
JS フレームワークにおける Angular と React の相違点や相違点を中心に、2 つのフレームワークの詳細な比較を紹介します。 Angular と React という 2 つの JavaScript フレームワークは非常に人気があると同時に、アーキテクチャ設計者がどちらを選択するかが最も一般的な質問となっていますが、この記事ではどちらのフレームワークが優れているかを説明することはできません。できるだけ多くの角度から 2 つを比較して、選択する際のより多くの参考意見を提供してください。
選択方法
選択する前に、いくつかの質問とともに、選択しようとしているフレームワーク (またはツール) を検討します。これらの質問への回答を使用して、フレームワークをよりよく理解し、選択が簡単になります
フレームワーク自体に関する質問: 成熟していますか?その背後にいるのは誰ですか?どのような機能があるのでしょうか?どのようなアーキテクチャとモデルが使用されていますか?生態系は豊かですか? 内省するための質問: 私のチームと私は簡単に学び、習得できますか?私のプロジェクトに適していますか?開発経験は十分ですか?
厳密に言えば、Angular と React の比較は不公平です。Angular は機能が豊富なフレームワークであるのに対し、React は UI コンポーネント ライブラリであるため、次の分析では React とよく組み合わされるいくつかのコンポーネントを含めます。使用されるものについては一緒に議論します。
OK、始めましょう…
成熟度
成熟した開発者、またはアーキテクチャとテクノロジーの方向性を決定できる人として、必須のスキルは、仕事やプロジェクトにおいて成熟したテクノロジーと最先端のテクノロジーのバランスを取ることができることです。フレームワーク間の連携は、人材や技術の進歩を維持するだけでなく、プロジェクトや製品の提供品質を保証することにもつながります。そのため、次のようなリスクに注意する必要があります:
フレームワークが不安定になる可能性があります。メインの開発者(スポンサー)が突然断念する可能性もあります。サポートが必要な場合、利用できる大規模なナレッジ ベースやコミュニティが存在しない可能性があります。
幸いなことに、AngularであろうとReactであろうと、上記のリスクを心配する必要はないようです
React
ReactはFacebookによって開発および保守されており、InstagramやWhatsAppを含む自社製品で使用されています。もう3年半くらい経ちます。 これは GitHub で最も人気のあるプロジェクトの 1 つでもあります。
Angular
Angular は Google によって保守され、Google の Adwords および Fiber プロジェクトで使用されます。 AdWords は Google にとって重要な収益ツールであるため、Angular が突然消滅する可能性は低いのは当然です。
関数
前述したように、Angular 自体には React よりも多くの関数があります。もちろん、より豊富な関数はフレームワークにとって長所でもあり短所でもあります。どちらのフレームワークにも、コンポーネント化、データ バインディング、プラットフォームに依存しないレンダリング メカニズムなど、同じコア機能がいくつかあります。
Angular
最新のブラウザーのサポートを必要とするいくつかの機能を提供することに加えて、Angular は次の標準機能も提供します:
依存性注入テンプレート ルーティング (@angular/router) AJAX (@angular/http) フォーム (@angular/)フォーム) コンポーネント化された CSS のカプセル化 リリースされた Angular 4 ではこの問題が認識されているようです)
React
Angular と比較して、React 自体が提供する機能は比較的「シンプル」です:
従来の HTML テンプレート XSS の代わりに JSX を使用した依存関係の注入はありません保護ユニット テスト ツール
Angular と比較して、React では次のようなサードパーティのクラス ライブラリを自由に選択できます。
ルーティング (React-router) AJAX (Fetch または axios) さまざまな CSS パッケージ (参照: https: //github.com/ 詳細については、MicheleBertoli/css-in-js) より強力な単体テスト (酵素)
独自のニーズに応じて必要なクラス ライブラリを自由に (またはカスタマイズして) 行うことができ、これらのサードパーティ クラス ライブラリは簡単に学べる。
言語とパターン
2 つのフレームワークの人気に伴い、いくつかの概念やテクノロジーも登場しました。これらの 2 つのフレームワークを実際に使用または習得したい場合は、これらの概念やテクノロジーを理解することが非常に必要です。
