
Vue とは何ですか? ユーザー インターフェイスを構築するための進歩的なフレームワークです (公式 Web サイトでの説明)。 簡単な答えは、これらの概念は自分自身でのみ理解できるということです。千人の読者 千人のハムレット、しかし説明はあまり多くない。 Vue の公式ドキュメントは非常に包括的です。この記事では、vue アプリケーションを迅速に構築し、webpack パッケージを実装するための vue-cli の詳細な説明を主に紹介します。これが皆さんの参考になれば幸いです。
Vue の 2 つの中心的なアイデアは、コンポーネント化とデータ駆動型です。コンポーネント化は、全体を小さな部分 (コンポーネント) に合理的に分割し、コンポーネントを再利用できるようにすることです。 DOM 操作により、データの変化に応じて DOM が自然に変化します (You Shen の原文)。DOM にあまり注意を払う必要はなく、データを適切に整理するだけで済みます。
1. vue-cli とは
vue-cli は、vue の単一ページを迅速に構築するために vue によって公式にリリースされたスキャフォールディングです。 vue-cli 公式 Web サイトを参照してください。 http://vuejs-templates.github.io/webpack/
以前は、vue の単一ファイル コンポーネント機能を使用する必要がありました。つまり、これを行うには、異なるテンプレートを .vue 接尾辞が付いた異なるファイルに分割する必要がありました。パッケージ化には webpack を使用する必要があります。
その後、Webpackを使用してファイルをパッケージ化するチュートリアルはインターネット上にたくさんあります
上記の記事で紹介されている方法が一般的に使用されます。多くのファイルを自分で設定する必要があり、操作が煩雑です。その後、vue-cli を使用すると、webpack で高速パッケージ化を実現できることがわかりました。具体的な操作は後ほど紹介します
2. vue-cliのインストール(ubuntuの操作に基づく)
1. npmをインストールします
sudo apt-get install nodejs
2.
vue - V を使用して、インストールが成功したかどうかを確認します。 vue-cliをインストールするとwebpackがインストールされます。
vue-cliをインストールするとwebpackがインストールされます。
sudo apt-get install npm
npm install --global vue-cli
をインストールします。 3. プロジェクト テンプレート vue init webpack vedemo を生成します
webpack はテンプレート名です。ここでは webpack のパッケージ化機能を使用する必要があるため、webpack とその他のテンプレートを使用します
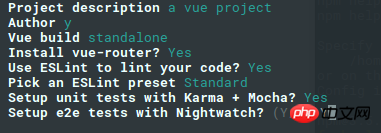
vuedemo はプロジェクト名です 上記のコマンドで Enter キーを押すと、次の設定が表示されます:
