
この記事では、CSS におけるマージンとパディングには違いがあることを説明します。CSS では、マージンとは、そのフレームから別のコンテナの境界線までの距離を指します。コンテナの外側の距離。 CSS では、パディングとは、自身のフレームとその内部の別のコンテナの境界線との間の距離、つまりコンテナ内の距離を指します。以下では、パディングとマージンの一般的な使用法について説明します。
1. パディング
1. 構文構造
(1) パディング左: 10px; 左パディング
(3) パディング-トップ: 10px;
(4) パディング-ボトム: 10px; 下部パディング
(5) パディング: 10px; 4 辺すべてのパディングを統一
(6) パディング: 10px 20px; 上下左右のパディング距離
( 7) パディング: 10px 20px 30px; 上、左、右、下のパディング
(8) パディング: 10px 20px 30px 40px; 可能な値
(1) 長さは、特定の単位でのパディングの長さ
(2)% 親要素の幅に基づくパディングの長さ
(3) auto ブラウザがパディングを計算する
(4) 継承 パディングを継承することが規定されている親要素から
3. ブラウザの互換性の問題
(1) すべてのブラウザはパディング属性をサポートします
(2) IE のどのバージョンも属性値「inherit」をサポートしません
2. margin 構文
1.構造
(1) margin-left: 10px; 左マージン
(2) margin-right: 10px; 右マージン
(3) margin-top: 10px 上マージン
(4) margin-bottom: 10px ; 下のマージン
(5) マージン: 4 辺すべてのマージンを統一
(6) マージン: 上、下、左、右のマージン
(7) マージン: 10px 20px 30px 、右、下のマージン
(8) margin:10px 20px 30px 40px; 上、右、下、左のマージン
(1) length は特定の単位でマージンを指定します
(2)%親要素の幅に基づいてマージンの長さ
(3) auto ブラウザがマージンを計算します
(4) 継承はマージンが親要素から継承されることを規定します
3 ブラウザの互換性の問題
3. (1) すべてのブラウザーはマージン属性をサポートします
(2) IE のどのバージョンも属性値 "inherit" をサポートしません
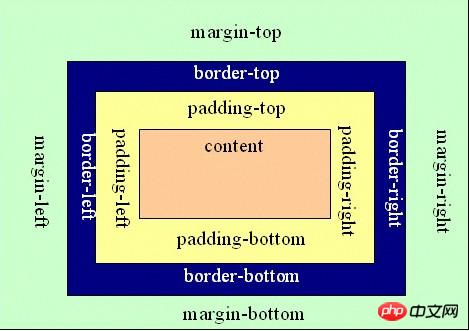
3. マージンとパディングの違いは図で表されます
関連する推奨事項:
HTML CSS - マージンとパディングについて学ぶ
マージンとパディングの値がパーセントとして設定されるレイアウトについての簡単な説明_html/css_WEB-ITnose
以上がCSSのmarginとpaddingの違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。