React JSXJSX は非常に物議を醸すトピックです。これを愛する人もいれば、大きな後退だと考える人もいます。 React は、XML に似た言語を使用してコンポーネント内のマークアップとコードを結合し、HTML マークアップを JavaScript コードに直接記述することにしました。 マークアップと JavaScript を混合するというトピックには議論の余地があるかもしれませんが、静的分析という明白な利点があります。 JSX マークアップでエラーが発生した場合、コンパイラは、実行時に説明できない問題が発生したままにするのではなく、ただちにエラーを報告します。これにより、開発者はエラーのトラブルシューティングを迅速に行い、タイプミスなどの愚かな間違いを避けることができます。 FlowFlow は、Facebook によって開発された JavaScript の型チェック ツールです。コードを解析し、暗黙的な変換や逆参照などの一般的な型エラーをチェックできます。 同様の目的の TypeScript とは異なり、開発者が新しい言語に移行する必要がなく、コードが機能するかどうかの型チェックに注釈が付けられます。フロー内では、型アノテーションはオプションであり、アナライザーに追加のヒントを提供するために使用できます。既存のコードの書き換えを避けながら静的コード分析を使用したい場合は、フローが最適な選択肢です。 ReduxRedux は、状態の変化を明確な方法で管理できるライブラリです。これは Flux からインスピレーションを得ていますが、いくつか簡略化されています。 Redux の重要な考え方は、アプリケーションの状態全体が単一のオブジェクトによって表され、それがリデューサーと呼ばれる関数によって変更されるということです。 Reducer 自体は純粋に機能しており、コンポーネントとは別に実装されています。これにより、問題とテストをより適切に分離できます。
単純なプロジェクトに取り組んでいる場合、Redux の導入は少しトレードオフになるかもしれませんが、中規模および大規模なプロジェクトの場合、Redux は素晴らしい選択肢です。
Angular TypeScript
TypeScript は、JavaScript に基づいて Microsoft によって開発された新しい言語です。これは JavaScript ES2015 のスーパーセットであり、新しいバージョンの言語の機能が含まれています。 Babel の代わりにこれを使用して、最先端の JavaScript を作成できます。注釈と型推論を組み合わせて使用して、コードを静的に分析することもできます。
さらに微妙な利点もあります。 TypeScript は Java と .NET の影響を大きく受けているため、開発者がこれらの言語のいずれかに関する背景知識を持っている場合は、単純な JavaScript よりも TypeScript を見つけるのが簡単かもしれません (ツールから個人環境にどのように切り替えたかに注目してください)。 Angular は TypeScript を積極的に採用した最初の主要なフレームワークですが、React でも使用できます。
RxJS
RxJS は、非同期操作やイベントを柔軟に処理できるリアクティブ プログラミング ライブラリです。これは、オブザーバー パターンとイテレーター パターンを関数型プログラミングと組み合わせたものです。 RxJS を使用すると、あらゆるものを連続ストリームとして扱い、それに対してマッピング、フィルタリング、分割、マージなどのさまざまな操作を実行できます。
このクラス ライブラリは、Angular の HTTP モジュールおよび一部の内部使用に採用されています。 HTTP リクエストを実行すると、通常の Promise ではなく Observable が返されます。 このライブラリは非常に強力ですが、複雑でもあります。これをマスターするには、さまざまなタイプの「オブザーバブル」、「サブジェクト」、および約 100 のメソッドと演算子を知る必要があります。
RxJS は、連続的なデータ ストリーム (Web ソケットなど) を頻繁に扱う場合には便利ですが、それ以外の場合には複雑すぎるように思えます。 いずれにしても、Angular を使用する場合は、少なくとも RxJS の基本を知っておく必要があります。
TypeScript は Angular の非常に重要な機能であると言えます。第一に、TypeScript はオリジナルの C#/Java 開発者に簡単にフロントエンドに参入する機会を提供します。また、TypeScript は JavaScript よりも理解しやすいものである必要があります。 、特に大量のコードや複雑なビジネスを伴うプロジェクトの場合に適しています。
エコシステム
オープンソース フレームワークが非常に人気がある理由の 1 つは、フレームワーク全体をサポートする無数のツール、クラス ライブラリ、拡張機能が周囲に存在することです。場合によっては、これらのツールがフレームワーク自体よりも役立つ場合があります。次に、これら 2 つのフレームワークに関連する最も人気のあるツールとライブラリを見てみましょう。
Angular Angular CLI
