin: 0 auto;
margin-top:10%;
width:30%;
height: 20%;
border:1px solid black;
border-radius: 10px;
}
.title-wrapper{
margin: 0 auto;
padding-top: 20px;
padding-bottom: 20px;
width:370px;
text-align: center;
font-size: 20px;
font-weight: 800;
}
label{
display: inline-block;
width:72px;
}
.contain-wrapper{
width: 300px;
margin:0 auto;
}
.confirm{
margin-top:20px;
width:100%;
}II、カスタム検証
カスタムフォーム検証にはカスタムバリデーターの作成が必要です。 次に、メールアドレスの検証を、単純な存在検証ではなくフォーマットされた検証に変更します。プロジェクト ディレクトリの変更を見てください
1. プロジェクト ディレクトリ
----------app.component.ts
----------app.component.html
----- -----app.component.css
----------app.module.ts
----------emailAuthentication.ts
2プロジェクト コード
app.module.ts
カスタム バリデーターを登録する
app.component.htmlimport { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule,ReactiveFormsModule } from '@angular/forms';
import { EmailValidatorDirective } from './emailAuthentication';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
EmailValidatorDirective
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { } 最終確認時にボタンのdisabled属性を設定し、フォーム検証に失敗した場合、確認ボタンはクリックできず、クリックできない状態が表示されます。 [無効] = フォームが無効です。
以上がAngularのフォームバリデーション機能の実装について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。