
この記事では主に、HTML で Canvas 関数を使用して円錐グラフィックの例を描画する方法について説明します。
以下は私たちが共有するサンプルコードです:
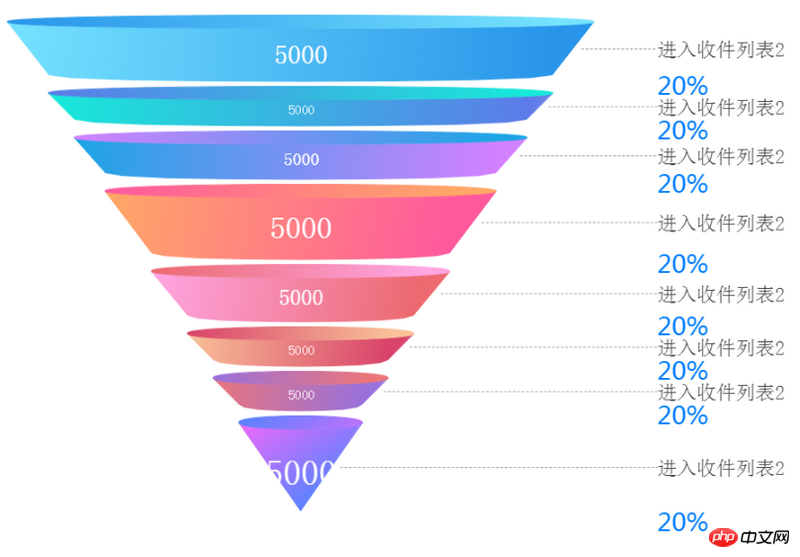
これはScript Houseによるテスト後の完成した画像です:

関連する推奨事項:
描画方法の紹介JS の五芒星 _javascript スキル
回転アニメーションを実装するための JavaScript キャンバス
以上がJS、キャンバスに円錐を描画する実装コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。