最新のフレームワークにおける人気の傾向は、自分でビルドを構成することなくプロジェクトをブートストラップできる CLI ツールの使用です。 Angular には Angular CLI があります。わずかなコマンドだけを使用してプロジェクトを構築および実行できます。アプリケーションの構築、開発サーバーの起動、テストの実行を担当するすべてのスクリプトは、node_modules に隠されています。開発中にこれを使用して新しいコードを生成することもできます。これにより、新しいプロジェクトのセットアップが簡単になります。
Ionic 2
Ionic 2 は、ハイブリッド モバイル アプリケーションを開発するための人気のあるフレームワークの新しいバージョンです。これは、Angular 2 と完全に統合される Cordova コンテナーと、マテリアル コンポーネントの美しいライブラリを提供します。これを使用すると、モバイル アプリケーションを簡単にセットアップして構築できます。ハイブリッド アプリを使用するのが好きなら、これは素晴らしいオプションです。
マテリアル デザイン コンポーネント
マテリアルのデザインに情熱を持っているなら、Angular にマテリアル コンポーネント ライブラリがあることを聞いてうれしいでしょう。
Angular ユニバーサル
Angular ユニバーサルは、サーバーサイド レンダリングをサポートするプロジェクトの作成に使用できるシード プロジェクトです。
@ngrx/store
@ngrx/store は、純粋なリデューサーによって変更された状態に基づいた、Redux からインスピレーションを得た Angular 用の状態管理ライブラリです。 RxJS との統合により、プッシュ変更検出戦略を活用してパフォーマンスを向上させることができます。
その他の Angular 関連のライブラリとツールについては、次を参照してください: 素晴らしい Angular リスト
React React アプリを作成する
Create-react-app は、新しい React アプリケーションを迅速に作成するための CLI ツールです。新しいプロジェクトを生成し、開発サーバーを起動してバインディングを作成できます。 Jest (Facebook の単体テスト ツール) も Create-react-app に統合されているため、単体テストの実行がより便利になります。
React Native
React Native は、Facebook によって開発された React に基づくモバイル開発プラットフォームです。このプラットフォームを使用すると、React は真のネイティブ UI を作成できます。バインド用に一連の標準 React コンポーネントが提供されています。また、独自のコンポーネントを作成し、それらを Objective-C、Java、または Swift コードにバインドすることもできます。
マテリアル UI
React で利用できるマテリアル デザイン コンポーネントもあります。 Angular のバージョンと比較して、このバージョンはより成熟しており、より幅広いコンポーネントを使用できます。
Next.js
Next.js は、React アプリケーションをサーバー側でレンダリングするためのフレームワークです。これは、サーバー上でアプリケーションを完全または部分的にレンダリングし、結果をクライアントに返し、ブラウザーで続行する柔軟な方法を提供します。ユニバーサル アプリケーションを作成するという複雑なタスクを可能な限り単純化しようとするため、セットアップはプロジェクト構造上の新しいプリミティブと要件を最小限にして、可能な限り単純になるように設計されています。
MobX
MobX は、アプリケーションの状態を管理するための代替ライブラリです。不変ストアに状態を保持する Redux とは異なり、必要最小限の状態のみを保存し、そこから残りのデータを取得することが推奨されます。これは、Observable と Observer を定義し、状態管理コードにリアクティブ ロジックを導入するための一連のデコレーターを提供します。
Storybook
Storybook は React のコンポーネント開発環境です。これにより、コンポーネントを表示するための別のアプリケーションをすばやくセットアップできます。これとは別に、コンポーネントを文書化、開発、テスト、設計するための多くのアドオンが提供されます。
同様に、Awesome React リストからさらに多くのツールやライブラリを学ぶことができます。
学習曲線と開発経験
新しいテクノロジーを選択するための重要な基準は、それを習得するのが簡単かどうかです。もちろん、その答えは、これまでの経験や、関連する概念やパターンに関する一般的な知識など、さまざまな要因によって異なります。 ES6+ やビルド ツールなどについてはすでに知っていると仮定して、他に知っておくべきことを見てみましょう。
React
