
この記事では、主に Vue.js でリストを実装する方法について説明します。Vue.js は設計で MVVM モードを採用しており、View レイヤーが変更されると自動的に ViewModel に更新されます。困っている友達は参考にしていただければ幸いです。
1. Vue.js の簡単な説明
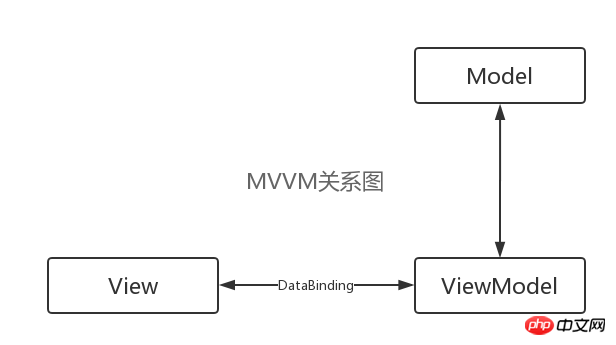
Vue.js (/vjuː/ と発音、ビューに似ています) は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。フロントエンド フレームワーク Angular と同様に、Vue.js は設計で MVVM モードを採用しており、View レイヤーが変更されると自動的に ViewModel に更新され、View と ViewModel は双方向のデータ バインディング (data-バインディング) 接続は以下の図のようになります

Vue.js は MVVM パターン (またはビュー コードとビジネス ロジックの分離) を通じてビューとデータを 2 つの部分に分割するため、必要なのは次のとおりです。 DOM のデータやビューの操作を気にする Vue は更新などの一連のことを自動的に処理してくれます。

データの双方向バインディングが v-model 命令を通じて実現される場合、ユーザーは入力ボックスに任意の値を入力し、ユーザーが入力したメッセージの値がリアルタイムで表示されます (上記の MVVM パターン図は理解するのが難しくありません)
<!DOCTYPE html>
<html>
<head>
<title>Vue.js数据的双向绑定</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<p class="container" id="app">
<input v-model="message" placeholder="请任意输入" class="form-control">
<p>Message is: {{ message }}</p>
</p>
<script type="text/javascript">
new Vue({ //创建Vue实例
el:"#app", //挂载创建Vue实例对象
data: {
message : "Hello Vue.js"
},
methods:{}
})
</script>
</body>
</html>以下は、Vue.js の基本的な構文を直接バイパスして、基本的な構文を理解していない場合は、関連する情報を参照してください。 Vue.js によるタスク リスト操作のエレガントな実装の場合、Vue.js の断片化されたナレッジ ポイント モジュールが統合されます。
Vue.js (/vjuː/ と発音、ビューに似ています) の斬新で簡潔な書き方を体験してみましょう。
2. Vue.js はタスク リストの操作をエレガントに実装します
Vue.js はエレガントです タスク リストのレンダリングをプレビューするにはをクリックしてください