 プロジェクトの説明: プロジェクトの説明
プロジェクトの説明: プロジェクトの説明
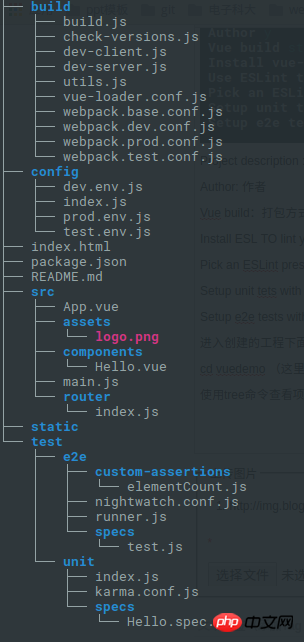
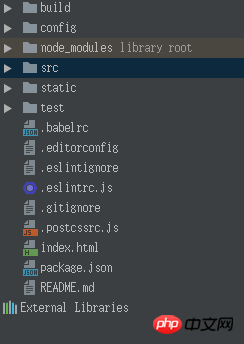
次のように、tree コマンドを使用してプロジェクトのディレクトリ構造を表示します: (tree コマンドがない場合は、sudo apt install Tree を使用してインストールします)
 依存ライブラリをインストールします:
依存ライブラリをインストールします:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli
 同時に、次のインターフェイスがブラウザに表示されます:
同時に、次のインターフェイスがブラウザに表示されます:
 表示されない場合は、808 0ポートconfig/index.js
表示されない場合は、808 0ポートconfig/index.js
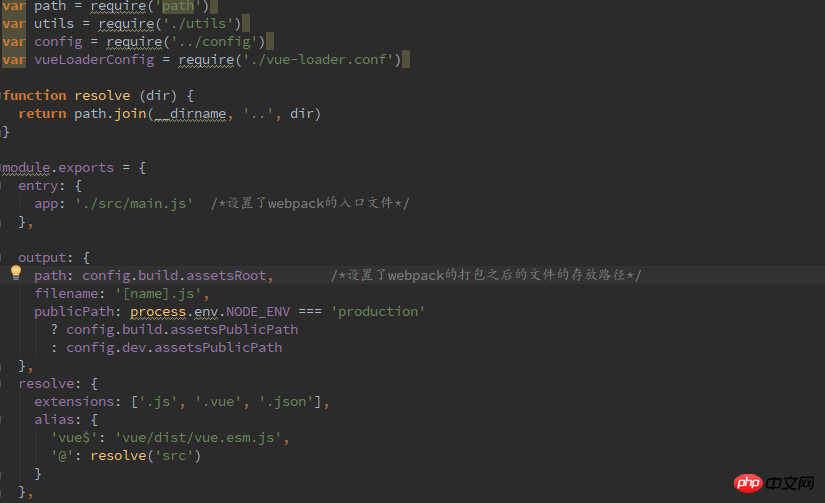
ここで必要な知識にはwebpackが含まれます
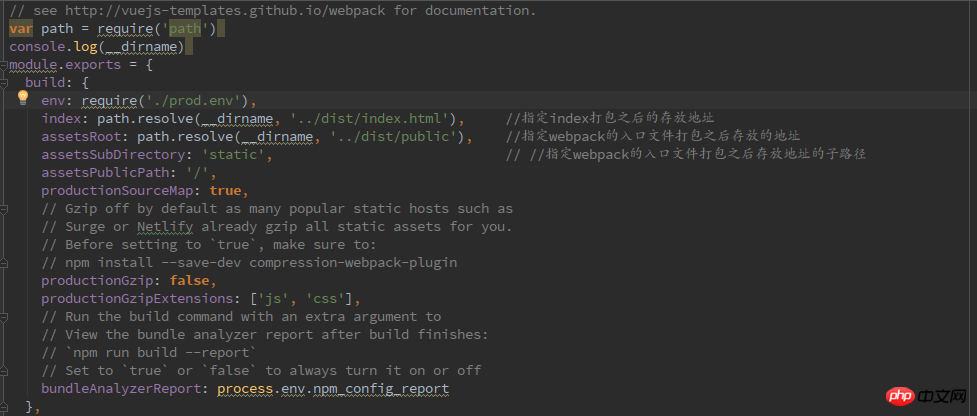
ここでは、アノテーションの 2 つのパラメーターにのみ注意する必要があります。 config.build.assetsRoot の具体的な値はどこに設定されますか? 3 行目: 
npm install
ここで: __dirname は、現在のファイルが配置されているプロジェクトのフォルダーへの絶対パスです
この時点で、ファイルディレクトリは次のようになります:
Run: npm run build このようにして、リソースファイルを上で設定した dist/ フォルダーにパッケージ化できます
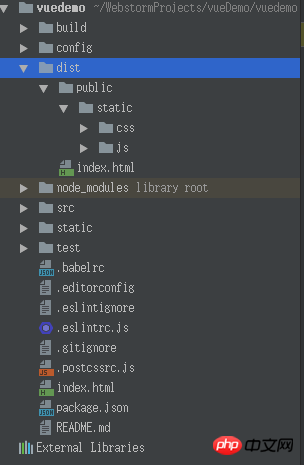
プロジェクトフォルダーのディレクトリ構造を再度確認してください:

この時点で、このフォルダー内にindex.htmlファイルがあり、その下にWebpackが格納されています。パッケージ化後のファイル。
5. 概要:
一般に、vue-cli を使用すると、わずか数ステップで webpack を使用して vue シングルページ プロジェクトを構築できます:
1. sudo apt-get install nodejs
2 、 sudo apt-get install nmp
3、nmp install -g vue-cli
4、vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
関連推奨事項:
vue-cli プロジェクトの構築に関するチュートリアルの例を共有します
vue-cli でスタイラスが使用できない問題を解決する方法
以上がvue-cli は vue アプリケーションを迅速に構築し、webpack パッケージ化を実装します。詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。