
少し前に、会社の Vue.js プロジェクトで UEditor リッチ テキスト エディターを使用する必要があったので、Baidu で検索しましたが、詳細な手順が見つからなかったので、忙しい一日を経て、ようやく自分で試してみることにしました。この記事では、主に Vue で複数の ueditor を作成する方法に関する関連情報をサンプル コードを通じて詳しく紹介します。必要な方は、以下のエディターを参照してください。一緒に学びましょう。
私は最近仕事でアップグレードをリクエストし、vue で複数の ueditor インスタンスを作成する必要がありました。これは実際には ueditor とほぼ同じです。以下では詳しく説明しません。詳細を見てみましょう。
スクリーンショット

手順
ueditorまたはneditorのソースコードをダウンロードし、静的ディレクトリにコピーします

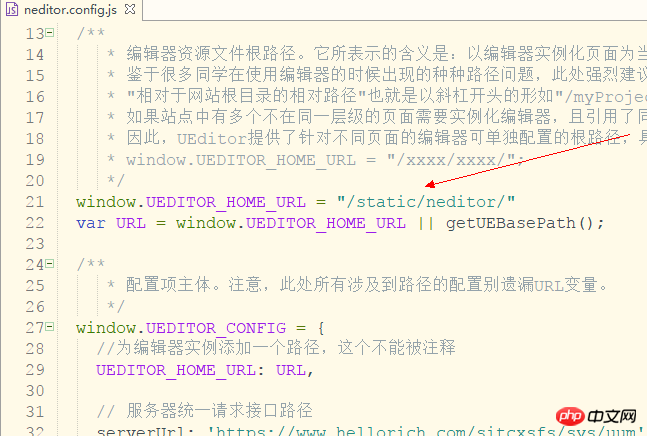
そして、u editor.config.js を変更します設定ファイル

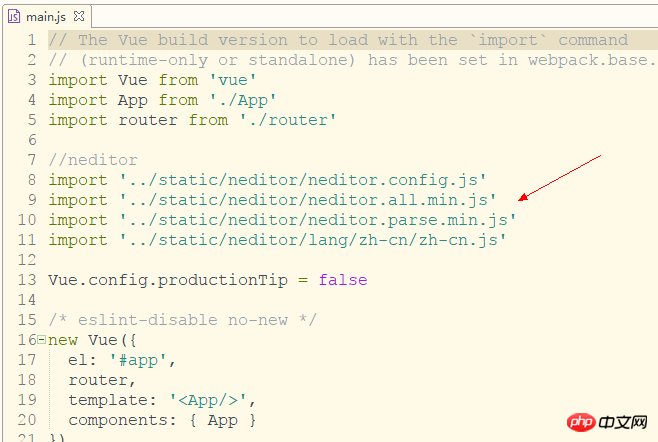
vue プロジェクトの main.js に ueditor 参照を追加します

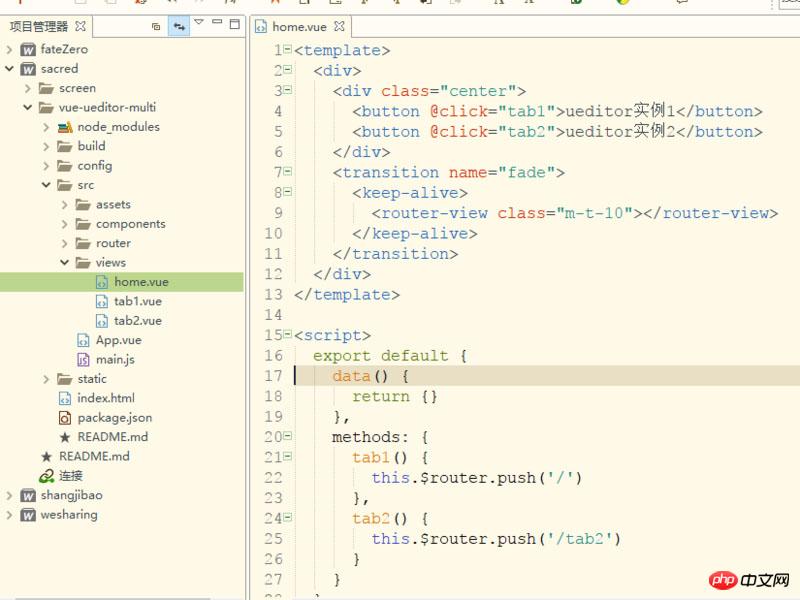
3 つの新しいページ home、tab1、tab2 を作成します。 tab1 と tab2 はホームの下のサブページです

必ずキープアライブコンポーネントとトランジションコンポーネントをルータービューの外に追加してください。そうしないと、ueditor インスタンスを保存できません
コンポーネントフォルダーの下に新しいエディターを作成しますエディターのパブリック コンポーネント
は tab1 でエディターを呼び出しますが、同時に ID が渡されてエディター ページで受け入れられる必要があります。複数のインスタンスが必要な場合、ID は同じであってはいけないことに注意してください
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>。エディター ページのコード。 router-view で keep-alive を適用しているため、ueditor の初期化をアクティブ化する必要があります。
ページに入るたびに ueditor の destroy メソッドを呼び出すようにして、非アクティブ化してください。ページを離れるたびにエディター インスタンスが破棄されるようにするため、レンダリングできるようにします。複数の ueditor インスタンスがあり、切り替えるたびにエディターの内容を保存できます。
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>php UEditor Baidu エディタのインストールと使用方法の紹介詳細 メソッドの共有
UEditor エディターのカスタムアップロード画像またはファイルパスの変更メソッド
以上がvueで複数のueditorを作成する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。