React では、最初に JSX に遭遇します。一部の開発者にとっては、最初はぎこちなく見えるかもしれませんが、特別な HTML のような構文を使用した式 (事実上 JavaScript のまま) だけであり、複雑さはまったくありません。また、コンポーネントの作成方法、構成に props を使用する方法、内部状態を管理する方法も学ぶ必要があります。すべて純粋な JavaScript であるため、新しい論理構造やループを学ぶ必要はありません。
公式チュートリアルは、React の学習を始めるのに最適な場所です。公式チュートリアルを完了したら、次に React のルーティング メカニズムに慣れ、マスターする必要があります。 React Router v4 は少し複雑で型破りなかもしれませんが、あまり心配する必要はありません。
Redux を使用するにはパラダイム シフトが必要です。無料の入門 Redux ビデオ コースでは、中心となる概念を簡単に紹介します。プロジェクトの規模と複雑さによっては、いくつかの追加ライブラリを見つけて学習するのが難しい部分になる可能性がありますが、その後はすべてがスムーズに進むはずです。
実際、React を始めるのはとても簡単です。最も難しいのは、プロジェクトや製品に適したクラス ライブラリを選択する方法かもしれません。
Angular
Angular は React よりも多くの新しい概念を紹介します。まず、TypeScript を使用する必要があります。 Java や .NET などの静的型付け言語の経験がある開発者にとっては、これは JavaScript よりも理解しやすいかもしれませんが、純粋な JavaScript 開発者にとっては、追加の学習が必要になる場合があります。
フレームワーク自体の豊富な技術トピックは、モジュール、依存関係注入、デコレーター、コンポーネント、サービス、パイプライン、テンプレート、ディレクティブなどの基本的なものから、変更検出、ゾーン、AoT コンパイル、RxJS などのより高度なトピックまであります。これらはすべてドキュメントに記載されています。 RxJS は重いテーマなので、公式 Web サイトで詳しく説明されています。基本的な機能レベルでは比較的簡単に使用できますが、高度なアプリケーションに移行すると、さらに複雑になります。
要約すると、Angular は React よりも参入障壁が高いことに気づきました。新しい概念が多数あるため、初心者にとっては間違いなく混乱する可能性があります。ここでもいくつかの疑問が生じたので、Google で答えを見つけなければなりませんでした。ただし、前述したように、それが適切かどうかはさらに多くの要因によって決まります。
Angular の展望
2017 年 3 月に、Angular はバージョン 4.0 (バージョン 2.x と互換性あり) をリリースしました。なぜ 4.0 なのかについては、主要なコアコンポーネントである Router のバージョンがすでに 4.0 であるためであると公式に説明されています。 0. Angular がまだ 3.0 を使用している場合、以下に示すように混乱が生じます:

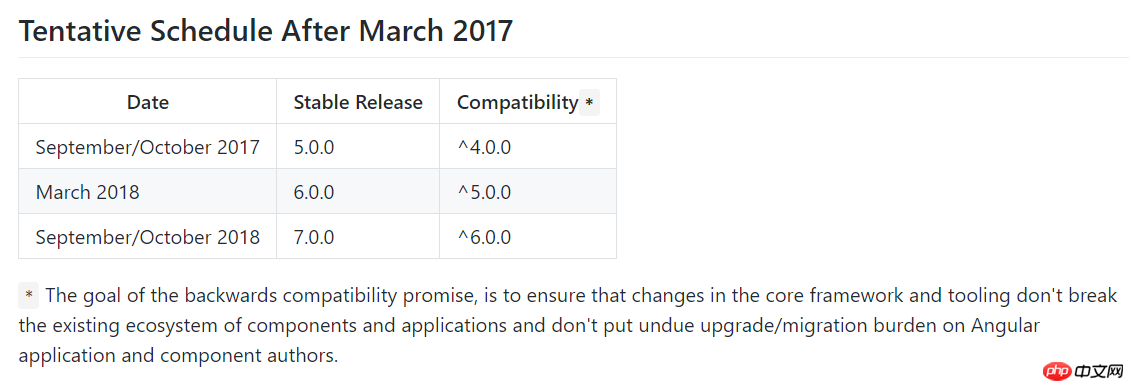
4.0 バージョンでは、主にコード サイズが大幅に (60%) 削減され、同時に読み込み速度 (肉眼で見える) が向上します。エラーメッセージもわかりやすくなりました。公式ドキュメントによると、Angular のバージョン アップグレードは比較的速い速度で繰り返されるとのことです

メジャー バージョンの 6 か月の反復であっても、毎週のホットフィックスであっても、Angular チームが市場を素早く支配するための迅速なアップグレード戦略。
React
その一方で、React はアップグレードに非常に慎重であり、それは最新の v15.5.0 リリース ニュース ブログからもわかります

しかし、React がまもなく登場することがブログからわかります。 v16 では、いいえ React 全体の書き換えが私たちに何をもたらすかはわかりません。ただし、Facebook が昨年末に React VR をリリースしたことには言及しておく必要があります。興味のある学生は以下をご覧ください。
フィットネス
どのフレームワークであっても、自分に合ったものが「良い」ので、プロジェクト(プロダクト)そのものの観点から測る必要があります。 以下の質問リストは包括的ではないかもしれません。少なくとも出発点としては役立ちます
プロジェクト(製品)の規模はどれくらいですか?メンテナンスにはどのくらいの時間がかかりますか?すべての機能は事前に明確に定義されていますか? それとも柔軟に変更できますか?ドメイン モデルとビジネス ロジックは複雑ですか?どのプラットフォームをターゲットにしていますか?ウェブ、モバイル、デスクトップ?サーバー側のレンダリングが必要ですか? SEOは重要ですか?多くのリアルタイム イベント ストリームを処理しますか?あなたのチームの規模はどれくらいですか?開発者はどれくらいの経験がありますか?また、彼らの経歴は何ですか?使用したい既製のコンポーネント ライブラリはありますか?
