
この記事では主に、CSS を使用してタブ レイアウトを実装する必見の簡単な例を紹介します。これにより、CSS タブのレイアウトを誰もがより明確に理解できるようになることを願っています。
1. レイアウト方法
1. コンテンツとタブを分離する
<p class="container"> <p class="tab-content"> <p id="item1" class="item">内容1</p> <p id="item2" class="item">内容2</p> <p id="item3" class="item">内容3</p> <p id="item4" class="item">内容4</p> </p> <p class="tab-control"> <ul> <li><a href="#item1">内容1</a></li> <li><a href="#item2">内容2</a></li> <li><a href="#item3">内容3</a></li> <li><a href="#item4">内容4</a></li> </ul> </p> </p>
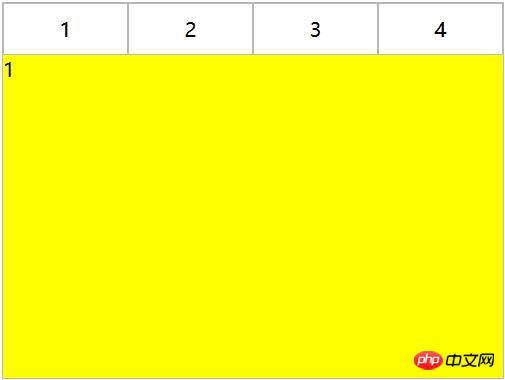
 2. コンテンツとタブを統合する
2. コンテンツとタブを統合する
負のマージンを使用して区切りますコンテンツ領域 整列し、コンテンツに背景色を追加して、異なるタブに対応する領域のパースペクティブの重なりを回避します。
2. CSS インタラクション 
ul,li{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
}
.tab-content{
width:100%;
height:80%;
overflow:hidden;
}
.tab-content .item{
width:100%;
height:100%;
}
.tab-control{
width:100%;
height:20%;
}
.tab-control ul{
height:100%;
}
.tab-control li{
width:25%;
height:100%;
float:left;
border:1px solid silver;
box-sizing:border-box;
background-color:white;
cursor: pointer;
}
.tab-control li:hover{
background-color:#7b7474
}
.tab-control a{
display:inline-block;
width:100%;
height:100%;
line-height:100%;
text-align:center;
text-decoration: none;
}
.tab-control a::after{
content:"";
display:inline-block;
height:100%;
vertical-align:middle;
}
.tab-content .item:target{
background:yellow;
}<p class="container"> <ul> <li class="item active"> <p class="title">1</p> <p class="content">1</p> </li> <li class="item"> <p class="title">2</p> <p class="content ml1">2</p> </li> <li class="item"> <p class="title">3</p> <p class="content ml2">3</p> </li> <li class="item"> <p class="title">4</p> <p class="content ml3">4</p> </li> </ul> </p>
ul,li,p{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
border:1px solid silver;
}
.container ul{
width:100%;
height:100%;
overflow:hidden;
}
.container .item{
float:left;
width:25%;
height:100%;
background-color:white;
}
.container .item .title{
line-height:40px;
border:1px solid silver;
box-sizing:border-box;
text-align:center;
cursor:pointer;
}
.container .item .content{
width:400%;
height:100%;
background-color:yellow;
}
.ml1{
margin-left:-100%;
}
.ml2{
margin-left:-200%;
}
.ml3{
margin-left:-300%;
}
.active{
position:relative;
z-index:1
}
.container .item:hover{
position:relative;
z-index:1
}
.container .item:hover .title{
border-bottom:none;
background-color:yellow;
}
<p class="container"> <p class="tab-content"> <p id="item1" class="item">内容1</p> <p id="item2" class="item">内容2</p> <p id="item3" class="item">内容3</p> <p id="item4" class="item">内容4</p> </p> <p class="tab-control"> <ul> <li><a href="#item1">内容1</a></li> <li><a href="#item2">内容2</a></li> <li><a href="#item3">内容3</a></li> <li><a href="#item4">内容4</a></li> </ul> </p> </p>
ul,li{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
}
.tab-content{
width:100%;
height:80%;
overflow:hidden;
}
.tab-content .item{
width:100%;
height:100%;
}
.tab-control{
width:100%;
height:20%;
}
.tab-control ul{
height:100%;
}
.tab-control li{
width:25%;
height:100%;
float:left;
border:1px solid silver;
box-sizing:border-box;
background-color:white;
cursor: pointer;
}
.tab-control li:hover{
background-color:#7b7474
}
.tab-control a{
display:inline-block;
width:100%;
height:100%;
line-height:100%;
text-align:center;
text-decoration: none;
}
.tab-control a::after{
content:"";
display:inline-block;
height:100%;
vertical-align:middle;
}ul,li{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
}
.tab-content{
position:relative;
width:100%;
height:80%;
overflow:hidden;
}
.tab-content .item{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
}
.tab-control{
width:100%;
height:20%;