3. HTML スケルトン CSS スタイル コード
BootStrap フロントエンド応答開発フレームワークを使用した、HTML スケルトンと CSS スタイルのデモは次のとおりです
<!DOCTYPE html>
<html>
<head>
<title>Vue.js</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 vue.js -->
<script src="https://unpkg.com/vue"></script>
<style type="text/css">
.list-group button {
background: none;
border: 0;
color: red;
outline: 0;
float: right;
font-weight: bold;
margin-left: 5px;
}
</style>
</head>
<body>
<p class="container" id="app">
<p v-show="remainTask.length>0">任务列表</p>
<ul class="list-group">
<li class="list-group-item">
<span title="编辑任务">Vue.js - 是一套构建用户界面的渐进式框架</span>
<button title="移除任务">✗</button>
<button title="任务完成">✔</button>
</li>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit">添加任务</button>
</p>
</form>
<p>已完成的Task</p>
<ol class="list-group">
<li class="list-group-item">
JavaScript高级程序设计
</li>
</ol>
</p>
</body>
</html>4. Vue をインスタンス化し、Vue コマンド ディレクティブを適用しますプロジェクト
<p class="container" id="app" v-cloak>
<p v-show="remainTask.length>0">任务列表 ({{remainTask.length}})</p>
<ul class="list-group">
<template v-for="task in remainTask">
<li class="list-group-item">
<span v-on:dblclick="editTask(task)" title="编辑任务">{{task.text}}</span>
<button v-on:click="removeTask(task)" title="移除任务">✗</button>
<button v-on:click="completeTask(task)" title="任务完成">✔</button>
</li>
</template>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" v-model="newTask" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit" v-on:click="addTask">添加任务</button>
</p>
</form>
<p>已完成的Task({{filterTask.length}})</p>
<ol class="list-group">
<template v-for="task in filterTask">
<li class="list-group-item">
{{task.text}}
</li>
</template>
</ol>
</p>
<script type="text/javascript">
var app = new Vue({ //创建Vue对象实例
el:"#app", //挂载DOM元素的ID
data: {
tasks : [
{ text : "Vue.js - 是一套构建用户界面的渐进式框架", complete:false},
{ text : "Bootstrap 响应式布局", complete:false },
{ text : "Webpack前端资源模块化管理和打包工具", complete:false},
{ text : "Yarn 中文手册Yarn 是一个快速、可靠、安全的依赖管理工具", complete:true},
{ text : "JavaScript语言精粹", complete:false},
{ text : "JavaScript高级程序设计", complete:true}
],
newTask:"程序员的修炼之道" //默认值
},
methods:{
addTask:function(event){ //添加任务
event.preventDefault();
this.tasks.push({
text: this.newTask,
complete: false
});
this.newTask = "";
},
editTask:function(task){ //编辑任务
//移除当前点击task
this.removeTask(task);
//更新vue实例中newTask值
this.newTask = task.text;
},
removeTask: function(task){ //删除任务
//指向Vue实例中的tasks
_tasks = this.tasks;
//remove
_tasks.forEach(function(item, index){
if(item.text == task.text){
_tasks.splice(index, 1);
}
})
},
completeTask: function(task){ //任务完成状态
task.complete = true; //设置任务完成的状态
}
},
//用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks)
//只有当tasks数据变化时,才会重新取值
computed:{
remainTask:function(){ //筛选未完成的记录
return this.tasks.filter(function(task){ //filter过滤器
return !task.complete;
})
},
filterTask:function(){ //筛选已完成的记录
return this.tasks.filter(function(task){
return task.complete;
})
}
}
});
</script>v-cloak は、主にページの初期化の遅さと文字化けの問題 (表示ページ上での Vue 値式の表示など) を解決します。
v-show コマンドは CSS 属性の単純な切り替えであり、CSS の頻繁な切り替えに適しています。属性 表示からの切り替え)
v-if コマンドは、ページが挿入されるかどうかを決定します。これは v-show 切り替えよりも高価です
v-on:dblclick, v-on:click ページ イベントのバインディング
( v -on:dblclick(task) メソッド名 dblclick() パラメーター task は現在クリックされているタスク配列内のオブジェクトです
v-for 反復命令は配列フィルターをループし、主に条件を満たすデータをフィルターするために使用されます/
computed は属性の計算に使用されます。属性の計算はその依存関係キャッシュ (vue インスタンス内のタスクなど) に基づいて行われ、値はタスク データが変更された場合にのみ再評価されます。 Vue.js の使い方を見てみましょう リスト選択効果の実現
html
<p id="app">
<p class="collection">
<a href="#!" class="collection-item"
v-for="gameName in gameNames"
:class="{active: activeName == gameName}"
@click="selected(gameName)">{{gameName}}</a>
</p>
</p>JS
new Vue({
el: "#app",
data: {
gameNames: ['魔兽世界', '暗黑破坏神Ⅲ', '星际争霸Ⅱ', '炉石传说', '风暴英雄',
'守望先锋'
],
activeName: ''
},
methods: {
selected: function(gameName) {
this.activeName = gameName
}
}
})リストを実装するための Vue.js の操作方法をマスターしましたか?
関連する推奨事項:
html レイアウト。タグとリストタグの詳細なグラフィックとテキストの説明カスタムリストアイテムリストスタイルの使用の概要JavaScript がリストコンテンツを選択する自動スクロールを実装する方法の紹介以上がVue.js がリストを実装する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。