
オンラインで検索したところ、ローカルデータに基づいたフィルタリングとページング機能が必要なプロジェクトを見つけました。修正するのが非常に面倒だったので、この記事はvuejsで共有します。ローカル データ フィルタリングとページング機能を実装するというアイデアが、皆様のお役に立てれば幸いです。
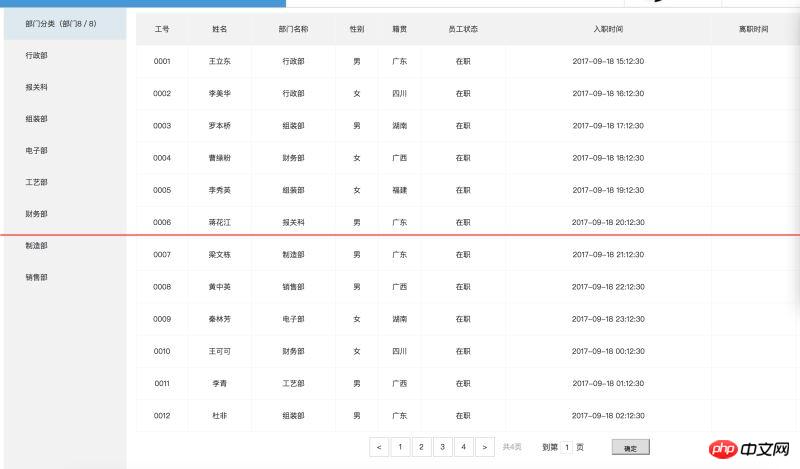
レンダリング:

プロジェクト要件: 左側をクリックしてデータをフィルターし、自動ページングを実現し、ページ数を自動的に生成し、クリックして自動的にジャンプします
プロジェクトコード: js コード
var subList=new Vue({ el:'#main', data:{ // subcontentData为本地数据 subContents:subcontentData, // 页面需要展现的数据 yemiandata:[], // 页面展现条数 datanum:12, // 开始椰树 startnum:0, // 结束椰树 endnum:1, // 一共多少页 btnnum:0, // 生成切换页面的按钮用 listnum:[], // input跳转 jemp:1, }, methods:{ filters(num){ this.subContents=subcontentData; // 需要重置防止翻页导致startnum和endnum不一致 this.startnum=0; this.endnum=1; // 这里是判断筛选按钮 switch(num){ case 0: $('#sublist li').css({ background:'#f2f2f2' }).eq(0).css({ background:'#dbe9f0' }); this.fenye(); break; case 1: $('#sublist li').css({ background:'#f2f2f2' }).eq(1).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('行政'); }); this.fenye(); break; case 2: $('#sublist li').css({ background:'#f2f2f2' }).eq(2).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('报关'); }); this.fenye(); break; case 3: $('#sublist li').css({ background:'#f2f2f2' }).eq(3).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('组装'); }); this.fenye(); break; case 4: $('#sublist li').css({ background:'#f2f2f2' }).eq(4).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('电子'); }); this.fenye(); break; case 5: $('#sublist li').css({ background:'#f2f2f2' }).eq(5).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('工艺'); }); this.fenye(); break; case 6: $('#sublist li').css({ background:'#f2f2f2' }).eq(6).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('财务'); }); this.fenye(); break; case 7: $('#sublist li').css({ background:'#f2f2f2' }).eq(7).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('制造'); }); this.fenye(); break; case 8: $('#sublist li').css({ background:'#f2f2f2' }).eq(8).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('销售'); }); this.fenye(); break; } }, // 分野函数 fenye(){ this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum); this.btnnum=Math.ceil(this.subContents.length/this.datanum); this.listnum=[]; for(i=0;i= this.btnnum){ alert('最后一页了'); return false; } this.endnum++; this.startnum++; }, // 上一页函数 prevlist(){ if(this.startnum<= 0){ alert('第一页了'); return false; } this.endnum--; this.startnum--; }, // 按钮跳转到制定的页面 jemppage(list){ this.startnum=list-1; this.endnum=list; }, // input跳抓 goindex(){ console.log(parseInt(this.jemp)); if(parseInt(this.jemp)>this.btnnum){alert('请输入合法参数');return} this.endnum=this.jemp; this.startnum=this.jemp-1; } }, // 使用一个监听。可以减少很多代码 watch:{ startnum(n,o){ this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum); } } }); subList.filters(0); subList.fenye(); // 封装一下底部btn方法 底部自动大小 function btnwidth(){ $('#fbtn').css({ width:(subList.listnum.length+2)*40+293+'px', marginLeft:-((subList.listnum.length+2)*40+293)/2+'px' }) } btnwidth();
以下は HTML ノードです。 コード:
部门分类(部门8/8)
行政部
报关科
组装部
电子部
工艺部
财务部
制造部
销售部
主机名称
添加
| 工号 | 姓名 | 部门名称 | 性别 | 籍贯 | 员工状态 | 入职时间 | 离职时间 | 离职类别 |
|---|---|---|---|---|---|---|---|---|
| {{subContent.num}} | {{subContent.name}} | {{subContent.department}} | {{subContent.sex}} | {{subContent.addres}} | {{subContent.staic}} | {{subContent.jointime}} | {{subContent.leavetime}} | {{subContent.type}} |
共{{btnnum}}页
到第 页
アイデアについて話しましょう。まず、ローカルのデータセットが必要で、それを vue を通じてページに追加します。2 番目のステップでは、ページングを実行する必要があります。いわゆるページングとは、大きなデータを小さなページに分割して表示するだけの関数なので、次のような関数を書きました。 yemiandata という表示専用の配列 (これも標準化されていません。私が作成した Web サイトにはコンテンツが多すぎるため、名前を使い果たしました。信じられますか?) その後、できるだけ多くのページを取得する必要があります。トラブルを避けるために、監視を追加しました。 startnum (スタートページ) が変更されると、表示が変わります。
ステップ 3: ページ番号を付けたい場合は、前のページと次のページが必要です。これは非常に簡単で、次のページでは startnum と endnum の両方が 1 ずつ増加し、前のページではその逆になります。
ステップ 4: ページ番号をクリックしてジャンプするボタンも必要です。これは難しいことではありません。ボタンをクリックして指定したページにジャンプするだけですが、関数を記述する必要がありますか?それは現実的ではないので、ボタンの数を格納するために配列 listnum を使用しました。なぜ配列が変数として使用されないのかについて説明します。Vue の v-for は変数ループをサポートしていないため、配列に切り替えました。前の HTML でのノードの生成。
5番目のステップでは、フィルタリングが必要であると述べました。フィルタリングするには、表示する必要がある要素グループが、フィルタリングにjsのフィルタとインクルードを使用します。失敗するとundefindがたくさん出てきますがなぜでしょうか?配列がリセットされていないため、2 番目のフィルタリングが最初のフィルタリングに基づいているという事実を詳しく見てください。それからリセットしてください。
もう学びましたか?急いで試してみてください。
関連する推奨事項:
フロントエンドコードの実装とJavaScriptページング機能のリクエスト処理の詳細な説明
以上がvuejsでローカルデータのフィルタリングとページング機能を実装するというアイデアの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。