}
.tab-control ul{
height:100%;
}
.tab-control li{
width:25%;
height:100%;
float:left;
border:1px solid silver;
box-sizing:border-box;
background-color:white;
cursor: pointer;
}
.tab-control li:hover{
background-color:#7b7474
}
.tab-control a{
display:inline-block;
width:100%;
height:100%;
line-height:100%;
text-align:center;
text-decoration: none;
}
.tab-control a::after{
content:"";
display:inline-block;
height:100%;
vertical-align:middle;
}
.tab-content .item:target{
z-index:1;
background-color:yellow;
}<p class="container"> <ul> <li class="item active" id="item1"> <p class="title"><a href="#item1">1</a></p> <p class="content">1</p> </li> <li class="item" id="item2"> <p class="title"><a href="#item2">2</a></p> <p class="content ml1">2</p> </li> <li class="item" id="item3"> <p class="title"><a href="#item3">3</a></p> <p class="content ml2">3</p> </li> <li class="item" id="item4"> <p class="title"><a href="#item4">4</a></p> <p class="content ml3">4</p> </li> </ul> </p>
ul,
li,
p {
margin: 0;
padding: 0;
list-style: none;
}
.container {
width: 400px;
height: 300px;
background-color: silver;
border: 1px solid silver;
}
.container ul {
width: 100%;
height: 100%;
overflow: hidden;
}
.container .item {
float: left;
width: 25%;
height: 100%;
background-color: white;
}
.container .item .title {
line-height: 40px;
border: 1px solid silver;
box-sizing: border-box;
text-align: center;
cursor: pointer;
}
.container .item a {
display:inline-block;
width:100%;
height:100%;
text-decoration: none;
}
.container .item .content {
width: 400%;
height: 100%;
background-color: yellow;
}
.ml1 {
margin-left: -100%;
}
.ml2 {
margin-left: -200%;
}
.ml3 {
margin-left: -300%;
}
.active {
position: relative;
z-index: 1
}
.container .item:target {
position: relative;
z-index: 1
}
.container .item:target .title {
border-bottom: none;
background-color: yellow;
}<p class="container"> <ul> <li class="item active"> <p class="title">1</p> <p class="content">1</p> </li> <li class="item"> <p class="title">2</p> <p class="content ml1">2</p> </li> <li class="item"> <p class="title">3</p> <p class="content ml2">3</p> </li> <li class="item"> <p class="title">4</p> <p class="content ml3">4</p> </li> </ul> </p>
ul,li,p{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
border:1px solid silver;
}
.container ul{
width:100%;
height:100%;
overflow:hidden;
}
.container .item{
float:left;
width:25%;
height:100%;
background-color:white;
}
.container .item .title{
line-height:40px;
border:1px solid silver;
box-sizing:border-box;
text-align:center;
cursor:pointer;
}
.container .item .content{
width:400%;
height:100%;
background-color:yellow;
}
.ml1{
margin-left:-100%;
}
.ml2{
margin-left:-200%;
}
.ml3{
margin-left:-300%;
}
.active{
position:relative;
z-index:1
}
.container .item:hover{
position:relative;
z-index:1
}
.container .item:hover .title{
border-bottom:none;
background-color:yellow;
}<p class="container"> <p class="tab-content"> <input type="radio" name="item" class="radio-item" id="item1" checked/> <p class="item">内容1</p> <input type="radio" name="item" class="radio-item" id="item2" /> <p class="item">内容2</p> <input type="radio" name="item" class="radio-item" id="item3" /> <p class="item">内容3</p> <input type="radio" name="item" class="radio-item" id="item4" /> <p class="item">内容4</p> </p> <p class="tab-control"> <ul> <li><label for="item1">内容1</label></li> <li><label for="item2">内容2</label></li> <li><label for="item3">内容3</label></li> <li><label for="item4">内容4</label></li> </ul> </p> </p>
CSS tables を使用して 5 つの一般的なレイアウトを実装する方法の例_CSS チュートリアル_CSS_Web ページの作成
以上がCSS タブ レイアウトを実装する簡単な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。