大規模なプロジェクトに取り組んでおり、間違った選択のリスクを最小限に抑えたい場合は、最初にデモを作成して製品コンセプトを検証することを検討してください。プロジェクトの主な機能をいくつか選択し、フレームワークの 1 つを使用して簡単な方法で実装してみてください。通常、デモにはそれほど時間はかかりません (そしてそうすべきではありません) が、主要な技術要件を検証するのに役立つ貴重な経験が得られます。結果に満足したら、完全なビルドに進むことができます。そうでない場合は、再度選択するための十分な時間が与えられます。プロジェクト開発中に、エンタープライズ アプリケーション開発向けにリリースされた HTML5 や JavaScript を含む一連の開発コントロール セットである Wijmo など、Angular と React をサポートするいくつかの開発ツールを使用して開発効率を向上させることもできます。アプリケーションがモバイルであっても、PC であっても、IE6 をサポートする必要がある場合でも、Wijmo Enterprise はお客様のニーズを満たすことができます。
以下は、上級プログラマーによるこれら 2 つのフレームワークの比較と経験です:
まず第一に、私の現在の経験では、Angular と Ember は両方とも TODOMVC チュートリアルをプレイしただけで、React Write に取り組んでいます。 Chrome アプリと会社の小規模プロジェクトです。
最近、たまたま Angular、Ember、または React (+Flux) のいずれを使用するかを検討している新しいプロジェクトがあります。私の謙虚な意見を共有します。
Angular.js
まず、Angular は Google によってサポートされているため (公式 Web サイトがブロックされているのはこのためですか?)、コミュニティ基盤について心配する必要はなく、エコシステム全体がすでに非常に完成しています。 、最も基本的なチュートリアルから始めます StackOverflow やフレームワーク自体の分析に関する質問が多いため、その観点から見ると Angular は比較的とっつきやすいと思われます。
しかし、Angular の現在の問題は明らかなようです
1. パフォーマンス
これは TODOMVC のサンプルでもあり、Angular は完全にロードするのに 1.1 秒かかります (WebPagetest - Visual Comparison)。私が現在 Angular ベースで使用しているのは Kibana ですが、これは確かにかなり遅いと言わざるを得ません。 。
2. Angular 2.0
Angular 2.0 は、ほぼ完全に覆され、作り直されたフレームワークであり、1.X へのアップグレード計画は存在しないと推定されています。したがって、今新しいプロジェクトを開始して Angular を使用すると、非常に面倒なことになるでしょう。同様に、このような大きな変更は、1.X がそれほど良くないことを証明しているように思えます。この記事では、「なぜ使用してはいけないのか
AngularJs
React.js
」を読むことをお勧めします。React の優れた特徴は「軽い」ことです。また、VDOM の優れたアイデアにより、React は非常に高速になります (上記のテストは約 0.3 秒でロードされました)。さらに、React と Angular の大きな違いは、React は一方向のデータ フローを使用することです。
React の欠点は、おそらくまだ新しすぎることと、今後大きな API の変更があるかどうかを言うのが難しいことです。現在、React は大規模で安定したプロジェクトで使用されており、私が知っていることしかありません。ヤフーのメール。したがって、現在 React を批判する声はほとんどありません。おそらく、実際には落とし穴がないのではなく、その落とし穴がまだ取り除かれていないのかもしれません。
また、React 自体は単なる V なので、大規模なプロジェクト用の完全なフレームワークが必要な場合は、Flux やルーティングに関するものも導入する必要があるかもしれません。私は React のルーティングについては勉強したことがありませんが、Flux についてはいくつかの批判がありました。
概要
Angular は、非常に大規模で包括的なフレームワークです。基本的に、このアイデアに従ってコードを記述することができます。
React は、単一の「問題点」を解決することのみを担う短くて強力なライブラリです。
関連する推奨事項:
以上がJavaScript フレームワーク Angular と React の詳細な比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。